1、判断用户是否授权定位
checkLocationAuth() {
let that = this
wx.getSetting({
success: (res) => {
let authSetting = res.authSetting
if (authSetting['scope.userLocation']) {
that.getCurrentLocation()
} else if (authSetting['scope.userLocation'] === false) {
wx.showModal({
title: '您未开启地理位置授权',
content: '请在系统设置中打开位置授权,以便我们为您提供更好的服务',
success: (res) => {
if (res.confirm) {
wx.openSetting()
}
}
})
} else {
wx.authorize({
scope: 'scope.userLocation',
success: () => {
that.getCurrentLocation()
},
fail: () => {
wx.showModal({
title: '您未开启地理位置授权',
content: '请在系统设置中打开位置授权,以便我们为您提供更好的服务',
success: (res) => {
if (res.confirm) {
wx.openSetting()
}
}
})
}
})
}
}
})
}
2、获取当前的地理位置
getCurrentLocation() {
let that = this
wx.getLocation({
type: 'gcj02',
success: function (res) {
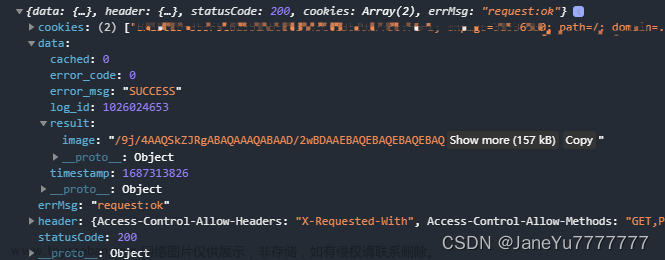
console.log("当前坐标信息:", res)
that.setData({latitude: res.latitude,longitude: res.longitude})
},
fail: function(err) {
console.log(err);
if(err.errMsg === 'getLocation:fail:auth denied') {
wx.showToast({
title: '拒绝授权',
icon: 'none'
})
} else if(err.errMsg === 'getLocation:fail:ERROR_NOCELL&WIFI_LOCATIONSWITCHOFF' ||
res.errMsg === 'getLocation:fail system permission denied' ||
res.errMsg === 'getLocation:fail:system permission denied') {
wx.showModal({
title: '您未开启地理位置授权',
content: '请在系统设置中打开定位服务,以便我们为您提供更好的服务',
showCancel: false
})
}
}
})
}
在实现获取用户位置信息功能时,要先判断用户是否给小程序授权定位信息
如果未授权,则打开授权位置信息

可以手动开启,通过手机右上角的三个点打开设置
 文章来源:https://www.toymoban.com/news/detail-587383.html
文章来源:https://www.toymoban.com/news/detail-587383.html
如果已授权,则获取用户当前定理位置,如果获取失败,可能是手机系统没有打开定位功能,需要提醒用户手动开启
安卓报错信息:getLocation:fail:ERROR_NOCELL&WIFI_LOCAL 文章来源地址https://www.toymoban.com/news/detail-587383.html
文章来源地址https://www.toymoban.com/news/detail-587383.html
到了这里,关于微信小程序判断用户是否授权定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!