uni-ui安装
快速开始
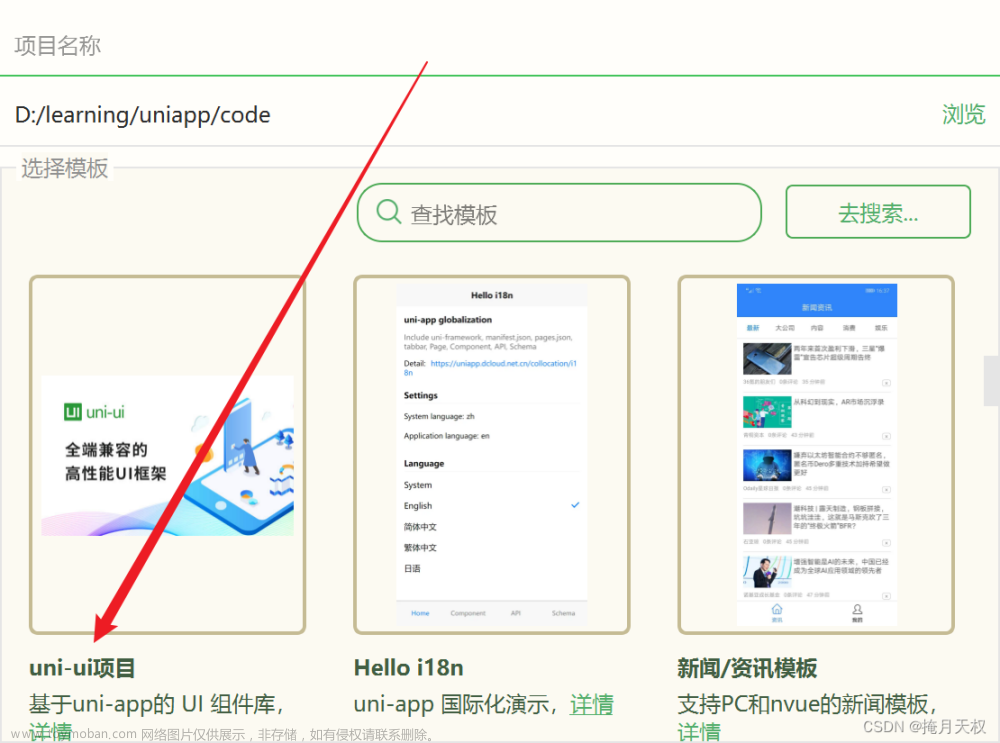
在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板即可使用
npm安装
npm install @dcloudio/uni-ui
安装后node_modules文件夹内增加dcloudio文件夹
官方文档
注意 cli 项目默认是不编译 node_modules 下的组件的,导致条件编译等功能失效 ,导致组件异常 需要在根目录创建 vue.config.js 文件 ,增加 @dcloudio/uni-ui 包的编译即可正常
// vue.config.js
module.exports = {
transpileDependencies:['@dcloudio/uni-ui']
}
配置easycom
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点:
// pages.json
{
"easycom": {
"autoscan": true,
"custom": {
// uni-ui 规则如下配置
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
// 其他内容
pages:[
// ...
]
}
本人配置到这里就能够使用uni-ui组件了文章来源:https://www.toymoban.com/news/detail-587387.html
官方文档传送门文章来源地址https://www.toymoban.com/news/detail-587387.html
到了这里,关于uni-ui安装的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!