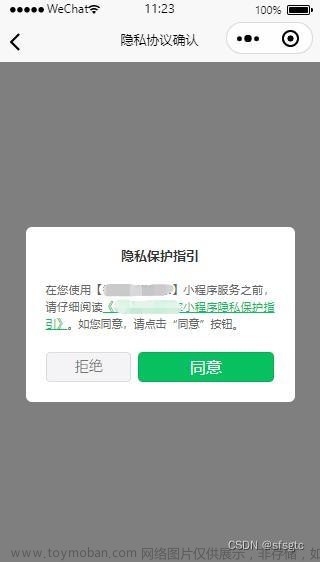
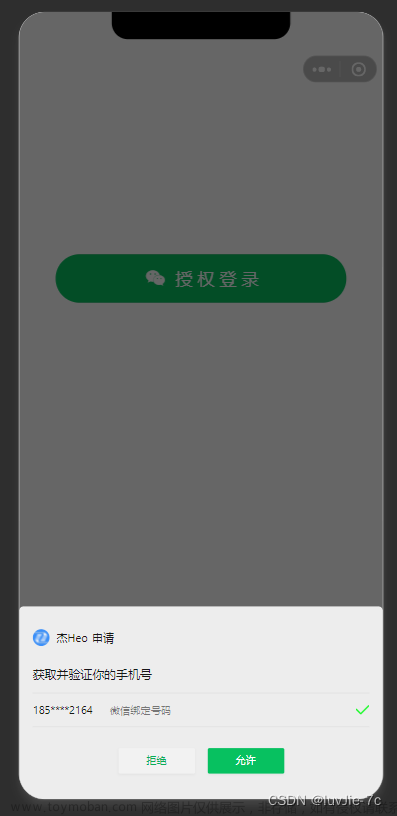
一般情况下,微信授权拒绝之后无法再次调用起授权弹框,所以可以通过调用设置权限按钮来打开权限信息
下面代码以微信位置权限代码为例:
// 位置授权
export const openPosition = () => {
return new Promise((resolve, reject) => {
// 获取位置信息 scope.userLocation 为位置授权属性,如需其他属性可直接替换
wx.getSetting({
success: res => {
if (
res.authSetting['scope.userLocation'] != undefined &&
res.authSetting['scope.userLocation'] != true
) {
//非初始化进入该页面,且未授权
wx.showModal({
title: '是否授权当前位置',
content: '需要获取您的地理位置,请确认授权,否则无法获取您所需数据',
success: function(res) {
if (res.cancel) {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
});
reject(res.cancel);
} else if (res.confirm) {
wx.openSetting({
success: function(dataAu) {
if (dataAu.authSetting[
'scope.userLocation'] ==
true) {
wx.showToast({
title: '授权成功',
icon: 'none',
duration: 1000
});
wx.getLocation({
type: 'gcj02', // 返回经纬度
success(res) {
resolve(res)
}
})
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
reject()
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//初始化进入
wx.getLocation({
type: 'gcj02', // 返回经纬度
success(res) {
resolve(res)
}
});
} else {
//授权后默认加载
wx.getLocation({
type: 'gcj02', // 返回经纬度
success(res) {
resolve(res)
}
})
}
}
})
})
}如上,只需将上面封装成一个js文件,页面需要用时直接import导入即可文章来源:https://www.toymoban.com/news/detail-587762.html
使用方法个人需求不一,这边简单示例:文章来源地址https://www.toymoban.com/news/detail-587762.html
//openPosition为导入模块
let position = []; // 位置授权
openPosition().then(res => {position = res}).catch(rej => {
console.log('授权失败', rej)
});到了这里,关于【微信小程序】关于授权拒绝后处理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!