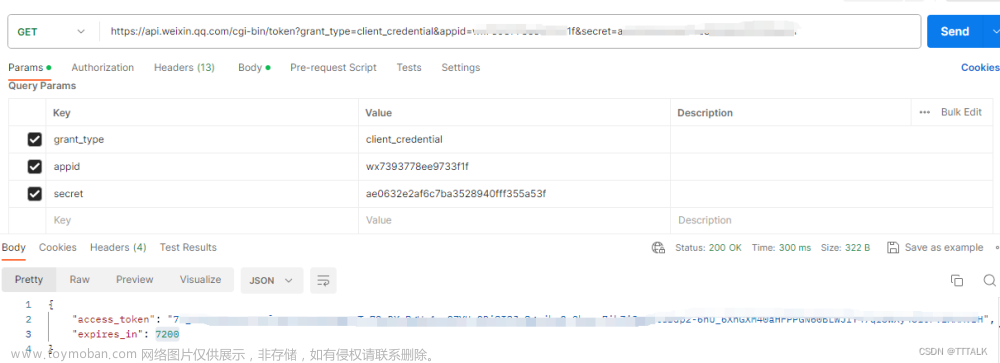
需要的参数:session_id, timeStamp, nonceStr, package, paySign, appid,uuid
session_id是协议获取
timeStamp, nonceStr, package, paySign, appid是订单数据
uuid是调用接口获取文章来源:https://www.toymoban.com/news/detail-588096.html
- 第一步要获取小程序的sessionId 基于pc协议不风控

- 获取订单数据timeStamp, nonceStr, package, paySign, appid
调用https://open.weixin.qq.com/wxaruntime/getuuid?session_id= 获取uuid - 调用接口获取到的uuid拼接https://api.weixin.qq.com/wxaruntime/readqrcode?uuid=转二维码
代码奉上文章来源地址https://www.toymoban.com/news/detail-588096.html
public String pay(String appId,String timeStamp,String nonceStr,String packages,String paySign,String sessionId){
Map<String, Object> map = new HashMap<>();
map.put("adUxInfo","");
map.put("provider","wxpay");
map.put("timeStamp",timeStamp);
map.put("nonceStr",nonceStr);
map.put("package",packages);
map.put("paySign",paySign);
map.put("signType","MD5");
map.put("cookie","busid=wxapp; appid="+appId+";; busid=wxapp; sessionid=;; busid=wxapp; scene=1001;; busid=wxapp; scene_note=");
map.put("grantMessageQuota",true);
Map<String, Object> map1 = new HashMap<>();
map1.put("args", JSON.toJSONString(map));
map1.put("isBridgedJsApi",true);
map1.put("jsapiType","appservice");
map1.put("miniprogramAppID",appId);
map1.put("name","requestPayment");
map1.put("transitiveData","");
Map<String, Object> map2 = new HashMap();
map2.put("invokeData",JSON.toJSONString(map1));
map2.put("pathType",1);
map2.put("rumtimeAppid",appId);
map2.put("runtimeSessionId",sessionId);
map2.put("runtimeTicket","Product");
Map<String, Object> map3 = new HashMap<>();
map3.put("appid",appId);
map3.put("req_data",JSON.toJSONString(map2));
String body = HttpRequest.post("https://open.weixin.qq.com/wxaruntime/getuuid?session_id=" + sessionId)
.body(JSONObject.toJSONString(map3))
.header("Host","open.weixin.qq.com")
.header("Accept","*/*")
.header("Content-Type","application/x-www-form-urlencoded")
.header("Expect","100-continue")
.execute().body();
if (!StrUtil.contains(body,"uuid")){
return null;
}
return QrCodeUtil.generateAsBase64("https://api.weixin.qq.com/wxaruntime/readqrcode?uuid="
+ JSONObject.parseObject(body).getString("uuid"), new QrConfig(300,300), "jpg");
}
到了这里,关于【微信小程序付款转二维码付款】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!