前言
网上的代码都太乱了,各种乱七八糟的授权验证等,很多朋友不知道如何下手。
实现了微信小程序开发中,用户无需弹框授权就能打开地图高亮显示某个位置,并且支持导航和计算路程距离等,
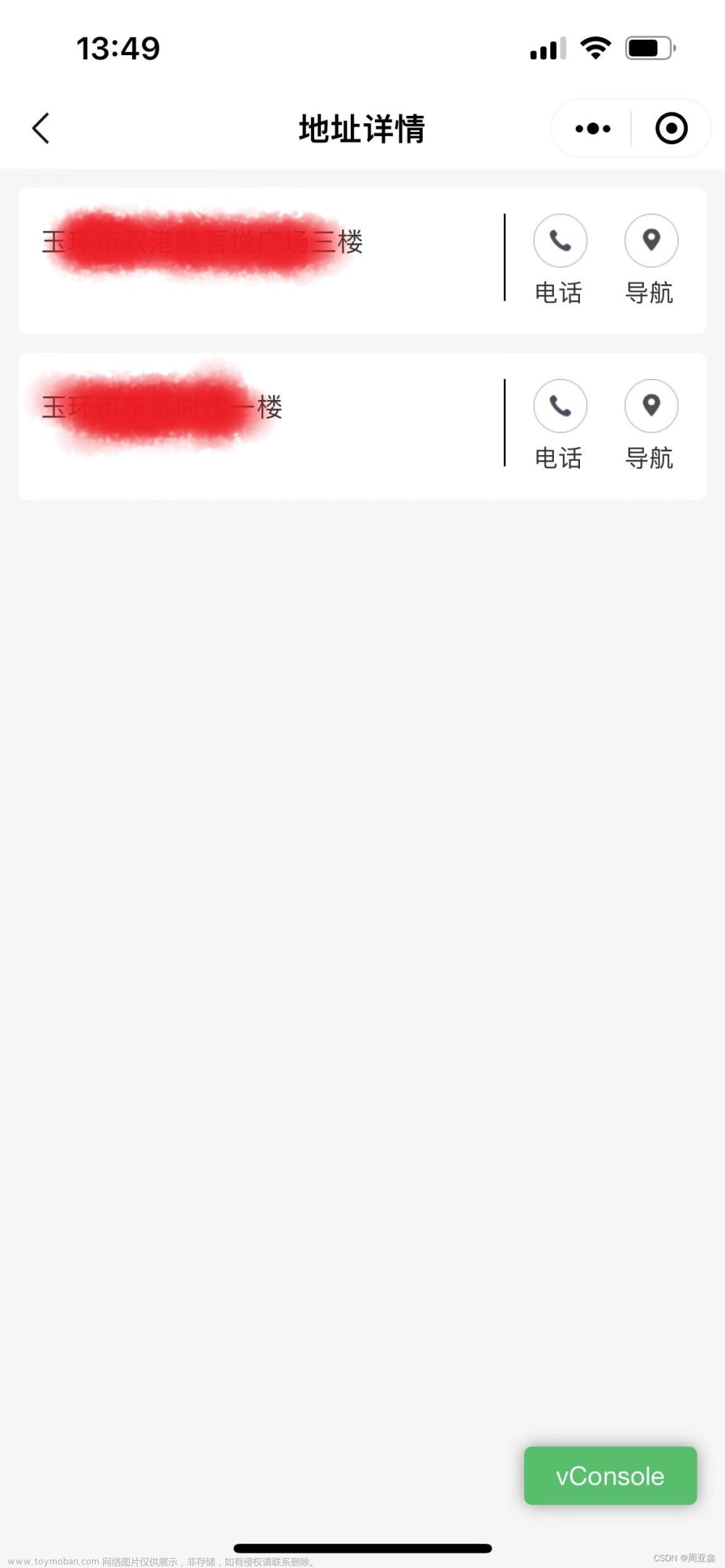
例如,每个商家都有店铺位置,当点击地址时在地图中显示该位置并可一键导航过去,
如下图真机运行所示,当点击位置时打开地图并标点位置,并且无需获取用户的位置授权!
本文站在新手小白的角度,您可以直接复制代码,运行后稍微改改马上就能用了。
示例代码干净整洁,注释详细

示例源码
推荐使用一键复制功能,避免漏选。文章来源:https://www.toymoban.com/news/detail-588725.html
您要文章来源地址https://www.toymoban.com/news/detail-588725.html
到了这里,关于微信小程序 - 实现地图标点及导航功能,在地图上标记位置及第三方软件进行导航(无需授权,点击地址后直接打开地图并在地图上高亮标记位置、展示位置名称、详细地址,“去这里“ 可拉起外部第三方地图导航软件)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!