一、C#编写MVC登录小案例
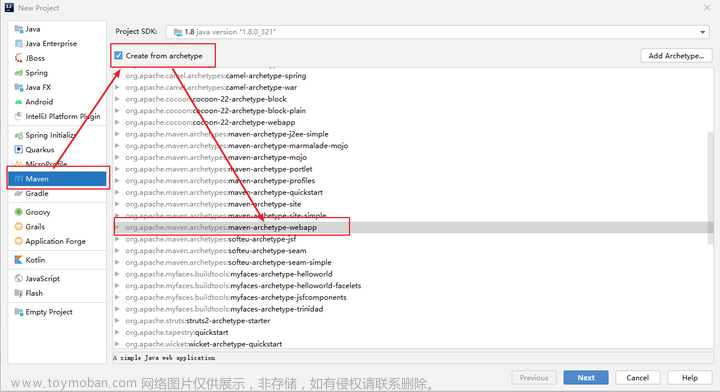
🚀1. 新建MVC项目。
 文章来源地址https://www.toymoban.com/news/detail-590743.html
文章来源地址https://www.toymoban.com/news/detail-590743.html
🚀2. 在Models文件夹下创建一个User类,包含登录所需要的用户名和密码属性。
namespace MvcLogin.Models
{
public class User
{
public string UserName
{
get; set;
}
public string Password
{
get;set;
}
}
}
🚀3. 在Controllers文件夹内,创建LoginController类,并添加Index、Success和Login的Action。
using Microsoft.AspNetCore.Mvc;
using MvcLogin.Controllers;
namespace MvcLogin.Controllers
{
public class LoginController : Controller
{
//GET:Login
public ActionResult Index()
{
return View();
}
/*MVC将自动查找与视图名称相同的.cshtml文件*/
public IActionResult Success()
{
return View();
}
[HttpPost]
public ActionResult Login(Models.User user)
{
if(user.UserName == "admin" && user.Password == "admin")
{
return RedirectToAction("Success", "Login");
//RedirectToAction 方法是用于将请求重定向到指定的控制器和动作方法的 URL,而不是直接指向到视图文件的路径。
}
else
{
ModelState.AddModelError("", "用户名或密码错误!");
return View("Index");
}
}
}
}
🚨🚨🚨对上述代码的解释:
🚨(1)在C#MVC开发中的Controllers文件的IActionResult是什么意思呢? 什么时候要创建这个呢?
- 🍦①、在C#MVC开发中的Controllers文件中,IActionResult是一个接口,用于定义返回结果类型,它表示控制器方法的返回类型。 通过实现IActionResult接口,可以在控制器方法中返回不同类型的结果,如View、Json、File等。
- 🍦②、通常,当我们需要在控制器方法中返回视图、重定向到另一个站点或执行其他操作时,将使用IActionResult 接口。在代码中创建IActionResult主要根据需要来决定,一般情况下,只要需要将结果返回给视图或输出结果给用户时才会使用。
- 🍦③、MVC将自动查找与视图名称相同的.cshtml文件
public IActionResult Success()
{
return View();
}
- 🍦④、在这里,View() 方法会返回
Views/Login/Success.cshtml视图文件。如果需要返回其他的视图文件,可以通过传入文件名或文件路径的方式进行指定。如下所示:
// 返回名称为 "Hello" 的视图文件
return View("Hello");
// 返回路径为 "Views/Home/MyView.cshtml" 的视图文件
return View("~/Views/Home/MyView.cshtml");
🚨(2)IActionResult 接口实现了以下类型:
- ViewResult: 表示一个视图结果。
- ContentResult: 表示一个文本数据结果。
- EmptyResult: 不需要返回任何结果。
- RedirectResult: 表示一个重定向结果。
public IActionResult Index()
{
return Redirect("https://www.example.com");
}
- 在上面的示例中,我们在控制器中定义了一个Index方法,当用户调用该方法时,它会自动将用户重定向到"https://www.example.com" URL 。如果我们想要重定向到另一个控制器方法,可以使用Url.Action()方法来构造URL。例如:
public IActionResult Index()
{
return Redirect(Url.Action("About", "Home"));
}
- 在上面的示例中,我们使用Url.Action()方法构造了一个URL,它将用户重定向到Home控制器中的About方法。请注意,Url.Action()方法中的参数是控制器中的方法名称和控制器名称。
🚨(3)ModelState的使用
- 它用于验证用户输入的数据并将错误信息存储在ModelState对象中。
- AddModelError()方法是ModelState对象中的一个方法,它用于向ModelState中添加错误信息,以便在将其传递给View时显示错误。
🚀4. 在Views文件夹内,创建Login文件夹,并在该文件夹中添加Index和Success的View文件
- Index文件视图:
@model MvcLogin.Models.User
<form asp-action="Login" method="post">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group">
<label asp-for="UserName" class="control-label"></label>
<input asp-for="UserName" class="form-control" />
<span asp-validation-for="UserName" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Password" class="control-label"></label>
<input asp-for="Password" class="form-control" />
<span asp-validation-for="Password" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="登录" class="btn btn-primary" />
</div>
</form>
- Success文件视图:
<h2>Login</h2>
<p>登录成功!</p>
🚀5. 进行模拟登录
- 通过
localhost:端口号/Login进行浏览器访问。
- 登录失败页面

- 登录成功页面

文章来源:https://www.toymoban.com/news/detail-590743.html
到了这里,关于小白入门C#编写MVC登录小案例的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!