一 知识铺垫
① websocket基础知识
② proxy_set_header
1) 默认 proxy_http_version 1.0,而'websocket'是建立在'1.1'的基础
2) nginx默认'不会'为客户端'转发'Upgrade、Connection标头
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";③ HTTP协议升级机制
1) 这一机制允许将一个'已建立的连接'升级成'新的、不相容'的协议
2) 通常来说这一机制总是由'客户端'发起的,'服务端'可以选择'是否'要升级到新协议 -->'支持与否'
例外:也可以'由服务端发起'升级到传输层安全协议'TLS'
3) 借助这一技术,连接可以以'常用的协议启动(如HTTP/1.1)',随后再升级到HTTP2甚至是WebSocket
注意:HTTP/2 '明确禁止'使用此机制,这个机制'只属于HTTP/1.1'④ 协议升级的原理
1) 当客户端'试图升级'到一个'新的协议'时,可以先发送一个'普通http1.1 GET'请求
备注: '新协议'可以为'http2、websocket'
2) 不过这个请求需要进行'特殊配置[添加两项额外的header]'以包含升级请求
Connection: Upgrade #设置 Connection 头的值为 "Upgrade" 来指示这是一个'升级'请求
Upgrade: protocols #Upgrade 头指定'一项或多项'协议名,按'优先级'排序,以'逗号'分隔
3) 如果'服务器决定升级'这次连接
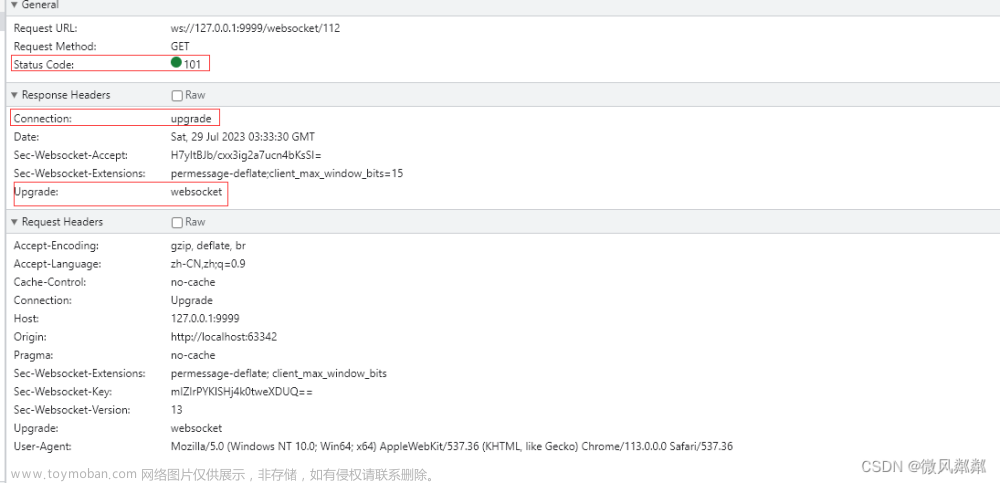
[1]、就会返回一个 '101 Switching Protocols' 响应状态码
[2]、和一个'要切换到'的协议的头部字段Upgrade
4) 如果服务器'没有或者不能升级'这次连接
[1]、它会'忽略'客户端发送的 "Upgrade" 头部字段
[2]、返回一个'常规'的HTTP响应
5) 服务在发送 101 状态码之后,就可以'使用新'的协议,并可以根据需要执行任何其他协议指定的握手
备注:实际上,一旦'升级完成'了,连接就变成了'双向'管道,并且可以通过新协议完成启动升级的请求
6) 由HTTP/1.1请求建立的连接可以'升级为HTTP/2协议'的连接,但是反过来'不'可以
备注1: 事实上'HTTP/2'已经'不再支持101状态码'了,也'不再支持'任何连接升级机制
备注2: websocket是'HTTP1.1'独有的⑤ Connection和Upgrade头
1) 不同'HTTP协议'默认'值'
[1]、HTTP1.0 --> "Connection: close" --> "短连接"
特点: client通知server,完成本次'请求结果'就关闭连接;server端会主动'断连'
[2]、HTTP1.1 --> "Connection: keep-alive"
特点: client通知server,完成本次'请求结果'继续'保持'连接
说明: 大多数'浏览器都默认'是使用HTTP/1.1,所以keep-alive都是'默认打开'的
附加: nginx通过'keepalive_timeout 75s;'告知长连接的'超时'时间
题外1: 从'HTTP1.1'支持'chunked'
强调: 只是'tcp'连接的双方进行'协商'的
2) Connection可以跟'多个值',用'逗号分割'Connection RFC文档解读
1) Connection: Upgrade: 这个头部是'给 proxy(nginx)' 看的,指示这是一个'升级'请求
2) Upgrade: websocket : 浏览器想要升级到WebSocket协议,这个头是给最终'处理请求'程序看的
备注:也会升级为 'http2'协议
细节:
[1]、如果只有 Upgrade: websocket,而'没有' Connection: Upgrade
[2]、则 proxy '不知道'要升级为 websocket,会默认视为'普通HTTP'请求为什么HTTP Upgrade的时候,需要Connection: upgrade
⑥ 逐跳头部 hop-by-hop header 重点
1) 在'HTTP/1.1'中,正式'标准化'了Connection头部:
2) Connection头部一般表示'哪些头部'是属于逐跳头部的,'不应'当被代理原样'传递'给upstream
例外:close表示会话'不持久化[HTTP1.0默认]',keep-alive表示会话支持'持久化[HTTP1.1默认]'
3) '逐跳头部'(hop-by-hop header)
[1]、用来描述'当前浏览器(client)与直连服务器',比如nginx反向代理的'连接'信息
[2]、比如Keep-Alive头部,仅仅表示'浏览器尝试和nginx'之间连接持久化
[3]、而'不管'nginx和后端服务器之间的连接
[4]、proxy要处理这些头部,并'按照自己的需要'来'修改'这些头部
重点: 如果要'使用Hop-by-hop'首部,需提供'Connection'首部字段,值为对应的'hop-by-hop'头
4) 解答: 为什么客户端'原始请求'有 Upgrade和Connection? nginx还会设置proxy_set_header
[1]、因为'Connection和Upgrade'是'hop-by-hop header',无法传递给'upstream'
[2]、proxy和upstream也必须通过'Connection和Upgrade'进行协议升级转换才能完成整个链路
+++++++++ '默认'的逐条头部如下 +++++++++
代理'处理'原则:
1) 当在请求中遇到这些指定'标头'
2) proxy会处理这些特定的'表头',并且是'不会自动'将其转发到后端节点 --> '路由的下一条'- Connection
- Keep-Alive
- Proxy-Authenticate
- Proxy-Authorization
- TE
- Trailers
- Transfer-Encoding
- Upgrade
1) '其他的头部'都是端到'端头部 end-to-end header'
[1]、用来描述这个'浏览器和最终处理请求的服务器(上游服务器)'之间的信息
[2]、比如Accept头部,表示客户端'想从后端服务器'得到的数据类型,而和中间的proxy'nginx'无关
[3]、proxy默认'不能修改'这些头部
2) 再回到HTTP 1.1的Connection头部,这儿有一个'兼容性'问题,以'Upgrade'头部为例
[1]、某个proxy'[nginx]默认'实现了'HTTP 1.0'协议,将Upgrade'原样转发'给后端
[2]、后端和proxy'升级'协议,但是这个情况下,'proxy不认识'升级后的协议
[3]、所以'RFC'有增加了一条规定:
如果'只有Upgrade: xxx',而没有Connection: Upgrade,那么就'当作普通HTTP请求'来处理RFC对Upgrade的讲解
从滥用HTTP hop by hop请求头看CVE-2022-1388
⑦ nginx中websocket配置反向代理

⑧ websocket建立过程
1)建立过程包括'2'个部分:'1次握手'阶段和'数据传输'阶段
2)握手的建立是通过扩展一些HTTP请求头'Connection和Upgrade',通过'HTTP1.1协议'来建立的
3) 只有在'handshark 握手'阶段,建立连接的时,数据是通过'HTTP'协议来进行传输的
4) 建立连接后,真正的数据传输是通过'websocket'协议,不再使用'HTTP'协议websocket和http的关系

二 nginx配置websocket官方配置
① 基础讲解

② 场景一
location /chat/ {
proxy_pass http://backend;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
③ 场景二
http {
map $http_upgrade $connection_upgrade {
default upgrade;
'' close;
}
server {
...
location /chat/ {
proxy_pass http://backend;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
}
}

④ websocket长连接
proxy_read_timeout time内'有通讯'或者'time内有心跳'是可以保持'websocket'不中断
⑤ nginx 反向代理wss案例

三 websocket的应用
① websocket支持情况
1) java:tomcat8'真正支持'websocket
2) python:uwsgi不支持websocket,'asgi'支持'websockt'
3) Postman 'v8.5以上'的版本支持websocket了,但是处于'Beta'阶段python的asgi协议支持websocket连接
postman测试带鉴权接口
postman官方指导websocket
+++++++ 常用的 'node' 实现websocket有以下'三种'
备注: socket.io是一个'开发框架',而WebSocket是'传输协议'
附加: WebSocket API是'HTML5'的一部分,所以'JS'就可以使用WebSocket实现'实时通信'WebSockets
Socket.IO
WebSocket-Node
② websocket常见的报错
1) 客户端主要表现为'400'报错
2) websocket'不生效'可能原因
[1]:nginx配置'不正确'
1、proxy_hide_header Upgrade;导致Websocket协议'无法'被反向代理
2、没有配置 proxy_set_header 'Connection'和'Upgrade'
[2]:上游服务'不支持'websocket
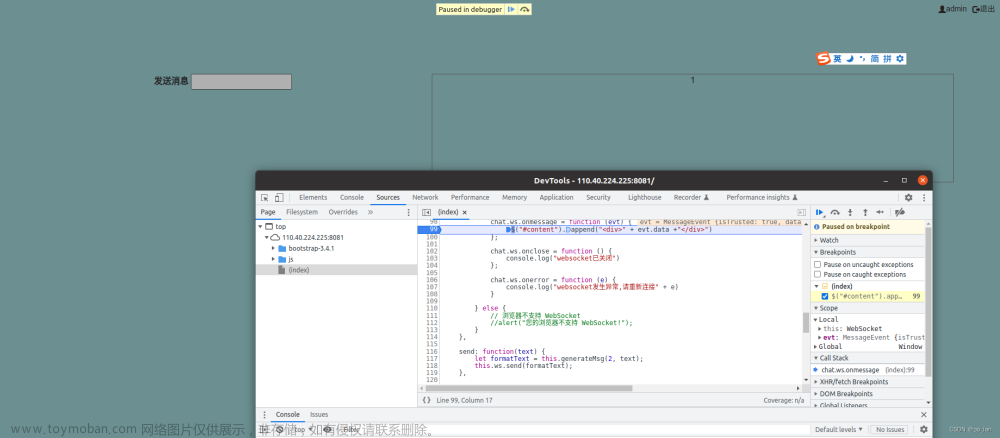
3) 排查'思路': websocket'本地直连'和使用'nginx代理'结果是否有差异

③ websocket应用场景
 文章来源:https://www.toymoban.com/news/detail-590802.html
文章来源:https://www.toymoban.com/news/detail-590802.html
1) IM通信、实时互动、'回调响应'、数据实时同步、实时聊天应用
2) 最近在做'直播功能'的项目,就用到了websovket的去做'用户评论的推送','观看人数'等的功能
3) 向客户端'监控屏'推送'时实'更新数据
4) 金融领域的'股价股指'等'走势图'的绘制也需要实时获取最新的数据,'导航应用'也需要获取实时路况 文章来源地址https://www.toymoban.com/news/detail-590802.html
文章来源地址https://www.toymoban.com/news/detail-590802.html
到了这里,关于nginx(六十九)nginx配置websocket的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!