索引值的两种写法:

<!--index遍历时的默认索引值-->
<ul>
<li v-for="(p,index) in persons":key="index">
{{p.name}}--{{p.age}}
</li>
</ul>文章来源地址https://www.toymoban.com/news/detail-591170.html
代码:
v-for="p in persons" :key="p.id"
persons :指的是data中定义的那些数据,数据池。
p :是一个形参,接收persons中的每一个数据。
:key="p.id" :动态绑定数据,让每一个li都有唯一的标识(每一个节点的标识)。
<body>
<div id="root">
<h2>人员列表</h2>
<ul>
<li v-for="p in persons":key="p.id">
{{p.name}}--{{p.age}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:'18'},
{id:'002',name:'里嘶',age:'12'},
{id:'003',name:'王五',age:'19'},
]
}
})
</script>
</body> 
遍历数组和遍历对象:
<body>
<div id="root">
<!--遍历数组-->
<h2>人员列表</h2>
<ul>
<li v-for="(p,index) in persons":key="index">
{{p.name}}--{{p.age}}
</li>
</ul>
<!--遍历对象-->
<h2>车辆信息</h2>
<ul>
<li v-for="(value,k) in car" :key="k">
{{k}}--{{value}}
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:'18'},
{id:'002',name:'里嘶',age:'12'},
{id:'003',name:'王五',age:'19'},
],
car:{
name:'奥迪a8',
price:'70万',
color:'黑色',
}
}
})
</script>
</body>
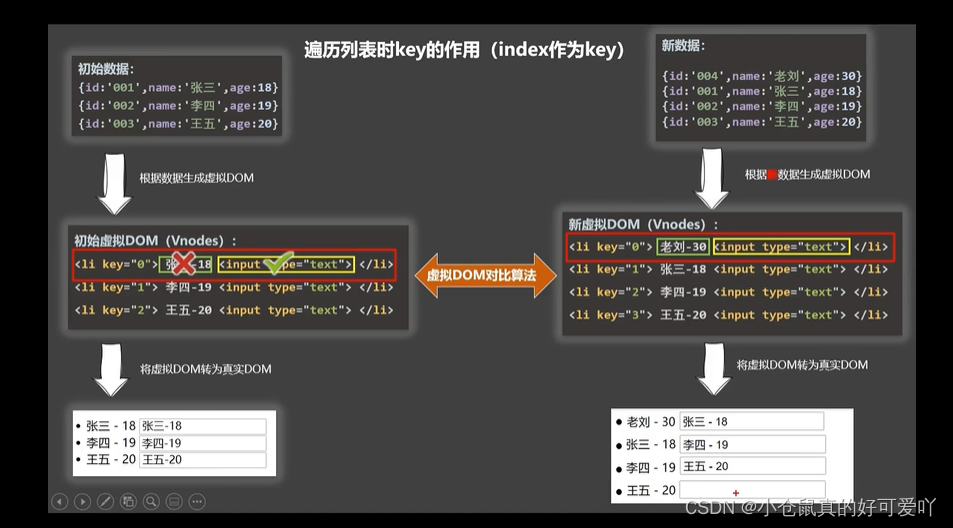
关于key作用与原理:
index作为key进行遍历(虚拟dom里面用数据以及节点内部结构进行对比,相同不更新用之前的数据,不同新的数据覆盖旧的数据)

id作为key进行遍历(虚拟dom里面用key进行对比):
用index会出现的问题:
<div id="root">
<!--遍历数组-->
<h2>人员列表</h2>
<button @click.once="add">添加一个运动员</button>
<ul>
<li v-for="(p,index) in persons":key="index">
{{p.name}}--{{p.age}}
<input type="text">
</li>
</ul>
</div>
<script>
new Vue({
el:'#root',
data:{
persons:[
{id:'001',name:'张三',age:'18'},
{id:'002',name:'里嘶',age:'12'},
{id:'003',name:'王五',age:'19'},
],
},
methods:{
add(){
const p = {id:'004',name:'马龙',age:'30'}
this.persons.unshift(p)
}
}
})
</script>
</body>添加前:

添加后:顺序乱了
总结:
 文章来源:https://www.toymoban.com/news/detail-591170.html
文章来源:https://www.toymoban.com/news/detail-591170.html
到了这里,关于Vue列表渲染(v-for)以及key的作用与原理的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![[vue]v-for循环出的列表如何实现每一项单独展开收起](https://imgs.yssmx.com/Uploads/2024/02/532088-1.png)