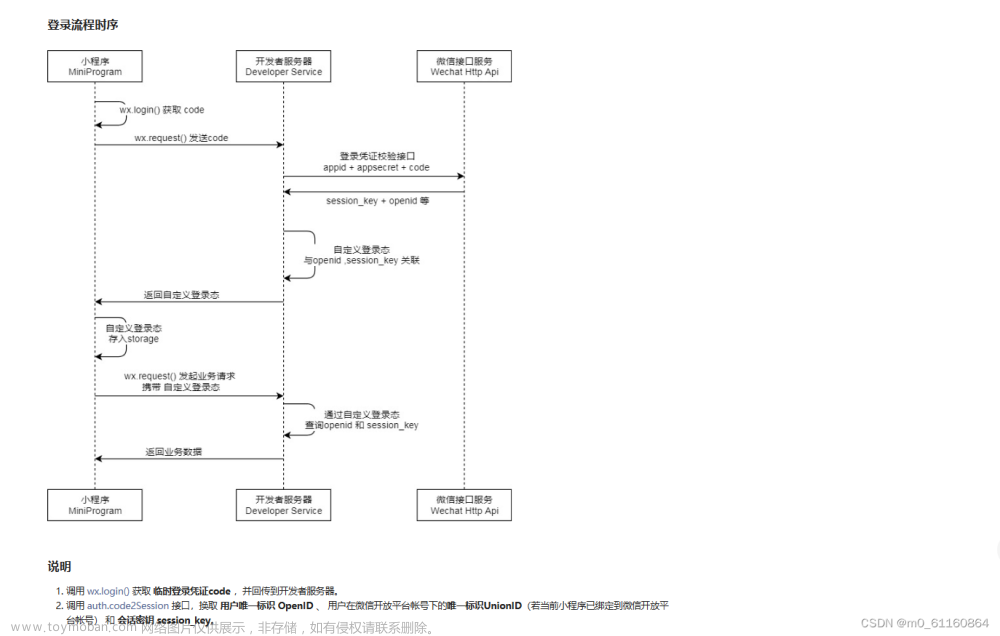
1.微信开放平台创建应用
点击“创建移动应用”,填写相关信息后提交审核

审核通过后申请分享和登录的权限

2.ios相关配置
1.Associated Domains:
在xcode中依次点击:左侧根目录Runner--》TARGETS下的Runner--》Signing & Capabilities--》+Capability--》添加Associated Domains
在Domains中填写域名,例如你的域名为www.abc.com,那个填写的格式为:applinks:www.abc.com
2.apple-app-site-association文件配置
创建文件并在文件内写入:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "teamID.BundleID",
"paths": [ "/app/*" ]
}
]
}
}appID由teamID和BundleID组成,均可在apple开发者中心查看
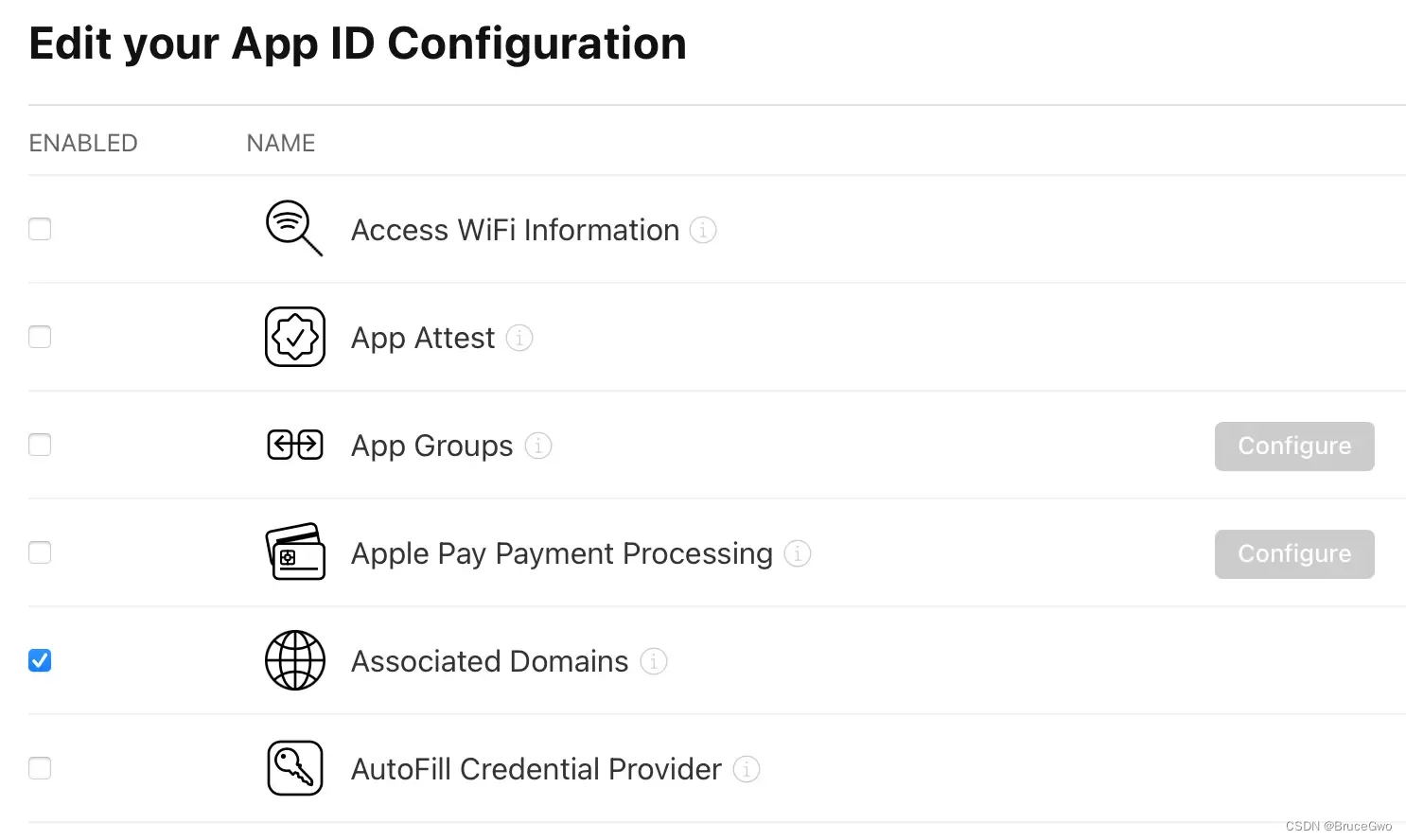
certificates,identifiers&Profiles下点击identifiers,点击自己的应用后可以看到Edit your App ID Configuration下有应用的相关信息,teamID为App ID Prefix下内容
将获取到的teamID和BundleID按照teamID.BundleID填入appID后
将配置好的apple-app-site-association文件部署到服务器上
3.URLscheme文章来源:https://www.toymoban.com/news/detail-591723.html
在xcode中依次点击:左侧根目录Runner--》TARGETS下的Runner--》Info--》点击URL Types展开--》在Identifier写入weixin,URL Sch文章来源地址https://www.toymoban.com/news/detail-591723.html
到了这里,关于flutter 集成微信登录、分享功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!