为大家介绍如何在Web浏览器中运行JavaScript代码。
首先,让我们来了解一下JavaScript是什么。JavaScript是一种编程语言,它广泛用于Web开发中,可以让我们在网页上添加动态效果、交互性和动画等等。如果你想在Web浏览器中运行JavaScript代码,你需要先在浏览器中安装JavaScript引擎。
在Web浏览器中运行JavaScript代码的步骤如下:
- 打开你的Web浏览器,并输入网址进入你想要运行JavaScript代码的网页。
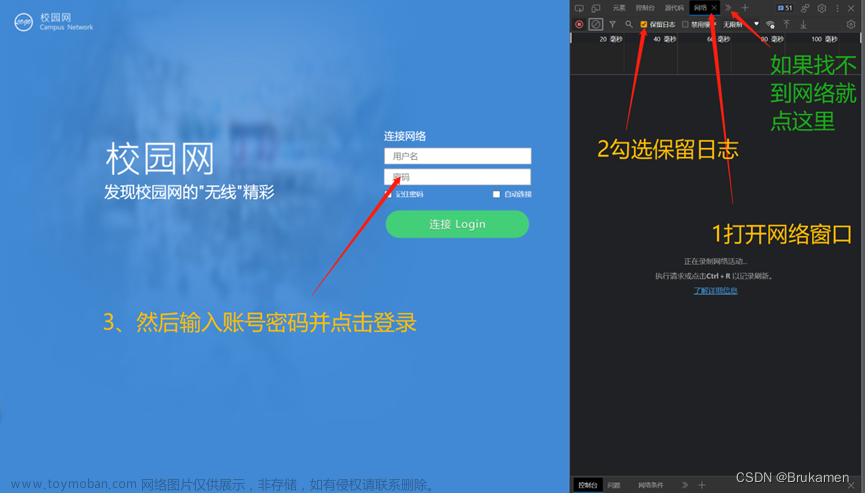
- 按下F12键或者右键选择“检查”来打开开发者工具。
- 在开发者工具中,找到“控制台”选项卡,并点击它。
- 在控制台中,你可以看到所有输入的JavaScript代码的输出结果。如果你想要在Web浏览器中运行JavaScript代码,你需要将你的JavaScript代码输入到控制台中。
例如,如果你想在Web浏览器中运行以下JavaScript代码:
alert("Hello, World!");
你可以按下F12键或者右键选择“检查”来打开开发者工具,然后输入这行代码,再点击控制台中的执行按钮(绿色的播放按钮)来运行它。当你点击执行按钮后,你将看到一个警告框弹出,上面写着“Hello, World!”。这就是JavaScript在Web浏览器中运行的方式。
除了在控制台中运行JavaScript代码外,你还可以使用浏览器的开发者工具来进行调试。打开浏览器开发者工具后,选择“调试”选项卡,然后在控制台中输入你的JavaScript代码,再点击“开始执行”按钮来调试它。当你调试完成后,你可以点击“停止执行”按钮来结束调试过程。
最后,如果你想在Web浏览器中运行多行JavaScript代码,可以使用模板引擎(如Handlebars、EJS等)来渲染HTML模板。这些模板引擎可以将多行JavaScript代码嵌入到HTML模板中,然后将生成的HTML代码返回给你的浏览器。这样,你就可以在Web浏览器中动态地生成HTML内容了。
运行JavaScript代码的注意事项
在Web浏览器中运行JavaScript代码时,你需要注意以下几点:文章来源:https://www.toymoban.com/news/detail-591793.html
- 不要直接在网页上运行未经保护的JavaScript代码。这可能会导致安全漏洞和跨站脚本攻击(XSS)问题。
- 尽可能使用更安全的函数,例如Promise和async/await来处理异步操作,因为它们可以更好地处理错误和提高代码的可读性。
- 尽量避免使用eval()函数来执行外部JavaScript代码。eval()函数会将传入的字符串作为JavaScript代码执行,可能会导致安全漏洞和代码注入问题。
- 尽量避免使用global关键字来访问全局变量和函数。全局变量和函数可能会被其他代码污染,从而导致安全漏洞和内存泄漏问题。
总之,如果你想在Web浏览器中运行JavaScript代码,你需要先安装JavaScript引擎,然后打开开发者工具并在控制台中输入你的JavaScript代码,或者使用模板引擎来生成HTML内容。只要记住一点:让你的Web应用更加智能和有趣的方法之一就是添加更多的JavaScript代码!文章来源地址https://www.toymoban.com/news/detail-591793.html
到了这里,关于如何在Web浏览器中运行JavaScript代码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!