1.3D柱状图
原理:
立体图形从一个方向只能看到三个面,于是我们通过echarts图表实现 顶部,明面,和暗面。
效果图如下:

需要四份数据,两个柱子的数据+X轴数据+颜色数据,
通过setData和setColor生成需要的数据,横向柱状图同理,参照代码中注释。
以下是完整案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8"></meta>
<script src="https://cdnjs.cloudflare.com/ajax/libs/echarts/5.4.2/echarts.min.js"></script>
</head>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.border {
border: 1px solid #000;
}
.left {
width: 25%;
height: 100%;
margin: 0 auto;
}
</style>
<body>
<div class="left border">
<div id="litiBar1" style="width:100%;height:400px;background-color: #000;"></div>
</div>
</body>
<script type="text/javascript">
//组织数据
let setData = function(data, constData, showData) {
data.filter(function(item) {
if (item) {
constData.push(1);
showData.push(item);
} else {
constData.push(0);
showData.push({
value: 1,
itemStyle: {
normal: {
borderColor: "rgba(0,0,0,0)",
borderWidth: 2,
color: "rgba(0,0,0,0)",
},
},
});
}
});
}
//组织颜色
let setColor = function(colorArr) {
let color = {
type: "linear",
x: 0,
x2: 1,
y: 0,
y2: 0,
/* 此处决定阴暗面 若为横向柱状图则x,y轴调换
x: 0,
x2: 0,
y: 0,
y2: 1, */
colorStops: [{
offset: 0,
color: colorArr[0],
},
{
offset: 0.5,
color: colorArr[0],
},
{
offset: 0.5,
color: colorArr[1],
},
{
offset: 1,
color: colorArr[1],
},
],
};
return color
}
var vehicle = [45, 25, 48, 62, 35]
var controlBall = [23, 12, 52, 14, 9]
var barWidth = 30;
var constData1 = [];
var showData1 = [];
var constData2 = [];
var showData2 = [];
setData(vehicle, constData1, showData1)
setData(controlBall, constData2, showData2)
var colorArr1 = ["#345A8B", "#387ABD", "#51C0DB"];
var colorArr2 = ["#51C0DB", "#42D9D6", "#45F5F1"];
var color1 = setColor(colorArr1)
var color2 = setColor(colorArr2)
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
show: false
},
grid: {
top: '15%',
bottom: '15%'
},
xAxis: {
type: 'category',
axisLabel: {
color: '#FFFFFF'
},
axisLine: {
show: true,
lineStyle: {
color: '#1B3F66'
}
},
axisTick: {
show: false
},
data: ['合肥', '安庆', '芜湖', '南京', '杭州']
},
yAxis: {
type: 'value',
axisLabel: {
color: '#FFFFFF'
},
axisLine: {
show: true,
lineStyle: {
color: '#1B3F66'
}
},
splitLine: {
lineStyle: {
color: '#1B3F66'
}
}
},
series: [{
z: 1,
type: 'bar',
name: '柱子1',
barGap: "15%", //相邻柱子间距
itemStyle: {
borderRadius: [0, 0, 0, 0],//柱子四周圆角
color: color1//柱子左右颜色(深,浅)
},
data: vehicle //Y轴上的高度
},
// ---------------------------------------------
{
z: 2,
name: '柱子1',
type: "pictorialBar",
data: constData1,//此数据对应底部组件
symbol: "diamond",//底部组件形状,不写默认为椭圆
symbolOffset: ["-58%", "50%"],//与柱子的偏移角度
symbolSize: [25, 10],//底面[宽,高]
itemStyle: {
normal: {
color: color1//底面左右颜色(深,浅)
},
},
tooltip: {
show: false,
},
},
{
z: 3,
name: '柱子1',
type: "pictorialBar",
symbolPosition: "end",
data: showData1,//此数据对应顶部组件
symbol: "diamond",
symbolOffset: ["-55%", "-50%"],
symbolSize: [barWidth - 4, (10 * (barWidth - 4)) / barWidth],
itemStyle: {
normal: {
/* borderColor: colorArr1[2],
borderWidth: 2, */ //加上棱角分明
color: colorArr1[2]
},
},
tooltip: {
show: false,
},
}, {
z: 1,
type: 'bar',
name: '柱子2',
itemStyle: {
borderRadius: [0, 0, 0, 0],
color: color2
},
data: controlBall
},
{
z: 2,
name: '柱子2',
type: "pictorialBar",
data: constData2,
symbol: "diamond",
symbolOffset: ["58%", "50%"],
symbolSize: [25, 10], //=========================
itemStyle: {
normal: {
color: color2
},
},
tooltip: {
show: false,
},
},
{
z: 3,
name: '柱子2',
type: "pictorialBar",
symbolPosition: "end",
data: showData2,
symbol: "diamond",
symbolOffset: ["58%", "-50%"],
symbolSize: [barWidth - 4, (10 * (barWidth - 4)) / barWidth],
itemStyle: {
normal: {
/* borderColor: colorArr2[2],
borderWidth: 2, */
color: colorArr2[2]
},
},
tooltip: {
show: false,
},
}
]
}
let chart1 = echarts.init(document.querySelector("#litiBar1"))
chart1.setOption(option)
</script>
</html>
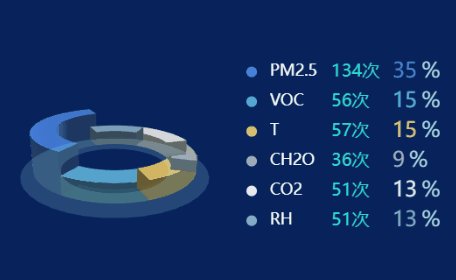
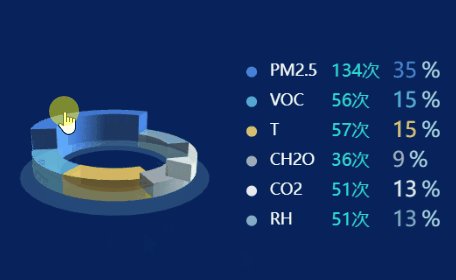
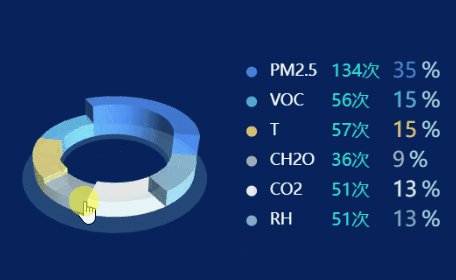
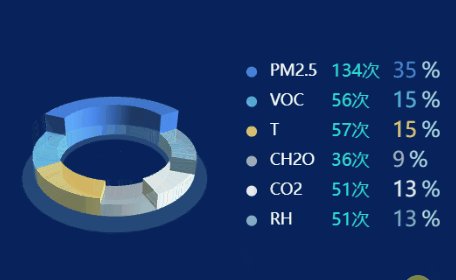
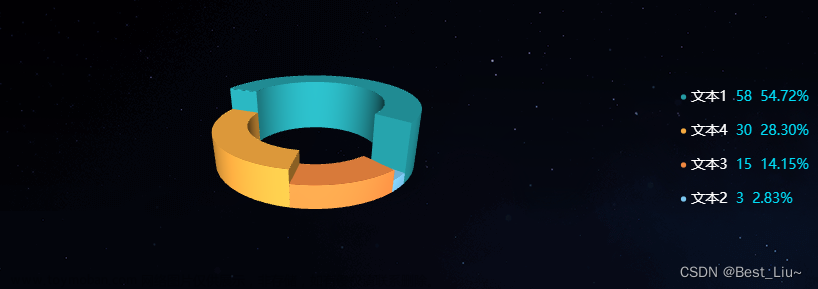
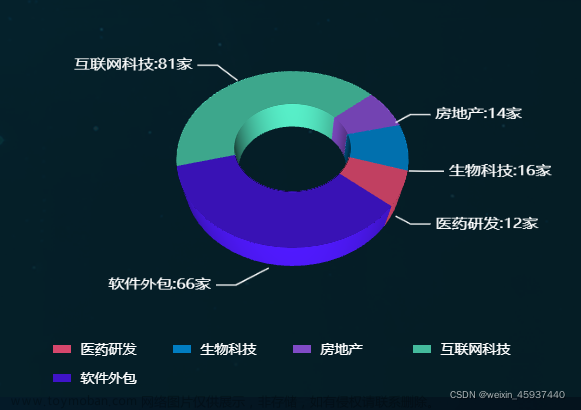
2.3D饼图
3D饼图没有标签,实现方式是将2d饼图,旋转一定角度覆盖于3D表面,如果有好的方法,欢迎评论区留下链接
注意:需要引入与echarts版本对应的echarts-gl
效果图如下:

完整代码实例:(根据需要自行调整)文章来源:https://www.toymoban.com/news/detail-592028.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Ehcarts Demo</title>
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<script src="https://echarts.baidu.com/resource/echarts-gl-latest/dist/echarts-gl.min.js"></script>
</head>
<body>
<div class="container">
<div id="chartsContent" style="width:560px;height:150px;"></div>
</div>
<script>
var myChart = echarts.init(document.getElementById('chartsContent'));
// 生成扇形的曲面参数方程,用于 series-surface.parametricEquation
function getParametricEquation(startRatio, endRatio, isSelected, isHovered) {
// 计算
let midRatio = (startRatio + endRatio) / 2;
let startRadian = startRatio * Math.PI * 2;
let endRadian = endRatio * Math.PI * 2;
let midRadian = midRatio * Math.PI * 2;
// 如果只有一个扇形,则不实现选中效果。
if (startRatio === 0 && endRatio === 1) {
isSelected = false;
}
// 计算选中效果分别在 x 轴、y 轴方向上的位移(位移均为 0)
let offsetX = 0;
let offsetY = 0;
// 计算选中效果在 z 轴方向上的位移(未选中,位移均为 0)
let offsetZ = isSelected ? 0.25 : 0;
// 计算高亮效果的放大比例(未高亮,则比例为 1)
let hoverRate = isHovered ? 1.05 : 1;
let tmp = 0;
// 返回曲面参数方程
return {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 100,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 50,
},
x: function (u, v) {
if (midRatio - 0.5 < 0) {
if (u < startRadian || u > midRadian + Math.PI) {
tmp =
u - Math.PI - midRadian < 0
? u + Math.PI - midRadian
: u - Math.PI - midRadian;
return (
offsetX +
((Math.sin(startRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
if (u > endRadian && u < midRadian + Math.PI) {
tmp = midRadian + Math.PI - u;
return (
offsetX +
((Math.sin(endRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
} else {
if (u < startRadian && u > midRadian - Math.PI) {
tmp = u + Math.PI - midRadian;
return (
offsetX +
((Math.sin(startRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
if (u > endRadian || u < midRadian - Math.PI) {
tmp =
midRadian - Math.PI - u < 0
? midRadian + Math.PI - u
: midRadian - Math.PI - u;
return (
offsetX +
((Math.sin(endRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
}
return offsetX + Math.sin(v) * Math.sin(u) * hoverRate;
},
y: function (u, v) {
if (midRatio - 0.5 < 0) {
if (u < startRadian || u > midRadian + Math.PI) {
tmp =
u - Math.PI - midRadian < 0
? u + Math.PI - midRadian
: u - Math.PI - midRadian;
return (
offsetY +
((Math.cos(startRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
if (u > endRadian && u < midRadian + Math.PI) {
tmp = midRadian + Math.PI - u;
return (
offsetY +
((Math.cos(endRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
} else {
if (u < startRadian && u > midRadian - Math.PI) {
tmp = u + Math.PI - midRadian;
return (
offsetY +
((Math.cos(startRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
if (u > endRadian || u < midRadian - Math.PI) {
tmp =
midRadian - Math.PI - u < 0
? midRadian + Math.PI - u
: midRadian - Math.PI - u;
return (
offsetY +
((Math.cos(endRadian) * tmp) /
(Math.PI - midRadian + startRadian)) *
hoverRate
);
}
}
return offsetY + Math.sin(v) * Math.cos(u) * hoverRate;
},
z: function (u, v) {
return offsetZ + (Math.cos(v) > 0 ? 0.1 : -0.1);
},
};
}
// 生成模拟 3D 饼图的配置项
function getPie3D(pieData) {
let series = [];
let sumValue = 0;
let startValue = 0;
let endValue = 0;
let legendData = [];
// 为每一个饼图数据,生成一个 series-surface 配置
for (let i = 0; i < pieData.length; i++) {
sumValue += pieData[i].value;
let seriesItem = {
name:
typeof pieData[i].name === "undefined"
? `series${i}`
: pieData[i].name,
type: "surface",
parametric: true,
wireframe: {
show: false,
},
pieData: pieData[i],
pieStatus: {
selected: false,
hovered: false,
},
};
if (typeof pieData[i].itemStyle != "undefined") {
let itemStyle = {};
if (typeof pieData[i].itemStyle.color != "undefined") {
itemStyle.color = pieData[i].itemStyle.color;
}
if (typeof pieData[i].itemStyle.opacity != "undefined") {
itemStyle.opacity = pieData[i].itemStyle.opacity;
}
seriesItem.itemStyle = itemStyle;
}
series.push(seriesItem);
}
// 使用上一次遍历时,计算出的数据和 sumValue,调用 getParametricEquation 函数,
// 向每个 series-surface 传入不同的参数方程 series-surface.parametricEquation,也就是实现每一个扇形。
for (let i = 0; i < series.length; i++) {
endValue = startValue + series[i].pieData.value;
series[i].pieData.startRatio = startValue / sumValue;
series[i].pieData.endRatio = endValue / sumValue;
series[i].parametricEquation = getParametricEquation(
series[i].pieData.startRatio,
series[i].pieData.endRatio,
false,
false
);
startValue = endValue;
legendData.push(series[i].name);
}
// 补充一个透明的圆环,用于支撑高亮功能的近似实现。
series.push({
name: "mouseoutSeries",
type: "surface",
parametric: true,
wireframe: {
show: false,
},
itemStyle: {
opacity: 0,
},
parametricEquation: {
u: {
min: 0,
max: Math.PI * 2,
step: Math.PI / 20,
},
v: {
min: 0,
max: Math.PI,
step: Math.PI / 20,
},
x: function (u, v) {
return Math.sin(v) * Math.sin(u) + Math.sin(u);
},
y: function (u, v) {
return Math.sin(v) * Math.cos(u) + Math.cos(u);
},
z: function (u, v) {
return Math.cos(v) > 0 ? 0.1 : -0.1;
},
},
});
// 准备待返回的配置项,把准备好的 legendData、series 传入。
let option = {
legend: {
show: false,
data: legendData,
},
xAxis3D: {
min: -1,
max: 1,
},
yAxis3D: {
min: -1,
max: 1,
},
zAxis3D: {
min: -1,
max: 1,
},
grid3D: {
show: false,
boxHeight: 200, // 厚度
top: 4,
left: 0,
boxWidth: 244,
viewControl: {
//3d效果可以放大、旋转等,请自己去查看官方配置
alpha: 45, // 角度
beta: 0, // 饼块开始位置角度
rotateSensitivity: 0,
zoomSensitivity: 0,
panSensitivity: 0,
autoRotate: false,
},
light: {
main: {
color: "rgb(85, 84, 84)", // 主光源的颜色。
shadow: true, // 主光源是否投射阴影
alpha: 80, // 主光源绕 x 轴,即上下旋转的角度
},
},
},
series: series,
};
return option;
}
// 监听鼠标事件,实现饼图选中效果(单选),近似实现高亮(放大)效果。
let selectedIndex = '';
let hoveredIndex = '';
// 监听点击事件,实现选中效果(单选)
myChart.on('click', function (params) {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否选中取反。
let isSelected = !option.series[params.seriesIndex].pieStatus.selected;
let isHovered = option.series[params.seriesIndex].pieStatus.hovered;
let startRatio = option.series[params.seriesIndex].pieData.startRatio;
let endRatio = option.series[params.seriesIndex].pieData.endRatio;
// 如果之前选中过其他扇形,将其取消选中(对 option 更新)
if (selectedIndex !== '' && selectedIndex !== params.seriesIndex) {
option.series[selectedIndex].parametricEquation = getParametricEquation(option.series[selectedIndex].pieData.startRatio, option.series[selectedIndex].pieData.endRatio, false, false);
option.series[selectedIndex].pieStatus.selected = false;
}
// 对当前点击的扇形,执行选中/取消选中操作(对 option 更新)
option.series[params.seriesIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered);
option.series[params.seriesIndex].pieStatus.selected = isSelected;
// 如果本次是选中操作,记录上次选中的扇形对应的系列号 seriesIndex
isSelected ? selectedIndex = params.seriesIndex : null;
console.log('option-click: ', option)
// 使用更新后的 option,渲染图表
myChart.setOption(option);
});
// 监听 mouseover,近似实现高亮(放大)效果
myChart.on('mouseover', function (params) {
// 准备重新渲染扇形所需的参数
let isSelected;
let isHovered;
let startRatio;
let endRatio;
// 如果触发 mouseover 的扇形当前已高亮,则不做操作
if (hoveredIndex === params.seriesIndex) {
return;
// 否则进行高亮及必要的取消高亮操作
} else {
// 如果当前有高亮的扇形,取消其高亮状态(对 option 更新)
if (hoveredIndex !== '') {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 false。
isSelected = option.series[hoveredIndex].pieStatus.selected;
isHovered = false;
startRatio = option.series[hoveredIndex].pieData.startRatio;
endRatio = option.series[hoveredIndex].pieData.endRatio;
// 对当前点击的扇形,执行取消高亮操作(对 option 更新)
option.series[hoveredIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered);
option.series[hoveredIndex].pieStatus.hovered = isHovered;
// 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空
hoveredIndex = '';
}
// 如果触发 mouseover 的扇形不是透明圆环,将其高亮(对 option 更新)
if (params.seriesName !== 'mouseoutSeries') {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。
isSelected = option.series[params.seriesIndex].pieStatus.selected;
isHovered = true;
startRatio = option.series[params.seriesIndex].pieData.startRatio;
endRatio = option.series[params.seriesIndex].pieData.endRatio;
// 对当前点击的扇形,执行高亮操作(对 option 更新)
option.series[params.seriesIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered);
option.series[params.seriesIndex].pieStatus.hovered = isHovered;
// 记录上次高亮的扇形对应的系列号 seriesIndex
hoveredIndex = params.seriesIndex;
}
// 使用更新后的 option,渲染图表
myChart.setOption(option);
}
});
// 修正取消高亮失败的 bug
myChart.on('globalout', function () {
if (hoveredIndex !== '') {
// 从 option.series 中读取重新渲染扇形所需的参数,将是否高亮设置为 true。
isSelected = option.series[hoveredIndex].pieStatus.selected;
isHovered = false;
startRatio = option.series[hoveredIndex].pieData.startRatio;
endRatio = option.series[hoveredIndex].pieData.endRatio;
// 对当前点击的扇形,执行取消高亮操作(对 option 更新)
option.series[hoveredIndex].parametricEquation = getParametricEquation(startRatio, endRatio, isSelected, isHovered);
option.series[hoveredIndex].pieStatus.hovered = isHovered;
// 将此前记录的上次选中的扇形对应的系列号 seriesIndex 清空
hoveredIndex = '';
}
// 使用更新后的 option,渲染图表
myChart.setOption(option);
});
const colorList = ['#D98053', '#E2B062', '#5A9CF1', '#6ED3D3']
const dataSource = [{
name: "啤酒",
value: 25,
},
{
name: "高粱酒",
value: 25,
},
{
name: "桃花酿",
value: 30,
},
{
name: "白酒",
value: 20,
}]
const paramsList = dataSource.map((item, index) => {
return {
...item,
shading: 'realistic',
itemStyle: {
color: colorList[index]
},
}
})
// 传入数据生成 option
let option = getPie3D(paramsList);
// 是否需要label指引线,如果要就添加一个透明的2d饼状图并调整角度使得labelLine和3d的饼状图对齐,并再次setOption
option.series.push({
name: '酒水销售占比', //自己根据场景修改
type: 'pie',
hoverAnimation: false,// 悬停不放大
label: {
// position: "bottom",
formatter: function (params) {
return `{percentSty|${params.percent}%}\n{nameSty|${params.name}}`;
},
rich: {
nameSty: {
fontSize: 16,
lineHeight: 22,
fontFamily: "PingFangSC-Regular",
fintWeight: 400,
},
percentSty: {
fontSize: 14,
lineHeight: 20,
fontFamily: "PingFangSC-Regular",
fintWeight: 400,
color: '#FFFFFF',
},
countSty: {
fontSize: 14,
lineHeight: 20,
fontFamily: "PingFangSC-Regular",
fintWeight: 400,
color: '#B9D3ED',
padding: [0, 8, 0, 8],
backgroundColor: 'rgb(90,156,241,0.3)',
borderRadius: 2,
},
},
},
labelLine: {
showAbove: false,
length: 20, // 视觉引导线第一段的长度
length2: 40, // 视觉引导项第二段的长度
lineStyle: {
color: "#686868", // 改变标示线的颜色
width: 1,
type: 'solid', // 线的类型
},
},
startAngle: 60, // 起始角度,支持范围[0, 360]。
clockwise: true, // 饼图的扇区是否是顺时针排布。上述这两项配置主要是为了对齐3d的样式
/* radius: ['40%', '52%'],
center: ['50%', '53%'], */
data: paramsList,
itemStyle: {
opacity: 0 //这里必须是0,不然2d的图会覆盖在表面
}
})
console.log('demo配置参数',option);
myChart.setOption(option)
</script>
<style>
.container {
width: 560px;
height: 164px;
background-color: #000000;
position: relative;
}
.imgContent {
width: 164px;
height: 86px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
z-index: 5;
}
</style>
</body>
</html>
更多参数配置,前往echarts官网查询,传送门文章来源地址https://www.toymoban.com/news/detail-592028.html
到了这里,关于echarts实现3D柱状图(视觉层面)和3D饼图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!