好久没登小程序,进去都看不到云开发选项,在网上都没有看到解决办法。下面贴图告诉大家
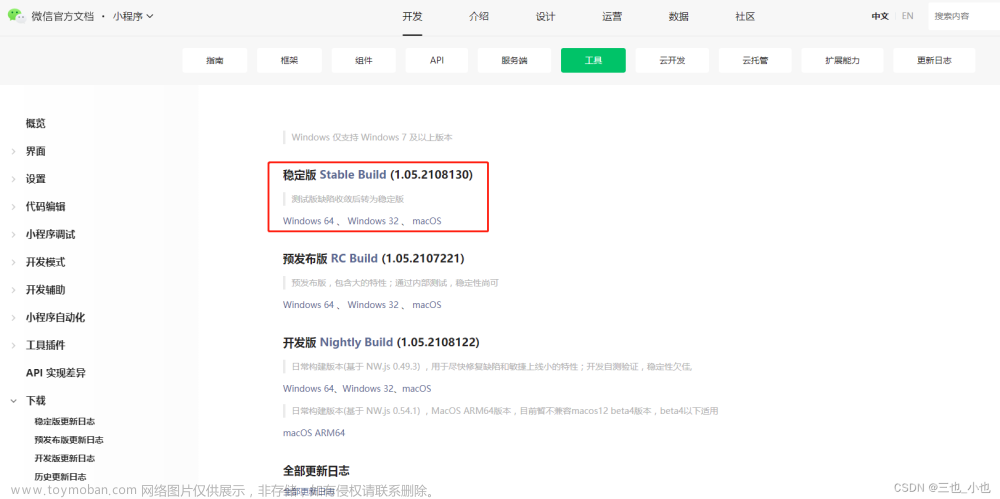
1.首先进入网页-微信公众平台。在小程序功能模块中找到APPID,
2.然后打开微信开发者工具,像我一样的,没有云开发选项 ,进入不了云开发控制台

3.点击左上角第一个按钮-项目,点击下图位置

4.继续点击,即可进入云开发控制台 文章来源:https://www.toymoban.com/news/detail-592757.html
文章来源:https://www.toymoban.com/news/detail-592757.html
end🥰🥰🥰🤓文章来源地址https://www.toymoban.com/news/detail-592757.html
到了这里,关于小程序 微信开发者工具没有 云开发 选项(已解决)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![微信开发者工具中设置没有npm模块:[ app.json 文件内容错误]](https://imgs.yssmx.com/Uploads/2024/02/616668-1.jpeg)

![[微信小程序开发者工具] [error] Error: Fail to open IDE 问题解决方法](https://imgs.yssmx.com/Uploads/2024/02/503541-1.png)


![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)