一、前言:
ViewPager2是AndroidX库中的一个控件,用于实现滑动切换不同页面的功能。它是ViewPager的升级版,相比于ViewPager,ViewPager2具有以下优点:
1、支持垂直滑动:ViewPager2可以支持水平和垂直两种滑动方式,而ViewPager只支持水平滑动。
2、更好的性能:ViewPager2使用RecyclerView作为底层实现,相比于ViewPager,它具有更好的性能和更少的内存占用。
3、更灵活的适配器:ViewPager2的适配器可以使用FragmentStateAdapter或RecyclerView.Adapter,这使得它更加灵活和易于使用。
4、更好的动画效果:ViewPager2支持更多的动画效果,例如淡入淡出、旋转等。
总之,ViewPager2是一个功能强大、性能优越、灵活易用的控件,可以帮助开发者实现各种滑动切换页面的需求。
注意:ViewPager2的扩展功能
可以和和Tablayout结合,做底部页面切换,也可以做上面的页面切换;可以和定时器实现Banner轮播图的效果;
1、ViewPager2缺点:
1、兼容性问题:ViewPager2只支持AndroidX库,不支持旧版的Support库,因此在使用时需要进行库的迁移和更新,对于一些老项目可能会带来一定的麻烦。
2、布局限制:ViewPager2只支持纵向和横向两种布局方向,不支持斜向或者其他自定义方向的布局,这对于一些特殊的UI设计可能会有限制。
3、代码复杂度:相比于ViewPager,ViewPager2的使用需要更多的代码实现,例如需要自定义Adapter和ViewHolder等,对于一些初学者可能会有一定的难度。
4、兼容性问题:虽然ViewPager2在API 14及以上的版本中都可以使用,但是在低版本的设备上可能会出现兼容性问题,需要进行额外的适配工作。
5、性能问题:ViewPager2相比于ViewPager在一些特定场景下可能会有性能问题,例如在大量数据的情况下,需要进行优化才能保证流畅的滑动体验。
2、ViewPager2的功能
ViewPager2是基于RecyclerView实现的,自然继承了RecyclerView的众多优点,并且针对ViewPager存在的问题做了优化。
- 支持垂直方向的滑动且实现极其简单。
- 完全支持RecyclerView的相关配置功能。
- 支持多个PageTransformer。
- 支持DiffUtil,局部数据刷新和Item动画。
- 支持模拟用户滑动与禁止用户操作。
3、ViewPager 与 ViewPager2 部分对比
| ViewPager | ViewPager 2 |
|---|---|
| PagerAdapter | RecyclerView.Adapter |
| FragmentStatePagerAdapter | FragmentStateAdapter |
| addPageChangeListener | registerOnPageChangeCallback |
| 无 | 从右到左 (RTL) 的布局支持 |
| 无 | 垂直方向支持 |
| 无 | 停用用户输入的功能(setUserInputEnabled、isUserInputEnabled) |
4、ViewPager2 的功能
//刷新Viewpager 同样支持recyclerView的局部刷新
notifyDataSetChanged()
setUserInputEnabled(false);//禁止手动滑动
setCurrentItem(0, false);//跳转到指定页面,false不带滚动动画
setCurrentItem(0);//跳转到指定页面,带滚动动画
addItemDecoration()//设置分割线 同RecyclerView
setOffscreenPageLimit();//设置预加载数量
setOrientation(ViewPager2.ORIENTATION_HORIZONTAL);//设置方向
fakeDragBy(offsetPx)//代码模拟用户滑动页面。支持通过编程方式滚动。
setPageTransformer()//设置滚动动画,参数可传 CompositePageTransformer,PageTransformer
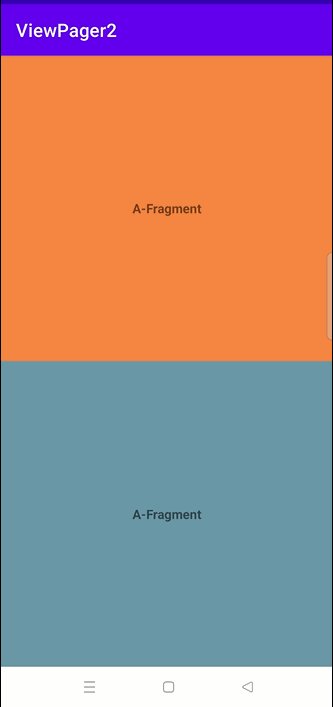
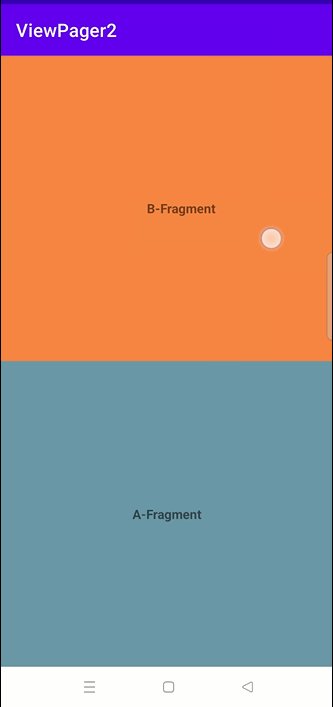
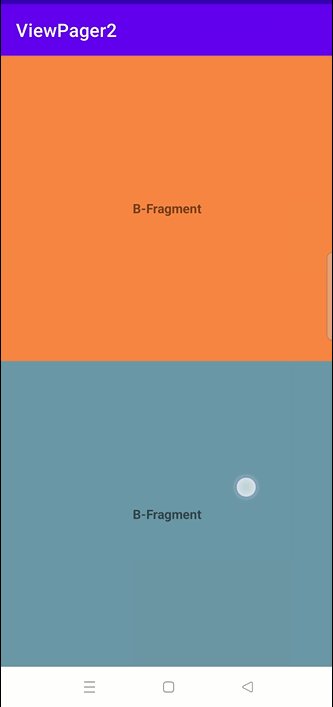
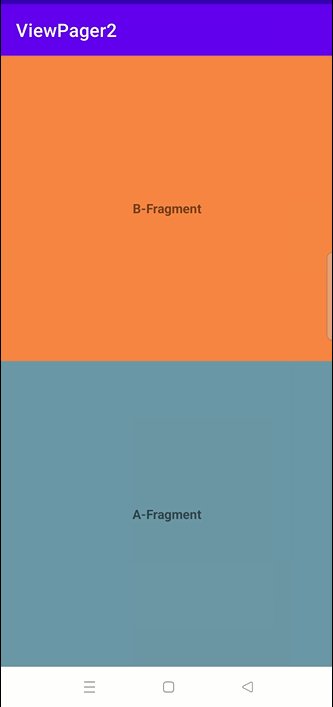
二、使用
1、依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'
implementation ‘androidx.recyclerview:recyclerview:1.2.1’
2、ViewPage2Activity
package com.kana.moonlight
import android.os.Bundle
import android.util.Log
import androidx.appcompat.app.AppCompatActivity
import androidx.fragment.app.Fragment
import androidx.viewpager2.adapter.FragmentStateAdapter
import androidx.viewpager2.widget.CompositePageTransformer
import androidx.viewpager2.widget.MarginPageTransformer
import androidx.viewpager2.widget.ViewPager2
import com.kana.moonlight.databinding.ActivityViewpage2Binding
import com.kana.moonlight.tools.TransFormer
/**
* ViewPage2的使用
*/
class ViewPage2Activity: AppCompatActivity() {
val childFragments = arrayListOf<Fragment>()
private lateinit var binding: ActivityViewpage2Binding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityViewpage2Binding.inflate(layoutInflater)
setContentView(binding.root)
initViewPage2()
}
private fun initViewPage2() {
childFragments.add(FirstFragment("第一个页面"))
childFragments.add(FirstFragment("第二个页面"))
childFragments.add(FirstFragment("第三个页面"))
childFragments.add(FirstFragment("第四个页面"))
childFragments.add(FirstFragment("第五个页面"))
//设置adapter
binding.viewpager.adapter = fragmentAdapter
//设置viewpage的滑动方向
binding.viewpager.orientation = ViewPager2.ORIENTATION_HORIZONTAL
//禁止滑动
// binding.viewpager.isUserInputEnabled = false
//设置显示的页面,0:是第一页
//binding.viewpager.currentItem = 1
//设置缓存页
binding.viewpager.offscreenPageLimit = childFragments.size
//设置viewPage2切换效果
//binding.viewpager.setPageTransformer(TransFormer())
//一屏多个fragment
// val recyclerView:RecyclerView = binding.viewpager.getChildAt(0) as RecyclerView
// val padding = resources.getDimensionPixelOffset(R.dimen.app_icon_size) + resources.getDimensionPixelOffset(R.dimen.app_icon_size)
// recyclerView.setPadding(padding, 0, padding, 0)
// recyclerView.clipToPadding = false
//设置滑动时fragment之间的间距
// binding.viewpager.setPageTransformer( MarginPageTransformer(100))
//同时设置多个动画
val compositePageTransformer = CompositePageTransformer()
compositePageTransformer.addTransformer(MarginPageTransformer(100))
compositePageTransformer.addTransformer(TransFormer())
binding.viewpager.setPageTransformer(compositePageTransformer)
//设置选中事件
binding.viewpager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
Log.d("lyy","当前fragment的位置-----: ${position}")
}
})
}
/**
* viewPager adapter
*/
private val fragmentAdapter: FragmentStateAdapter by lazy {
object : FragmentStateAdapter(this) {
override fun getItemCount(): Int {
return childFragments.size
}
override fun createFragment(position: Int): Fragment {
return childFragments[position]
}
}
}
}
3、activity_viewpage2
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="viewPage2的切换"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:textSize="22sp"
android:textColor="#f00"
/>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="10dp"
app:layout_constraintTop_toBottomOf="@+id/tv_title"
app:layout_constraintBottom_toBottomOf="parent"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
4、FirstFragment
package com.kana.moonlight
import android.os.Bundle
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import androidx.fragment.app.Fragment
import com.kana.moonlight.databinding.FragmentFirstBinding
class FirstFragment(var tabName:String?="") : Fragment() {
private var _binding: FragmentFirstBinding? = null
private val binding get() = _binding!!
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
_binding = FragmentFirstBinding.inflate(inflater, container, false)
return binding.root
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
binding.textviewFirst.text = tabName
if (tabName == "第一个页面"){
binding.viewBg.setBackgroundResource(R.color.read_dialog_button_select)
}else if (tabName == "第二个页面"){
binding.viewBg.setBackgroundResource(R.color.read_bg_1)
}else if (tabName == "第三个页面"){
binding.viewBg.setBackgroundResource(R.color.read_bg_3)
}else if (tabName == "第四个页面"){
binding.viewBg.setBackgroundResource(R.color.light_green)
}else if (tabName == "第五个页面"){
binding.viewBg.setBackgroundResource(R.color.brown)
}
}
override fun onDestroyView() {
super.onDestroyView()
_binding = null
}
}
5、fragment_first
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".FirstFragment"
>
<View
android:id="@+id/view_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/read_bg_3"
/>
<TextView
android:id="@+id/textview_first"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="第一个页面"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="100dp"
android:textSize="20sp"
android:textColor="@color/white"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
6、TransFormer
无论何时滚动可见/附加页面,都会调用PageTransformer。这为应用程序提供了使用动画属性将自定义转换应用到页面视图的机会ViewPager2 可以通过 PageTransformer 来设置页面动画,还可以 设置间距及同时添加多个 PageTransformer。
PageTransformer 是一个接口,内部只有一个方法
void transformPage(@NonNull View page, float position);
通过实现这个接口,即可自定义 ViewPager2 页面的切换动画
- page :将属性转换应用于给定页面
- position :这个参数非常重要。下面看一下具体的意思:
- position 在 -1到 0 之间,代表向左滑动时,左侧滑出的 page 。或者向右滑动时 左侧滑入的page
- position 在 0 到 1 之间,代码向左滑动时,右侧滑出的 page。或者向右滑动时,右侧滑出的page
- position 小于 1 ,代表当前 page 最左侧 page。position 大于 1, 代表当前 page 最右侧的 page。(需要排除正在滑入和滑出的两个page)
//设置间距
pager2.setPageTransformer(new MarginPageTransformer(10));
package com.kana.moonlight.tools
import android.view.View
import androidx.viewpager2.widget.ViewPager2
/**
* viewPage2中fragment的切换
*/
class TransFormer : ViewPager2.PageTransformer {
override fun transformPage(page: View, position: Float) {
if (position >= -1.0f && position <= 0.0f) {
//控制左侧滑入或者滑出的缩放比例
page.scaleX = 1 + position * 0.1f;
page.scaleY = 1 + position * 0.2f;
} else if (position > 0.0f && position < 1.0f) {
//控制右侧滑入或者滑出的缩放比例
page.scaleX = 1 - position * 0.1f;
page.scaleY = 1 - position * 0.2f;
} else {
//控制其他View缩放比例
page.scaleX = 0.9f;
page.scaleY = 0.8f;
}
}
}
最后
如果想要成为架构师或想突破20~30K薪资范畴,那就不要局限在编码,业务,要会选型、扩展,提升编程思维。此外,良好的职业规划也很重要,学习的习惯很重要,但是最重要的还是要能持之以恒,任何不能坚持落实的计划都是空谈。
如果你没有方向,这里给大家分享一套由阿里高级架构师编写的《Android八大模块进阶笔记》,帮大家将杂乱、零散、碎片化的知识进行体系化的整理,让大家系统而高效地掌握Android开发的各个知识点。
相对于我们平时看的碎片化内容,这份笔记的知识点更系统化,更容易理解和记忆,是严格按照知识体系编排的。
全套视频资料:
一、面试合集

二、源码解析合集 文章来源:https://www.toymoban.com/news/detail-593346.html
文章来源:https://www.toymoban.com/news/detail-593346.html
三、开源框架合集
欢迎大家一键三连支持,若需要文中资料,直接扫描文末CSDN官方认证微信卡片免费领取↓↓↓
文章来源地址https://www.toymoban.com/news/detail-593346.html
到了这里,关于Android ViewPage2使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!