使用 location.reload() 方法进行页面刷新。
使用 location.reload() 方法可以简单地实现当前页面的刷新,这个方法会重新加载当前页面,类似于用户点击浏览器的刷新按钮。
在 Vue 中,可以将该方法绑定到 Vue 实例上,比如在 Vue 的 methods 中添加如下的方法:
methods: {
refresh() {
location.reload();
}
}
然后在模板中调用该方法即可实现页面的刷新:
<button @click="refresh">刷新页面</button>
需要注意的是,该方法会重新加载整个页面,如果想要对页面局部进行刷新,可以考虑使用 Vue 自身的一些特性,比如通过设置组件的 key 属性实现组件的更新,或者通过调用 $forceUpdate() 方法强制组件更新。
在路由跳转时,使用 $router.go(0) 方法实现当前页面的刷新。
methods: {
refresh() {
this.$router.go(0)
}
}
$router.go(0) 方法可以刷新当前页面。它会重新加载当前路由所对应的组件,相当于重新渲染页面。当你在当前页面做了一些修改后,可以使用该方法来刷新页面,以便更改生效。
$router.go(0) 方法只适用于当前路由,如果你希望刷新其他路由对应的页面,需要使用其他方式,如重定向到该页面的路由或者刷新整个应用程序。
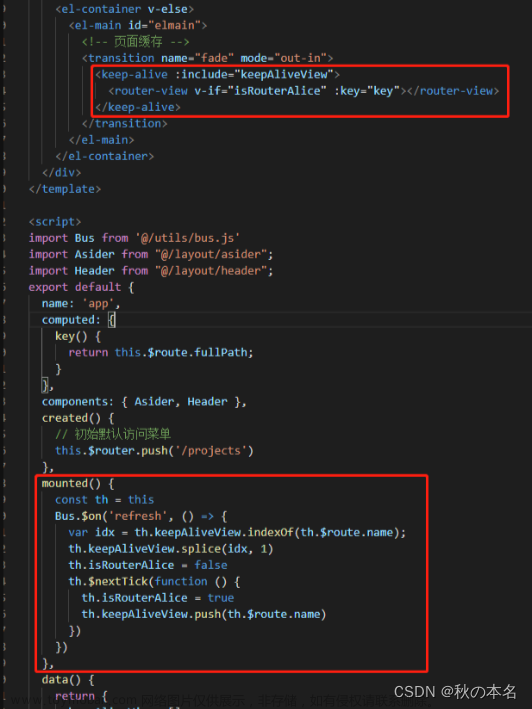
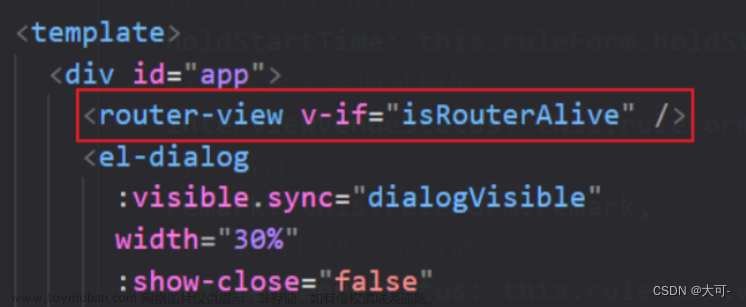
在组件中,通过设置组件的 key 属性来触发组件的重新渲染,从而实现页面的刷新。
在 Vue 中,每个组件都有一个唯一的 key 属性。当组件的 key 属性发生改变时,Vue 会视为这是一个新的组件,而不是复用之前的组件。这样就会触发组件的重新渲染,从而实现页面的刷新。
-
在需要刷新的组件上设置 key 属性,可以设置为字符串、数字或变量等,例如:
<template> <my-component :key="refreshKey"></my-component> </template> <script> export default { data() { return { refreshKey: 0 // 初始值为0 } }, methods: { handleRefresh() { // 点击刷新按钮,改变 refreshKey 的值触发组件的重新渲染 this.refreshKey++ } } } </script> -
在组件中通过 $emit 方法或者 $parent 父组件方法,触发 handleRefresh 函数,改变 refreshKey 的值。
<template> <button @click="handleRefresh">刷新</button> </template> <script> export default { methods: { handleRefresh() { this.$emit('refresh') // 触发当前组件的 refresh 事件 // 或者 this.$parent.handleRefresh() // 触发父组件的 handleRefresh 方法 } } } </script> -
组件会重新渲染,从而实现页面的刷新效果。
注意:第二步中触发的事件或者调用的父组件方法,需要在组件的父组件中进行监听或者定义。例如,在父组件中监听子组件的 refresh 事件:
<template>
<my-component @refresh="handleRefresh"></my-component>
</template>
<script>
export default {
methods: {
handleRefresh() {
// 刷新操作
}
}
}
</script>
使用 window.location.href = window.location.href 实现当前页面的刷新。
Vue中也可以使用 window.location.href = window.location.href 实现当前页面的刷新。这个方法会重新加载当前URL所对应的页面,从而实现页面的刷新效果。该操作可以在Vue的methods中执行,例如:
<template>
<div>
<button @click="refreshPage">刷新</button>
</div>
</template>
<script>
export default {
methods: {
refreshPage() {
window.location.href = window.location.href
}
}
}
</script>
需要注意的是,使用该方法会刷新整个页面,包括Vue实例、组件以及其他的页面元素,可能会导致一些不必要的开销,不是最优的解决方案。针对Vue组件的局部刷新,可以考虑使用组件的key属性或者Vuex等状态管理工具进行管理。
使用 window.location.reload(true) 方法实现当前页面的刷新,其中 true 表示强制使用缓存刷新。
window.location.reload(true) 中的 true 参数实际上表示强制使用缓存进行刷新,而非强制使用缓存刷新。如果设置为 true,那么浏览器会从缓存中加载页面资源,而不是从服务器重新请求资源。这与强制使用缓存刷新的效果正好相反。
相应地,如果将参数设置为 false 或者省略,那么浏览器就会忽略缓存,强制从服务器重新请求资源,实现真正意义上的刷新效果。
在Vue中,可以使用类似下面的代码实现页面的刷新:
<template>
<div>
<button @click="refreshPage">刷新</button>
</div>
</template>
<script>
export default {
methods: {
refreshPage() {
window.location.reload()
}
}
}
</script>
注意:该方法会刷新整个页面,包括Vue实例、组件以及其他的页面元素,可能会导致一些不必要的开销,不是最优的解决方案。针对Vue组件的局部刷新,可以考虑使用组件的key属性或者Vuex等状态管理工具进行管理。
使用 meta 标签中的 http-equiv 属性设置为 refresh 实现页面的自动刷新
可以使用 <meta> 标签中的 http-equiv 属性,配合 content 属性来实现页面的自动刷新。
具体来说,可以在HTML文档的 <head> 区域中添加如下代码:
<meta http-equiv="refresh" content="5">
其中,http-equiv 属性告诉浏览器要用 HTTP 的哪个方法来处理页面,这里设置为 refresh 表示浏览器应该定期刷新页面。content 属性则指定了刷新的间隔时间,这里设置为5秒钟。
但是,使用 meta 标签实现的自动刷新功能,用户无法手动停止刷新或者修改刷新时间间隔,可能会对用户体验造成一定程度的影响。建议在使用该功能时谨慎考虑,权衡好刷新频率和用户体验的平衡。
在需要刷新的组件中,通过 $forceUpdate() 方法实现组件的强制更新,从而实现页面的刷新。
在 Vue 中,可以通过 $forceUpdate() 方法来实现某个组件的强制更新,从而实现页面的刷新。
具体来说,当某个组件的数据发生变化,但是该组件的视图没有及时更新,导致页面没有被正确渲染时,可以在需要刷新的组件中调用 $forceUpdate() 方法来强制更新。
例如,在某个组件的某个方法中需要刷新页面,可以这样调用:文章来源:https://www.toymoban.com/news/detail-593881.html
methods: {
refresh() {
this.$forceUpdate();
}
}
但是,因为 $forceUpdate() 是强制更新整个组件,所以会使得组件的所有子组件也重新渲染,从而可能影响到整个页面的性能。因此,在使用该方法时应该慎重考虑,并仅在必要的情况下使用。文章来源地址https://www.toymoban.com/news/detail-593881.html
到了这里,关于VUE实现当前页面刷新的七种方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!