微信小程序逆向
大致思路:抓包分析–>加密参数查找–>小程序源码获取–>分析加密逻辑
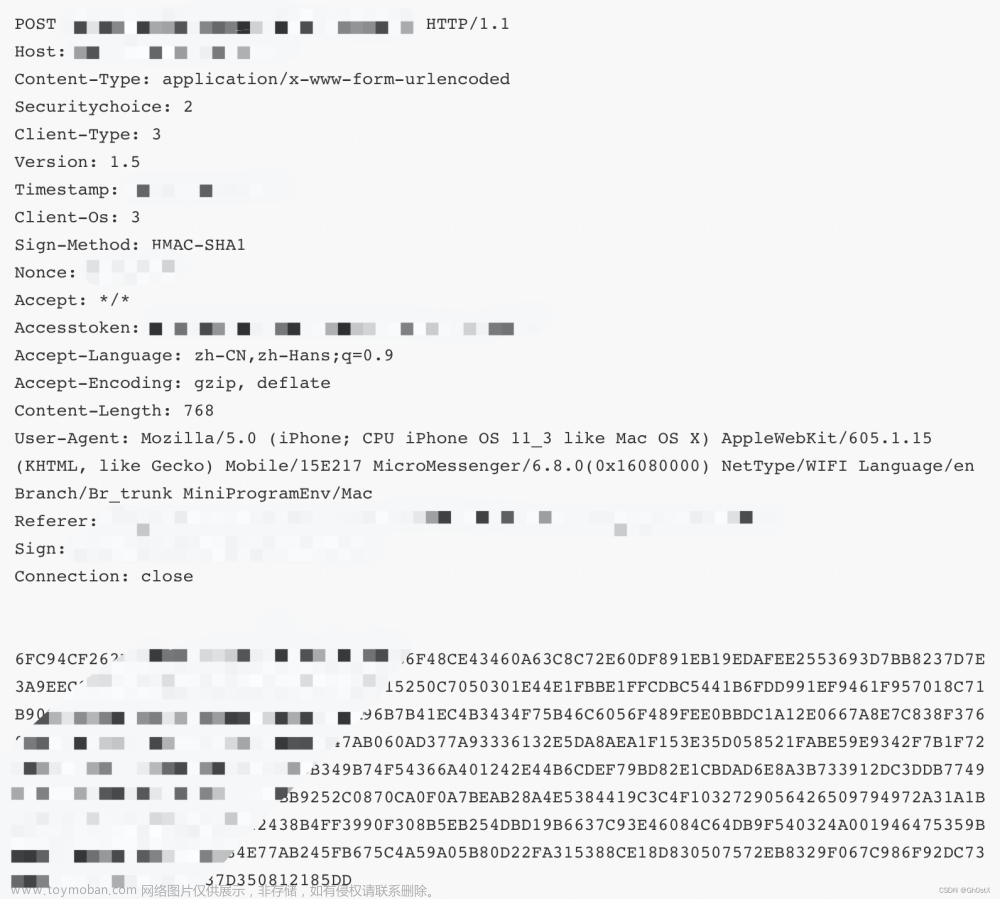
1.抓包分析:
返回结果json中,data都是加密数据,初看一看为base64。


2.小程序源码都是微信放在本地的数据,故而在data/data/目录下。
微信包名:com.tencent.mm
小程序源码:/data/data/com.tencent.mm/MicroMsg/项目/appbrand/pkg

3.adb查看下文件:
我用的夜神模拟器(nox_adb):
nox_adb shell
cd /data/data/com.tencent.mm/MicroMsg/
ls -l 查看时间 发现aaba04bb0ee1d78b101872e87bba14b8为项目名
4.将pkg pull至电脑本地,进行解包:
pull至D盘project文件夹下:
nox_adb pull /data/data/com.tencent.mm/MicroMsg/aaba04bb0ee1d78b101872e87bba14b8/appbrand/pkg D:\project

下载解包工具 :https://github.com/xuedingmiaojun/mp-unpack
打开pkg,有多个wxapkg文件,查看大小,赛选出较大的进行解包。
解出来的包查看是否有app.js入口,从入口分析,若没有换其他的wxapkg文件解包。
5.将解出的包到入到node环境中
在编辑器中搜索下data参数,发现较多,直接在app.js入口搜索下,看有无初始化。
发现一处加密地方:
key: "_initEncryptParam",
value: function() {
for (var e = (0, u.md5)("sht_" + o.default.$appConfig.source + "_" + o.default.$appConfig.wechatCheckVer + "_" + p.ENCRYPT_KEY).toUpperCase(),
t = "", a = e.length - 1; a > 15; a--)
t += e.charAt(a);
t = t.toLowerCase(), this.globalData.AES_KEY = e, this.globalData.AES_IV = t;
}
6.静态分析代码:



md5("sht_" + "weapp" + "_" + "2.55.0" + "_" + "7B853E6EB9076E63BB4BEAC830561F40").toUpperCase()
md5("sht_weapp_2.55.0_7B853E6EB9076E63BB4BEAC830561F40").toUpperCase()
e = "451D73AB326D99F0E19E35EE2B7C611C"
for (var e = "451D73AB326D99F0E19E35EE2B7C611C", t = "", a = e.length - 1; a > 15; a--) t += e.charAt(a);
t = C116C7B2EE53E91E
t = t.toLowerCase(), this.globalData.AES_KEY = e, this.globalData.AES_IV = t;
那么 t = "c116c7b2ee53e91e", AES_KEY = "451D73AB326D99F0E19E35EE2B7C611C"
AES_IV = t; ---> AES_IV = "c116c7b2ee53e91e"

7.动态调试
下载微信开发者工具: 文章来源:https://www.toymoban.com/news/detail-594549.html
文章来源:https://www.toymoban.com/news/detail-594549.html

断点调试 文章来源地址https://www.toymoban.com/news/detail-594549.html
文章来源地址https://www.toymoban.com/news/detail-594549.html
到了这里,关于微信小程序逆向的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![微信小程序逆向 小程序包使用unveilr工具解包后在开发者工具报[ WXML 文件编译错误] xxx.wxs Unexpected token `}`](https://imgs.yssmx.com/Uploads/2024/02/717369-1.png)






