问题背景
打开一个文档默认使用file协议打开,不能发送ajax请求,只能使用http协议才能请求资源,所以此时我们需要在本地建立一个http服务,通过IP加端口号,来访问资源。
以打开前端项目为例,打包之后前端项目直接打开index.html不能访问,浏览器一片空白,目录如下:

http-server简介
http-server 是一个轻量级的 http 服务器,它可以让任意一个目录成为服务器的目录
- http-server 是一个简单的零配置的命令行
- http服务器,它足够强大便于生产和使用,用于本地测试和开发。
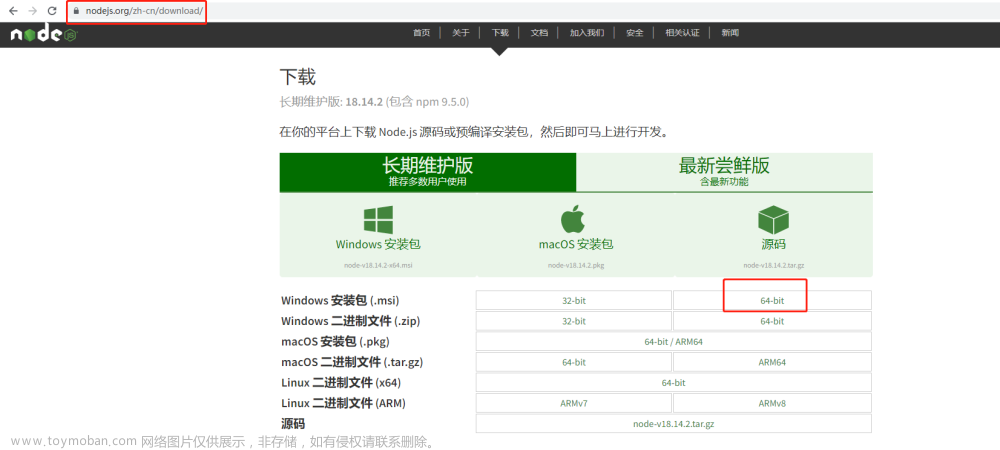
安装nodejs
查看本地是否安装nodejs:
在命令行输入命令 node -v 以及 npm -v 检查版本,检查是否安装。
nodejs的安装可以参考:nvm 安装与使用
nvm 可以很轻松的安装多个不同的nodejs版本。
安装http-server
在命令行中将 http-server 安装到全局,最好是使用管理员权限安装(-g表示安装到全局,之后所有文件夹路径下输入http-server都可以使用)
npm install http-server -g
开启http服务
命令行中进入目标文件夹(也就是需要启动服务的文件夹),输入如下命令:
http-server

指定启动地址和启动端口文章来源:https://www.toymoban.com/news/detail-594695.html
- -a 参数是监听地址
- -p 参数是监听端口
http-server -a 127.0.0.1 -p 8081
 文章来源地址https://www.toymoban.com/news/detail-594695.html
文章来源地址https://www.toymoban.com/news/detail-594695.html
http-server参数
| 参数 | 作用 |
|---|---|
-p 或者 --port
|
端口设置,默认是 8080 |
-a |
监听地址设置默认是 0.0.0.0 |
-d |
是否显示文件列表 默认true |
-i |
显示自动索引,默认true |
-g 或者 --gzip
|
默认false,当文件的gzip版本存在且请求接受gzip编码时,它将服务于./public/some-file.js.gz,而不是./public/some-file.js |
-e 或者 --ext
|
如果没有提供默认文件扩展名(默认为html) |
-s 或者 --silent
|
禁止控制台日志信息输出 |
–cors |
允许跨域资源共享 |
-o |
启动服务后打开默认浏览器 |
-c |
设置缓存cache-control max-age heade存留时间(以秒为单位),示例:-c10是10秒,默认是3600秒,如果要禁用缓存就使用-c-1 |
-U 或者 --utc
|
使用 UTC格式,在控制台输出时间信息 |
-P 或者 --proxy
|
通过一个 url地址,代理不能通过本地解析的资源 |
-S 或者 --ssl
|
使用https协议 |
-C 或者 --cert
|
ssl证书文件的路径,默认是cert.pem |
-K 或者 --key
|
ssl密匙文件路径 |
-h 或者 --help
|
显示帮助 |
-v 或者 --version
|
显示版本 |
到了这里,关于http-server 的安装与使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!