本文首发于公众号:更AI (power_ai),欢迎关注,编程、AI干货及时送!
在Visual Studio Code中开始使用GitHub Copilot
GitHub Copilot是一个AI配对编程工具。这是一个花哨的说法,称它为"第二程序员",它在你的源代码编辑器内部工作。在你编写代码时,Copilot会以自动完成的方式给出建议,帮助你更快、更有效地编写代码。
本文将引导你安装并设置在Visual Studio Code中的GitHub Copilot。然后,你将学习如何使用Copilot来加快编程过程。
要求
要使用GitHub Copilot,你需要有一个GitHub账户。如果你还没有,你可以在官方网站上注册一个账户。
在注册GitHub Copilot之前,请确保你已经登录到你的GitHub账户。该服务提供30天的免费试用,之后你需要订阅其中一个付费计划。

如果你无意订阅付费计划,那么请在试用结束前取消GitHub Copilot,以避免收到账单。
最后,你需要在你的本地机器上安装Visual Studio Code。要安装Visual Studio Code,访问官方VS Code下载页面。
安装GitHub Copilot扩展
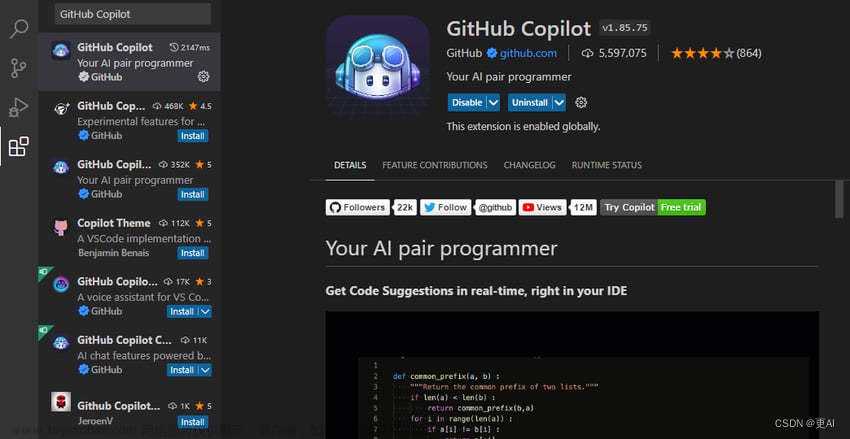
首先,启动你的Visual Studio Code编辑器。接下来,点击Extensions标签。在搜索框中搜索GitHub Copilot。安装并激活扩展(在撰写此文时,该扩展已有超过500万的下载量):

一旦扩展完全激活,将出现一个提示,告诉你登录GitHub。点击按钮登录。认证过程会很快,因为你已经登录了GitHub和GitHub Copilot。如果过程成功,你将在VS Code的右下角找到Copilot图标。
向Copilot提出技术问题
虽然Copilot被称为编码助手,但你可以直接向它提出技术问题。如果你正在为技术面试做准备,想快速得到常见面试问题的答案,这是非常完美的。
要向GitHub Copilot提问,将你的问题放在以**:q**开始的注释中:
// q: 对象导向编程中的类是什么?
一旦你看到Copilot的建议(灰色),点击键盘上的Tab键接受它作为你的答案。答案前面有**:a**。Tab键在Windows和Mac电脑上都有效。
你也可以专门询问其中的一个答案以获取更多关于它的信息。Copilot会预测你即将提问的内容,并为你自动完成问题。
使用HTML和CSS的Copilot
现在让我们将注意力转向编码,从一个HTML示例开始。Copilot可以帮助加快编写HTML的过程。让我们看看如何操作。
在你的项目中创建两个HTML文件。文件应命名为example1.html和example2.html。接下来,在VS Code中打开example1.html文件。
首先键入****文档类型声明。当你在键盘上点击Enter时,Copilot已经知道``标签将是下一个明显要添加的标签。所以它建议添加标签(点击Tab接受)。
在那之后,Copilot建议你添加,然后是。它关闭<head>,果然,<body>和<h1>标签以及段落被建议添加。
如果你想生成一个元素,你只需在注释中描述你想生成的元素,然后按Tab。这是一个例子:
<!-- 一个内联蓝色标题的h1 -->
这将生成一个文本为蓝色的<h1>元素:
<h1 style="color:blue">这是一个蓝色的标题</h1>
你还可以要求创建一个项目符号列表,使用以下提示:
<!-- 创建一个项目符号列表 -->
这是结果:
<ul>
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
</ul>
按照最佳实践,样式应始终在一个单独的样式表中。在与HTML文件同一个文件夹中创建一个styles.css文件。
以下提示将生成引用样式表的链接元素。在HTML中的<head>标签内写下这个提示:
<!-- 引用名为style.css的样式表 -->
这将是输出:
<link rel="stylesheet" type="text/css" href="style.css">
如果样式表文件在另一个文件夹内,只需在你的提示中描述目录结构,Copilot将在href中使用正确的URL。
Copilot帮助使用Bootstrap
只需一个简单的"添加Bootstrap"提示,Copilot就会生成一个引用CDN上的Bootstrap的链接。这比在网上搜索Bootstrap的最新链接要方便得多。
Copilot还会将Bootstrap类应用到你的元素上。当你开始一个<div>元素并按空格键时,Copilot知道你最可能想添加alert和alert-success类,所以它会建议添加。
<div class="alert alert-success">
<strong>成功!</strong>这个警告框代表了一个成功或积极的行动
</div>
只需按Tab键即可接受建议。
使用Copilot简化正则表达式
如果你曾经使用过正则表达式,那你可能知道解读这些模式有多么困难。但是有了Copilot在身边,编写正则表达式会容易很多,因为你可以让Copilot为你编写特定的模式。
例如,如果你想写一个匹配电话号码的正则表达式,你可以在JavaScript文件中写下以下的提示:
// 用正则表达式匹配这种格式的电话号码 (xxx) xxx-xxxx
如果你在键盘上按Enter键,Copilot会给你提供你请求的正则表达式:
var phoneRegex = /^\(\d{3}\) \d{3}-\d{4}$/;
正则表达式通常用于测试,这就是下一部分要讲的内容。
Copilot让单元测试变得简单
Copilot让单元测试变得非常容易。让我们看一个例子。
以下函数接收一个字符串,检查是否匹配正则表达式,并解析第一个和最后一个值,然后根据操作符连接数字:
function calculator(str) {
var regex = /^\(\d{3}\) \d{3}-\d{4}$/;
var match = str.match(regex)
var num1 = parseInt(match[1])
var num2 = parseInt(match[3])
switch (match[2]) {
case "+":
return num1 + num2;
case "-":
return num1 - num2;
case "*":
return num1 * num2;
case "/":
return num1 / num2;
default:
return "无效的运算符";
}
}
现在你可以告诉Copilot使用**** console.log() 这样的提示来测试该函数:
// 测试 calculator 函数
Copilot将记录每一次的操作并给出输出:
console.log("1+1") // 2
console.log("1-1") // 0
console.log("1*1") // 1
console.log("1/1") // 1
对于下面的提示,Copilot将生成用于单元测试该函数的代码:
// 创建 calculator 函数的单元测试
var assert = require("asser")
assert.equal(calculator("1+1"), 2, "calculator可以进行加法")
它不仅会生成代码,还会建议测试除加法之外的其他运算。
由Copilot从多个解决方案中进行选择
到目前为止,我们已经看到Copilot给出了一些建议。但请始终记住,你并不总是必须选择第一个建议。如果你不喜欢第一个方案,你总是可以选择另一个。
考虑以下提示:
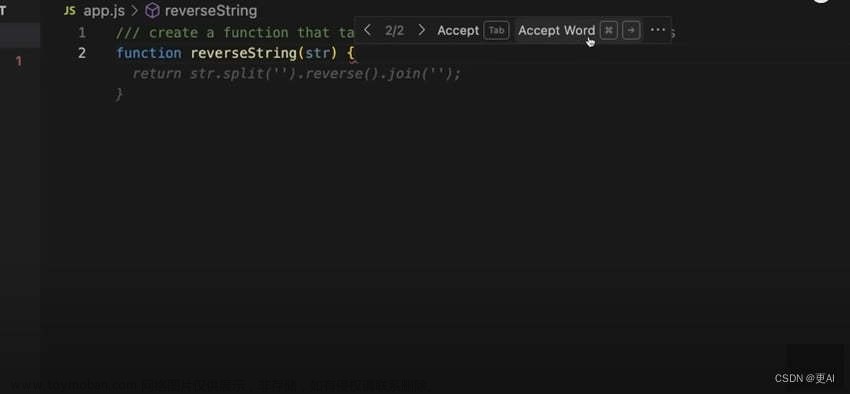
// 创建一个函数,该函数接收一个字符串并返回其反向字符串
开始按Tab键查看建议。如果你对第一个建议不满意,将鼠标悬停在文本上并导航至下一个解决方案(使用** > 图标)。一旦你找到一个可接受的解决方案,你可以点击接受**按钮。

使用多个条件提示Copilot
在撰写你的Copilot提示时,你可以指定多个条件。如果你想编写一个具有不同规则的复杂程序,这是非常有用的。
假设你想解析一份有一些条件的费用清单。在函数内部,你会在你的提示中(由注释表示)要求Copilot做三件事:
function parseExpenses(expenses) {
/* 解析费用清单并返回由三元组(日期、数值、货币)组成的数组。忽略以//开始的行。
使用Date()解析日期
*/
}
在这里我们指定了三个条件:解析清单、忽略注释、解析日期。按Control-Enter键,并从建议中选择最佳解决方案。
当我测试时,其中一个建议是:
return expenses.split("\n")
.filter(line => !line.startsWith("//"))
.map(line => line.split(","))
.map(([date, value, currency]) => [new Date(date), Number(value), currency]);
这很不错。但是要注意——一些对我提出的建议使用了 line[0]=="/" 来测试哪些行应该被忽略。这并不是我们要求的!
阅读由Copilot或其他任何AI工具生成的代码时,确保其符合你的期望是非常重要的。
结论
在本教程中,我们了解了使用GitHub Copilot的基础知识。只需在注释中写下你的提示,然后按Control-Enter键查看建议。文章来源:https://www.toymoban.com/news/detail-595051.html
你好,我是拾叁,7年开发老司机、互联网两年外企5年。怼得过阿三老美,也被PR comments搞崩溃过。这些年我打过工,创过业,接过私活,也混过upwork。赚过钱也亏过钱。一路过来,给我最深的感受就是不管学什么,一定要不断学习。只要你能坚持下来,就很容易实现弯道超车!所以,不要问我现在干什么是否来得及。如果你还没什么方向,可以先关注我[公众号:更AI (power_ai)],这里会经常分享一些前沿资讯和编程知识,帮你积累弯道超车的资本。文章来源地址https://www.toymoban.com/news/detail-595051.html
到了这里,关于如何在VS Code中运用GitHub Copilot提高编程效率的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!