1.base64加密(包括小写字母a-z、大写字母A-Z、数字0-9、符号"+"、"/"一共64个字符的字符集,另加一个“=”,实际是65个字符)
字符串转换为base64:str64 = window.btoa(str)
base64转换为字符串:str=window.atob(str64)
<script>
let str = 'helloworld';
let str64 = window.btoa(str);
console.log('base64码显示是:' + str64);
let jm = window.atob(str64);
console.log('字符串显示是:' + jm);
</script>
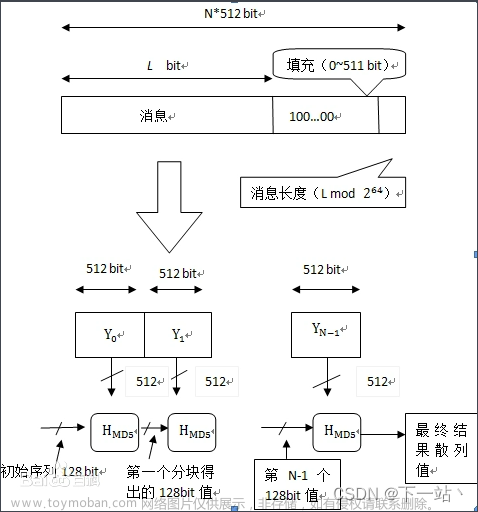
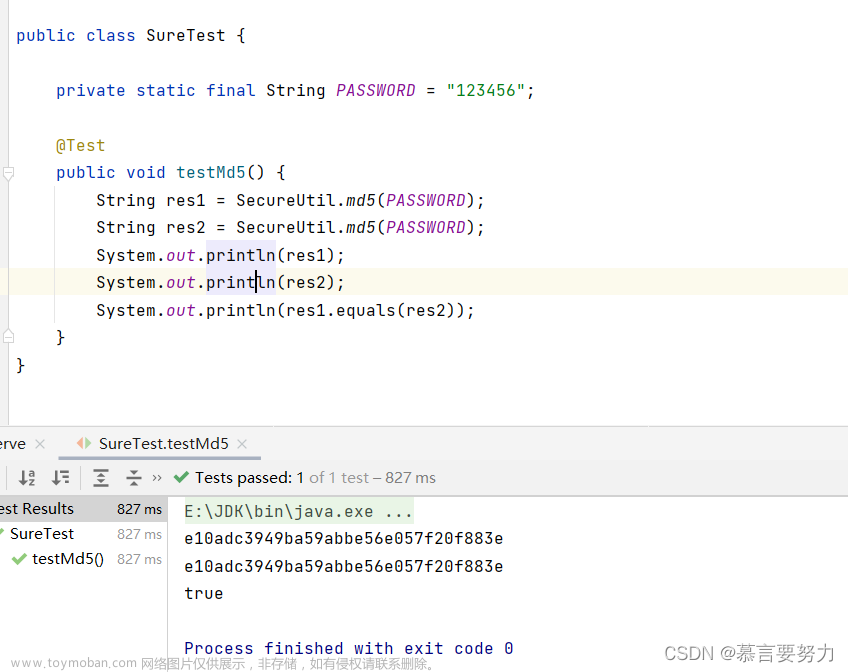
2.md5加密
<script src="https://cdn.bootcss.com/blueimp-md5/2.12.0/js/md5.min.js"></script>
<script>
let str = 'helloworld';
let newStr = md5(str);
console.log("字符串:",str);
console.log("加密后的字符串:",newStr);
</script>
3.sha1加密
<script src="https://cdn.bootcss.com/js-sha1/0.6.0/sha1.js"></script>
<script>
let str = 'helloworld_sha1';
let newStr = sha1(str);
console.log("字符串:",str);
console.log("加密后的字符串:",newStr);
</script> 
4.字符串的编码和解码(JS函数的escape()和unescape())--对于汉字,数字不适用
<script>
let str = '喜羊羊美羊羊懒羊羊';
let newStr = escape(str);
console.log("字符串:", str);
console.log("加密:", newStr);
let newStr2 = unescape(newStr)
console.log("解密:", newStr2);
</script>5.AES加密文章来源:https://www.toymoban.com/news/detail-595080.html
脚手架安装:npm install crypto-js<script src="https://cdn.bootcss.com/crypto-js/3.1.9-1/crypto-js.min.js"></script>
<script type="text/javascript">
var aseKey = "12345678" //秘钥必须为:8/16/32位
var message = "13785624612";
//加密
var encrypt = CryptoJS.AES.encrypt(message, CryptoJS.enc.Utf8.parse(aseKey), {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString();
console.log("加密为:",encrypt);
//解密
var decrypt = CryptoJS.AES.decrypt(encrypt, CryptoJS.enc.Utf8.parse(aseKey), {
mode: CryptoJS.mode.ECB,
padding: CryptoJS.pad.Pkcs7
}).toString(CryptoJS.enc.Utf8);
console.log("解密为:",decrypt); //13785624612
</script> 文章来源地址https://www.toymoban.com/news/detail-595080.html
文章来源地址https://www.toymoban.com/news/detail-595080.html
到了这里,关于前端如何加密数据--五种方式(base64加密、md5加密、sha1加密、字符串方法加密、AES加密)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!