一、环境
二、安装步骤:
1、打开终端,执行更新
2、终端继续执行命令
3、查看需要安装nginx的信息
4、正式开始安装
5、查看nginx安装目录(是否如info所说)
6、启动nginx,终端输入如下命令
7、访问验证:打开浏览器访问localhost:8080
8、nginx常用命令
一、环境
当前Mac环境 12.0.1
安装工具: Homebrew macOS(或 Linux)缺失的软件包的管理器 — Homebrew
二、安装步骤:
1、打开终端,执行更新
brew update // 更新brew2、终端继续执行命令
brew search nginx // 查询要安装的软件是否存在
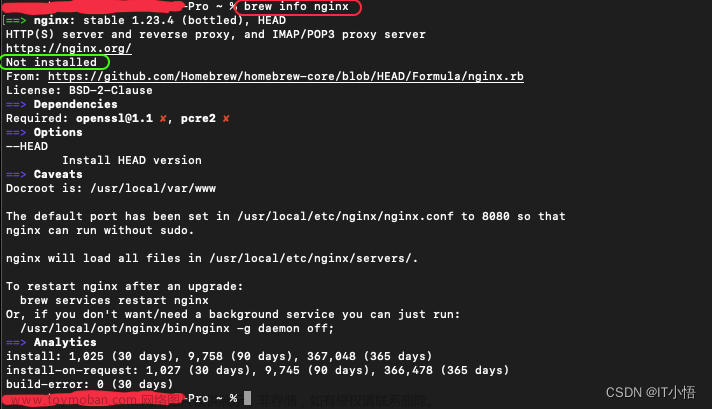
3、查看需要安装nginx的信息
brew info nginx
我们可以看到
1)nginx在本地还未安装(Not installed),nginx的来源(From)
2)Docroot默认为/usr/local/var/www
3)在/usr/local/etc/nginx/nginx.conf配置文件中默认端口被配置为8080,从而使nginx运行时不需要加sudo
4)nginx将在/usr/local/etc/nginx/servers/目录中加载所有文件
5)以及我们可以通过最简单的命令 ‘nginx’ 来启动nginx
4、正式开始安装
brew install nginx注意到:我们直接执行brew install nginx后,也会同时安装nginx的相关依赖

5、查看nginx安装目录(是否如info所说)

1)查看配置文件nginx.conf路径
open /usr/local/etc/nginx/注意:在/usr/local/etc/nginx/中没有servers目录,这个目录可以按照需要手动建立。添加配置文件在 /usr/local/etc/nginx/servers 目录下 ( 一般都是修改 /usr/local/etc/nginx 目录下nginx.conf 文件, 后来发现nginx.conf 下有 include servers/*; 为了方便管理我本地项目,就把本地项目配置都放到 /usr/local/etc/nginx/servers 目录下 )

2)查看启动程序路径,该路径下的bin/nginx为启动命令
open /usr/local/Cellar/nginx
会看到一个以当前安装的nginx的版本号为名称的文件夹,这个就是我们安装的nginx根目录啦。进入1.23.4/bin目录,会看到nginx的可执行启动文件。
同样的,我们在1.23.4/bin目录下还可以看到一个名字为html的快捷方式文件夹,进入该目录我们会发现其实它指向的就是/usr/local/var/www目录,这个在上面我们查看的info信息中有提到(Docroot)
6、启动nginx,终端输入如下命令
nginx没有报错即为启动成功。
7、访问验证:打开浏览器访问localhost:8080

8、nginx常用命令
如果没有权限就在前面加上sudo:
启动命令: nginx
快速停止命令 nginx -s stop
平稳退出命令:nginx -s quit
重新加载配置文件命令:nginx -s reload
检查配置文件正确性:nginx -t
查询nginx主进程号:ps -ef | grep nginx
正常停止:kill -QUIT 主进程号
快速停止:kill -TERM 主进程号 /kill -INT 主进程号文章来源:https://www.toymoban.com/news/detail-595635.html
强制停止:kill -9 主进程号文章来源地址https://www.toymoban.com/news/detail-595635.html
到了这里,关于Mac 安装 Nginx的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!