1.需要安装最新版微信开发者工具https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
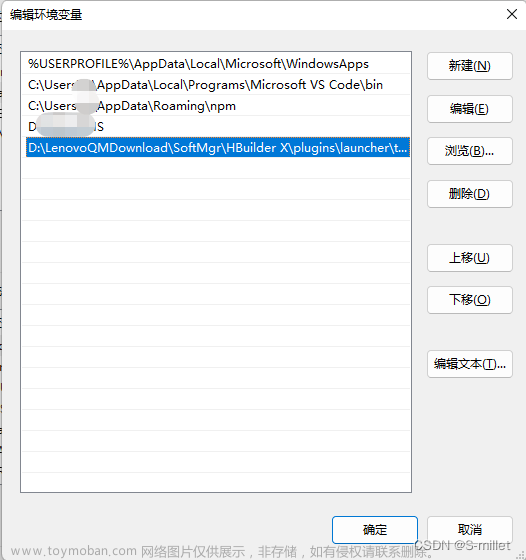
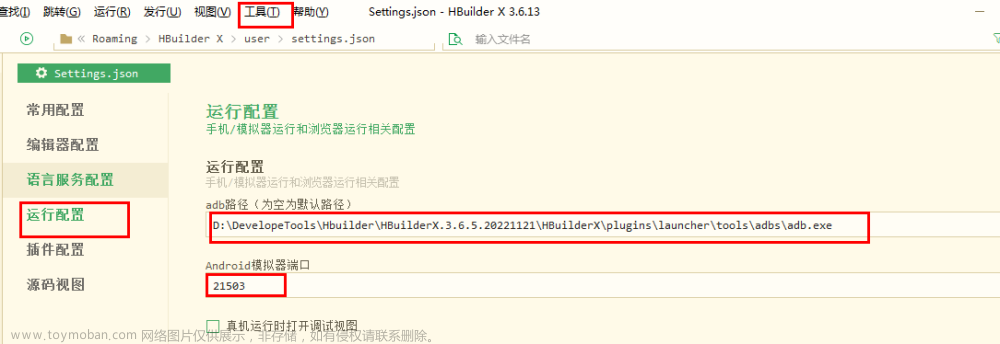
2.HbuilderX 头部菜单:运行 > 运行到小程序模拟器 > 微信开发者工具。第一次用需要配置微信小程序的exe文件(就是第1步安装完成之后的微信开发者工具,就是下图这个路径,选到文件夹就可以了,系统会自动匹配exe文件)
3.重复第2步即可自动打开微信开发者工具并运行到微信小程序中了
文章来源地址https://www.toymoban.com/news/detail-595894.html
文章来源:https://www.toymoban.com/news/detail-595894.html
到了这里,关于HbuilderX 运行到小程序模拟器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!