文章目录:
前言:
一:参考地址
二:其他
三:优势
四:技术工具
五:基本项目目录
六:主要页面
七:各个功能实现思路
八:补充
相关公主号:公众平台安全助手、微信公众平台、小程序商家助手
相关 web:微信公众平台、微信官方文档
前言:
代码下载:https://github.com/liuxinleiup/small_program-shoping
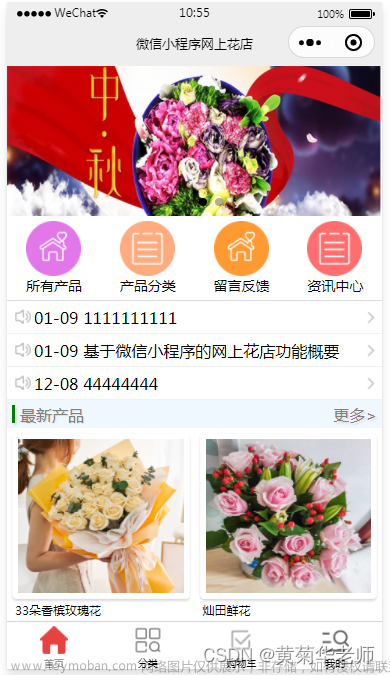
视频展示:微信商城小程序_哔哩哔哩_bilibili
部分图片展示
文章来源:https://www.toymoban.com/news/detail-595907.html
文章来源地址https://www.toymoban.com/news/detail-595907.html
一:参考地址
1.接口来源:https://www.showdoc.com.cn/128719739414963 2.微信公众平台:https://mp.weixin.qq.com/ 3.微信官方文档:https://developers.weixin.qq.com/doc/ 4.图标获取:https://www.iconfont.cn/ 5.图床:https://imgurl.org/
二:其他
1.使用了的插件:JSON-handle_0.6.1、Generate CSS tree 2.关于商家的AppID获取实现支付功能:【关注微信小程序商家助手、申请店铺、点击我的、点击店铺信息、、点击基础信息】这里就会出现商家AppID 3.token错误获取不到值等问题可以参考我的方法 4.不能授权等问题可以点击授权之后退出去再试
三:优势
小程序框架的目标是通过尽可能简单、高效的方式让开发者 可以在微信中开发具有原生APP体验的服务 1.微信有海量用户,而且粘性很高,在微信里开发产品更容易触达用户 2.推广app或公众号的成本太高 3.开发适配成本低 4.容易小规模试错,然后快速迭代 5.跨平台 6.微信明活已经达到10.82亿。中55岁以上的用户也达到6300万 7.信息传达数达到450亿,较去年增长1 8%;视频通话4.1亿次增长100% 8.小程序覆盖超过200+行业,交易额增长超过6倍,服务1000亿+人次创造出了5000亿+的商业价值
四:技术工具
1.系统:windows10 2.框架:原生框架MINA 3.技术:HTML5+CSS3+JavaScript+es7 4.工具:微信开发者工具、Visual StudioCode 5.其他了解:.json 后缀的 JSON 配置文件,页面配置 .wxml 后缀的 WXML 模板文件,页面结构 .wxss 后缀的 WXSS 样式文件,页面样式 .js 后缀的 JS 脚本逻辑文件,页面逻辑 .less后缀的LESS样式文件
五:基本项目目录
vscode 第三方软件配置文件 Components 组件 SearchInput 搜索框组件 Tabs 导航栏组件 UpImg 自定义图片图片 icons 保存图片 Pages 页面文件夹 auth 支付授权 cart 购物车 category 商品分类 collect 收藏 feedback 意见反馈 goods_detail 商品详情 goods_list 商品列表 index 销售首页 login 登录 order 订单查询 pay 商品支付 search 搜索中心 user 个人中心 logs 日志 request 异步请求 styles 外部标签图片 Utils 第三方工具 app.js 项目的全局入口文件 app.json 全局配置文件 app.wxss 全局样式文件 project.config 项目的配置文件 sitemap.json 微信索引配置文件
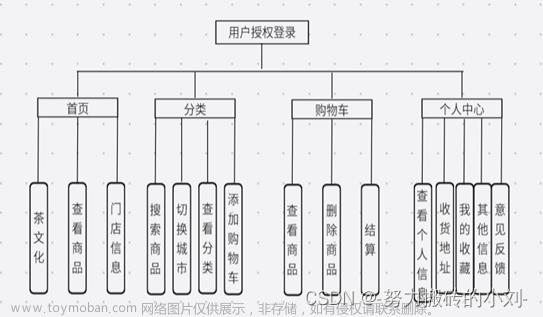
六:主要页面
主要页面: 销售首页、商品分类、购物车、个人中心、 商品列表、商品详细、商品支付、授权页面、 订单页面、商品收藏、搜索中心、意见反馈 页面介绍: 1.销售首页 搜索框:点击进入搜索中心 滚动图、分类、超市购、母婴品:点击进入商品分类 时尚女装、户外运动、箱包配饰:点击进入商品列表 2.商品分类 搜索框:点击进入搜索中心 一级分类:点击出现对应一级分类 二级分类:点击出现三级分类 三级分类:点击进入商品列表 3.商品列表 搜索框:点击进入收索中心 综合、销量、价格:点击进入商品详细 下拉:下拉会进行刷新,到底会提示 4.搜索中心 输入框:输入完进行检索,出现取消按钮,出现检索信息 检索信息:点击进入商品详细 5.商品详细 收藏:可以进行收藏和取消收藏进个人中心 客户:模拟进入客服会话 分享:分享给虚拟好友 加入购物车:点击进入购物车页面 立即购买:购买之前需要加入购物车 6.购物车 收货地址:没有就获取收索地址 购买的宝贝:可以进行勾选和取消,可以对购买物品数量进行加减和删除 结算按钮:显示购买的数量、显示购买的价钱,选择框可以对全部物品进行勾选 如果地址和物品之一没有没法进行购买,点击进入商品支付 7.商品支付 显示收获地址 购买物品的数量和价钱 点击支付:进入授权页面,再次点击弹出二维码,会对支付成功失败进行提示 8.授权页面 分为两个;支付授权,登录授权 授权按钮:点击进行授权 9.个人中心 登录按钮:没有进行登录授权 全部订单、收藏商品、关注商品、我的足迹:显示数量 我的订单:全部订单、待付款、待收货、退款退货 收货地址管理 联系客服、意见反馈、关于我们、推荐小程序 10.商品收藏 商品收藏、品牌收藏、店铺收藏、浏览足迹、全部收藏、正在热卖、即将上线 点击收藏商品:进入对应的商品详细 11.订单查询 全部订单、待付款、待发货、退款退货:显示订单编号、订单价格、订单日期 12.意见反馈 体验问题、商品商家投诉 问题总类:功能建议、购买遇到的困难、性能问题、其他 描述问题框:可以输入反馈的商品问题,可以对物品照片进行添加取消 提交按钮:点击把反馈的信息和照片上传到后台
七:各个功能实现思路
一:tabBar在全局进行配置 1.下载好图片 2.引入tabBar组件 3.设置好路径、名称、以及选中和没有选中的图标颜色等 二:搜索框 1.引入navigator加样式 2.跳转加上路径 3输入框绑定值改变事件input事件 3.1获取到输入框的值bindinput 3.2合法性判断trim方法 3.3检验通过把输入框的值发送到后台 3.4返回的数据打印到页面上 4.防抖(防止抖动 )定时器防止重复输入重复发送请求,定义全局的定时器id 5.通过isFocus来控制按钮取消与否 三:轮播图 1.引入接口数据数据 2.GET请求 3.在主页js引入轮播图数组swiperList[] 4.在js中设置API网络异步请求获取轮播图数据wx.request 5.通过this.setdata获取数据 6.在需要渲染的html中轮播图数据在页面标签中渲染出来 swiper swiper-item navigator image 设置循环项、绑定属性、给图片加属性指定图片路径 7.给swiper组件设置自动切换、是否显示面板指示点、是否循环轮播 四:分类导航数据 1.设置分类导航数组catesList:[ ] 2.引入路径,进行赋值,进行调用 3.在对应的标签代码进行渲染navigator image 五:楼层数据 1.设置好楼层数据floorL ist:[ ] 2.获取楼层数据进行赋值调用 3.在标签中进行渲染这里有嵌套 六:商品分类 1.设置左侧菜单数据leftMenuL ist:[ ]、右侧商品数据rightContent:[ ]、接口返回数据Cates:[ ]、右侧内容滚动条距离顶部的距离scrollTop: 0 2.引入路径 3.对接口返回数据进行赋值 4.构造左侧的大菜单数据、构造右侧的商品数据 5.在标签中渲染左侧菜单、右侧商品内容引入视图容器scroll-view组件,设置属性允许纵向滚动、设置竖向滚动条位置 6.设置被点击的左侧的菜单currentIndex:0在标签中进行判断 7.给左侧菜单设置点击绑定事件 获取被点击的标题身上的索引、给data中的current Index赋值就可以了、根据不同的索引来渲染右侧的商品内容 8.重新设置右侧内容的scroll-view标签的距离顶部的距离 七:tabs组件 1.在商品分类的商品中插入链接进行跳转获取cid 2.在使用的js中进行定义组件、在组件中新增设置tabs、在使用的json中进行引入、在使用的的标签进行引用传递数据 3.在组件js中接收数据、在标签中引用进行激活选中判断绑定点击事件、在组件js中获取点击索引触发父组件事件 4.在使用标签中监听自定义事件,在使用js中定义标题点击事件从子组件传递过来 八:页面上滑滚动条触底事件开始加载下-页数据 1找到滚动条触底事件微信小程序官 方开发文档寻找,页面上拉触底事件的处理函数onReachBottom 2判断还有没有下一页数据 获取到总贝数总页数= Math.ceil(总条数/页容量pagesize)、获取到当前的页码pagenum、判断一下当前的页码是否大于等于总页数,大于表示没有下一页数据 3假如没有下一页数据弹出一个提示 4假如还有下一页数据来加载下一页数据,用showToast进行提示 当前页码++、重新发送请求、数据请求回来要对data中的数组 进行拼接而不是全部替换 九:下拉刷新事件 1.触发下拉刷新事件 需要在页面的json文件中开启一个配置项 是否全局开启下拉刷新详见Page.onPullDownRefresh、下拉loading的样式backgroundTextStyle 找到触发下拉刷新的事件监听用户下拉动作onPullDownRefresh 2.重置数据数组 3.重置页码设置为1 4.重新发送请求 5.数据请求回来需要手动的关闭等待效果wX. stopPul lDownRefresh () 6.在官方文档API交互中设置wx.showLoading 十:点击轮播图预览大图 1给轮播图绑定点击事件 2调用小程序的api图片previewImage设置当前显示图片的链接和接口调用成功的回调函数 先构造要预览的图片数组、接收传递过来的图片url 十一:客服和分享 都是button里面 1.联系客服open-type=" contact " 2.分享open-type=”share " 十二:点击加入购物车 1先绑定点击事件 2获取缓存中的购物车数据数组格式 3先判断当前的商品是否已经存在于购物车 4已经存在修改商品数据 执行购物车数量++重新把购物车数组填充回缓存中 5不存在于购物车的数组中直接给购物车数组添加一个新元素新元素带上购买数量属性num 重新把购物车数组填充回缓存中 6弹出提示 十三:获取用户的收货地址 1绑定点击事件 2调用小程序内置api获取用户的收货地址WX.chooseAddress 3获取用户对小程序所授予获取地址的权限状态scope 3.1假设用户点击获取收货地址的提示框确定authSetting scope . address scope值true直接调用获取收货地址 3.2假设用户点击获取收货地址的提示框取消 scope值false 3.3假设用户从来没有调用过收货地址的api scope undefined直接调用获取收货地址 诱导用户自己打开授权设置页面当用户重新给与获取地址权限的时候获取收货地址 4.页面加载完毕 获取本地存储中的地址数据,把数据设置给data中的一个变量 十四:总价格和总数量 1都需要商品被选中我们才拿它来计算 2获取购物车数组 3遍历 4判断商品是否被选中 5总价格+=商品的单价*商品的数量 5总数量+=商品的数量 6把计算后的价格和数量设置回data中即可 十五:商品的选中 1获取被修改的商品的id 2获取购物车数组 3找到被修改的商品对象 4选中状态取反 5把购物车数据重新设置回data中和缓存中 十六:全选和反选 1全选复选框绑定事件change 2获取data中的全选变量allChecked 3直接取反allChecked= !allChecked 4遍历购物车数组让里面商品选中状态跟随allChecked改变而改变 5把购物车数组和allChecked 重新设置回data 把购物车重新设置回缓存中 十七:商品数量的编辑 1按钮绑定同一个点击事件区分的关键自定义属性 “+”"+1" "_" "-1" 2传递被点击的商品id goods_ _id 3获取data中的购物车数组来获取需要被修改的商品对象 4当购物车的数量=1同时用户点击"-”弹窗提示询问用户是否要删除API界面wx.showModal方法 确定直接执行删除、取消什么都不做 5直接修改商品对象的数量num 6把cart数组重新设置回缓存中和data中this. setCart 十八:支付 1先判断缓存中有没有token 2没有跳转到授权页面进行获取token失取token 2.1getUserInfo获取用户信息进行获取授权 2.2后台服务器生成用户token通过以下字段enc ryptedData, rawData,iv , signature获取用户信息,获取小程序登录成功后的code 2.3发送请求获取用户的token 2.4把token存入缓存中同时跳转回上一个页面 3有token,创建订单获取订单编号:准备请求头参数Authorization,准备请求体参数总价格地址订单,发送请求创建订单 4.发起预支付接口 5.调用小程序内置支付方法WX.requestPayment 6.查询后台订单状态 7.支付成功后跳转到订单页面 8.已经完成了微信支付手动删除缓存中已经被选中了的商品,删除后的购物车数据填充回缓存再跳转页面 十九:头像获取登录 1.如果缓存中没有用户的个人信息比如头像名称等 2.那么点击按钮跳转到登录界面 2.1通过按钮getUserlnfo获取用户信息,可以从bindgetuserinf回调中获取到用户信息 2.2成功授权之后填充回缓存再跳转页面 2.3在缓存中的数据在页面进行渲染 二十:商品收藏 1页面onShow的时候加载缓存中的商品收藏的数据some方法 2判断当前商品是不是被收藏 是就改变页面的图标、不是 3点击商品收藏按钮判断该商品是否存在于缓存数组中findindex方法showtoast方法进行提示 已经存在把该商品删除splice方法,没有存在把商品添加到收藏数组中存入到缓存中即可push方法修改data中的属性isCollect 4.从缓存中获取被收藏商品的数量 二十一:点击“+”触发tap点击事件 1调用小程序内置的选择图片的api接口WX.choose Image 2获取到图片的路径数组,图片数组进行拼接 3把图片路径存到data的变量中 4页面就可以根据图片数组进行循环显示自定义组件 5点击自定义图片组件 5.1获取被点击的元素的索引 5.2获取data中的图片数组 5.3根据索引数组中删除对应的元素 5.4把数组重新设置回data中 二十二:意见反馈点击“提交” 1获取文本域的内容 data中定义变量表示输入框内容,文本域绑定输入事件事件触发的时候把输入框的值存入到变量中 2对这些内容合法性验证 3验证通过用户选择的图片上传到专门的图片的服务器返回图片外网的链接wX. uploadFile 遍历图片数组,挨个上传,自己再维护图片数组存放图片上传后的外网的链接 4文本域和外网的图片的路径一 起提交到服务器 5清空当前页面 6返回上一页
八:补充
1.在微信小程序中不支持通配符 2.1px= 2rpx 3.设置后四个超链接&:nth- last-child( - n+4 ){} 4.拉伸到图片标签的高度scaleToFill 5.清除浮动overfLow 6.height: ~'calc(100vh-90rpx)' 7.转换数组格式:Let cart=wx . getStorageSync("cart" )||[] ; 8.选择过滤newCart一newCart. filter( v=> !v .checked) ; 9.要使用组件就要在对应的配置文件进行引入 10.可在微信公众平台-开发-开发设置中设置服务器域名,修改request合法域名 11.在接口帮助库中通过es6的promise方法进行封装微信请求,在需要的地方进行引入发送请求的方法 12.在接口帮助库中定义公共的url,接口进行拼接 13.在接口帮助库中定义加载效果wX . showLoading和WX .hideLoading 14.封装的方法一定要在onload进行调用 15.es7的解决回调async表示同步 16.web中的本地存储和小程序中的本地存储的区别 写代码的方式不一样了 web: localStorage . setItem( "key","value") localStorage . getItem("key") 小程序中: wx. setStorageSync("key", "value"); WX . getStorageSync("key"); 存的时候有没有做类型转换 web:不管存入的是什么类型的数据,最终都会先调用以下toString(), 把数据变成了字符串再存入进去 小程序:不存在类型转换的这个操作存什么类似的数据进去,获取的时候就是什么类型
到了这里,关于毕业设计商城小程序练习的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!