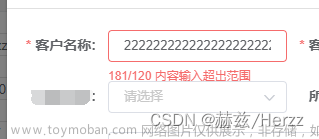
先看效果:

代码实现:
HTML文章来源:https://www.toymoban.com/news/detail-595978.html
<el-form :model="condition" ref="apply_form_list" label-width="120px">
<el-divider content-position="left">条件 <el-button type="primary" size="mini" @click="addCondition">添加条件</el-button><el-button type="primary" size="mini" @click="addNew">保存</el-button></el-divider>
<div v-if="condition.conditionList && condition.conditionList.length>0">
<div v-for="(item,index) in condition.conditionList" :key="index">
<el-row :gutter="10" style="margin-top:5px">
<el-col :span="7">
<el-form-item label-width="0" :prop="'conditionList.'+index+'.conditionType'" :rules="rules.conditionType">
<el-input v-model="item.conditionType" placeholder="请选择"> </el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label-width="0" :prop="'conditionList.'+index+'.conditionChoose'" :rules="rules.conditionChoose">
<el-select v-model="item.conditionChoose" placeholder="请选择">
<el-option v-for="item in status.conditionChooseList" :key="item.value" :value="item.value" :label="item.label"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label-width="0" :prop="'conditionList.'+index+'.conditionObj'" :rules="rules.conditionObj">
<el-select multiple v-model="item.conditionObj" placeholder="请选择">
<el-option v-for="item in status.conditionObjList" :key="item.value" :value="item.value" :label="item.label"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="2">
<el-form-item label-width="0">
<el-button size="mini" type="danger" icon="el-icon-delete" title="删除" @click="delRow(item,index)"></el-button>
</el-form-item>
</el-col>
</el-row>
</div>
</div>
</el-form>
JS文章来源地址https://www.toymoban.com/news/detail-595978.html
export default {
data(){
return {
condition: {conditionList:[]},
status:{
conditionChooseList:[{label:"吃饭",value:"1"},{label:"打游戏",value:"2"}],
conditionObjList:[{label:"今天",value:"1"},{label:"明天",value:"2"}]
},
rules:{
conditionType:[{required:true,message:'请选择',trigger:'blur'}],
conditionChoose:[{required:true,message:'请选择',trigger:'change'}],
conditionObj:[{required:true,message:'请选择',trigger:'change'}],
}
}
},
methods: {
//"添加条件"
addCondition(){
if(this.condition.conditionList.length == 0){
this.condition.conditionList.push({conditionType:null,conditionChoose:null,conditionObj:[]})
}else if(this.condition.conditionList.length>0){
let hasValue = false;
for(let i=0;i<this.condition.conditionList.length;i++){
if(!this.condition.conditionList[i].conditionType|| !this.condition.conditionList[i].conditionChoose||this.condition.conditionList[i].conditionObj.length==0){
hasValue = true;
break;
}
}
if(hasValue){
return this.$message.warning("请先选择未选择项");
}else{
this.condition.conditionList.push({conditionType:null,conditionChoose:null,})
}
}
},
//删除
delRow(row,index){
this.condition.conditionList.splice(index,1);
},
//保存校验
addNew(){
this.$refs["apply_form_list"].validate((valid) => {
if (valid) {
}
});
}
},
}
到了这里,关于element-ui 动态渲染input输入框、下拉框并校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!