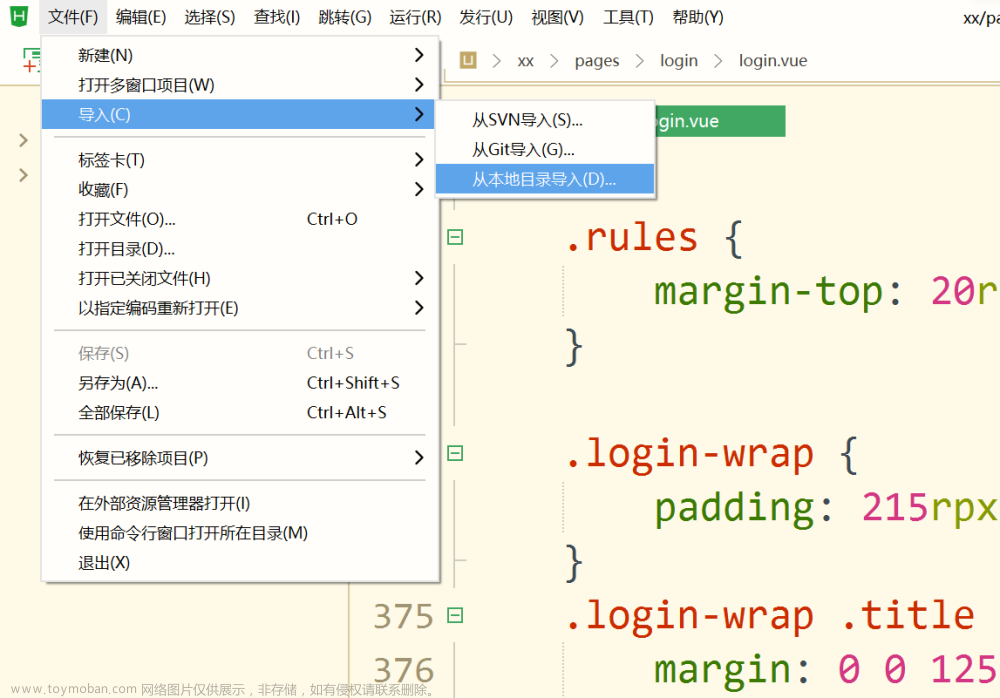
当使用uniapp运行微信小程序模拟的时候,遇到这样的错误:
#initialize-error: Error: ENOENT: no such file or directory
 文章来源:https://www.toymoban.com/news/detail-596274.html
文章来源:https://www.toymoban.com/news/detail-596274.html
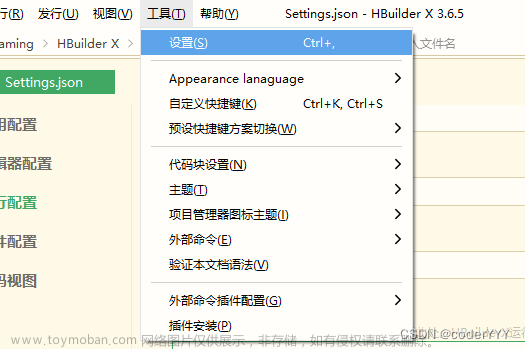
开启安全服务端口文章来源地址https://www.toymoban.com/news/detail-596274.html
到了这里,关于【uniapp】uniapp微信小程序开发:启动微信开发者工具提示no such file or directory错误...的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!