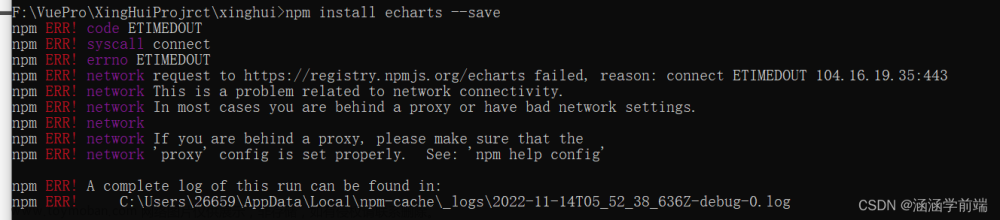
一、 在安装npx express-generator时,出现了如下错误:

这个错误的解决方法有:
方法一:找到.npmrc文件并删除
在 C:\Users\自己用户的文件夹\ 下找到 .npmrc 文件并删除
注意:这个文件可能是隐藏的,需要显示隐藏才能看见。来到该文件夹,点击查看,把隐藏的项目打勾。

或者在自己安装nodejs的文件夹下,去node_modules下找到.npmrc文件。
方法二:在控制台上输出 npm cache clean --force 一样可以删除。
二、在安装PM2时,也出现了这个错误。

解决方法:
方法一:在控制台输入:npm config set registry https://registry.npmjs.org/,然后回车,这样会更改默认注册表。
方法二:安装pm2时会报错,导致安装不了,可以使用电脑自带的控制台,即win+R打开输入cmd,按住shift+ctrl+enter,以管理员身份打开控制台。跳到所在盘符(直接写出,比如d)和文件夹(用cd跳转到文件夹),然后写npm install -g pm2,回车,然后就可以下载了。
后面可能会出现报错:npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher,这个是说版本比较低,可以使用 npm install uuid@latest -g 是安装了最新版本的uuid,但再次跑项目会发现还会报以下错误,这个的解决方案是在控制台接着输入:
npm install uuid@7.0.3 -g
添加具体的版本号,再次跑项目就没有问题了。
三、补充知识点
在学习express框架时,express项目生成器需要安装npx express-generator,其中快速搭建express项目结构的命令是:
(1)、创建一个空目录: 在目录下打开命令行(cmd)
(2)、生成项目: npx -v
npx express-generator
(3)、安装项目依赖的包: npm install 会自动下载安装package.json中记录的包
(4)、启动项目: npm start
启动项目,运行的是package.json中scripts下start 对应的命令
node ./bin/www
启动后,占用的端口是xxx文章来源:https://www.toymoban.com/news/detail-596366.html
若如上所述出现了错误或者有其他问题,欢迎指正,我会积极改正的,希望能帮到你们。文章来源地址https://www.toymoban.com/news/detail-596366.html
到了这里,关于cmd指令报错:npm ERR code EPERM npm ERRsyscall mkdir的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!