1 官方文档
https://cn.vuejs.org/文章来源:https://www.toymoban.com/news/detail-596593.html
2 开发环境准备
1)安装 16.0 或更高版本的 Node.js
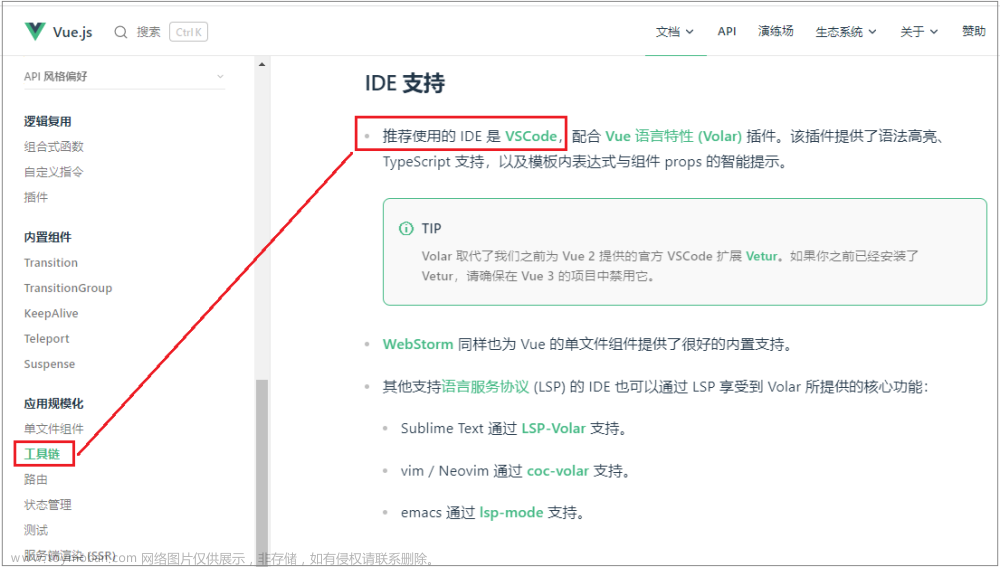
2)推荐IDE 配置是 Visual Studio Code + Volar 扩展插件(语法高亮)文章来源地址https://www.toymoban.com/news/detail-596593.html
3 npm源管理
3.1 查看现在用的什么源
npm config get registry
3.2 作为临时使用修改npm源(不会影响到本地配置)
在npm install XXX 时加入 --registry URL即可,如修改成淘宝npm镜像:
npm --registry https://registry.npm.taobao.org install express
3.3 永久修改本地npm的源
npm config set registry https://registry.npm.taobao.org
4 创建一个 Vue 应用
npm init vue@latest
cd <your-project-name>
npm install
#运行
npm run dev
到了这里,关于01 vue3 开发准备的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!