1.确保安装了
scss/sass编译插件
2.在根目录下
uni.scss文件中引入theme.scss
3.确保在根目录下App.vue文件中添加lang="scss"和index.scss
// App.vue
<style lang="scss">
@import "uview-ui/index.scss";
/*每个页面公共css */
</style>// uni.scss
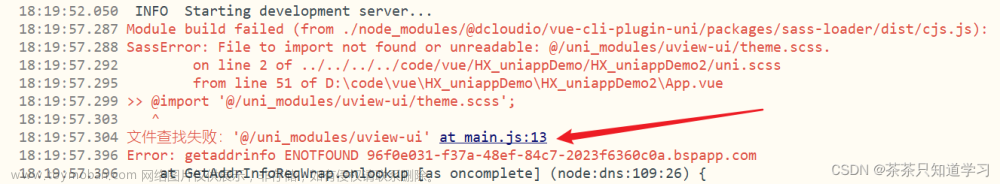
@import "uview-ui/theme.scss";若依旧报错:

查看项目目录——》

再把路径修改为对应文件夹下——》
@import "uview-ui/theme.scss";@import "uni_modules/uview-ui/theme.scss";
@import "uview-ui/index.scss";文章来源:https://www.toymoban.com/news/detail-597210.html@import "uni_modules/uview-ui/index.scss";文章来源地址https://www.toymoban.com/news/detail-597210.html
解决问题 !!!
到了这里,关于使用uview-ui遇见SassError: Undefined variable的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!