前言
Web站内消息推送主要是通过WebSocket技术实现的,但是在某些情况下,WebSocket并不是最好的选择,比如在防火墙严格的环境下,WebSocket可能会被阻拦。
为了解决这个问题,我们可以使用SSE技术(Server-Sent Events)。
SSE是一种轻量级的服务器推送技术,可以实现服务器向客户端单向发送消息,它优势在于可以在不轮询服务器的情况下实现实时消息推送。
如何实现SSE
1. 服务端代码(Java)
1.1 servlet实现
首先我们需要在服务端创建一个Servlet,用于接收客户端的请求。
在Servlet类中,我们需要设置响应头信息,使其支持SSE。
在支持SSE的响应头信息中,Content-Type的值应该是"text/event-stream"。
另外为了保持连接不断开,我们需要设置一个无限循环,将服务端产生的数据不断发送给客户端。
@WebServlet("/sse")
public class SSEServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException {
res.setContentType("text/event-stream");
res.setCharacterEncoding("UTF-8");
res.setHeader("Cache-Control", "no-cache");
res.setHeader("Connection", "keep-alive");
res.flushBuffer();
PrintWriter out = res.getWriter();
while (true) {
Date now = new Date();
out.printf("data: %s\n\n", now.toString());
out.flush();
try {
Thread.sleep(1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}1.2 springboot框架实现
SSE是Server-Sent Events的缩写,是一种Web API,用于客户端从服务器获取实时消息,并以事件流的形式接收消息。在Java Springboot中,可以使用Spring Webflux库来实现SSE。
以下是在Java Springboot中实现SSE的步骤:
1.2.1 在Maven或Gradle中添加依赖项:
<!-- Spring Webflux -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-webflux</artifactId>
</dependency>1.2.2 创建一个用于订阅实时消息的Endpoint:
@RestController
@RequestMapping("/sse")
public class SSEController {
@GetMapping(produces = MediaType.TEXT_EVENT_STREAM_VALUE)
public Flux<String> getMessages() {
return Flux.interval(Duration.ofSeconds(1))
.map(i -> "Message " + i);
}
}在这里,我们创建了一个名为“sse”的端点,它在每个1秒钟的间隔中向客户端推送一条消息。
`produces`参数将返回内容的媒体类型设置为`text/event-stream`,这是一种用于SSE的特殊媒体类型。
`Flux.interval(…)` 会以指定的时间间隔向 SSE 输出流推送数据,可以使用它返回的 `Flux` 输出流将 `String` 消息写入 SSE 流中。
2. 客户端代码(JavaScript)
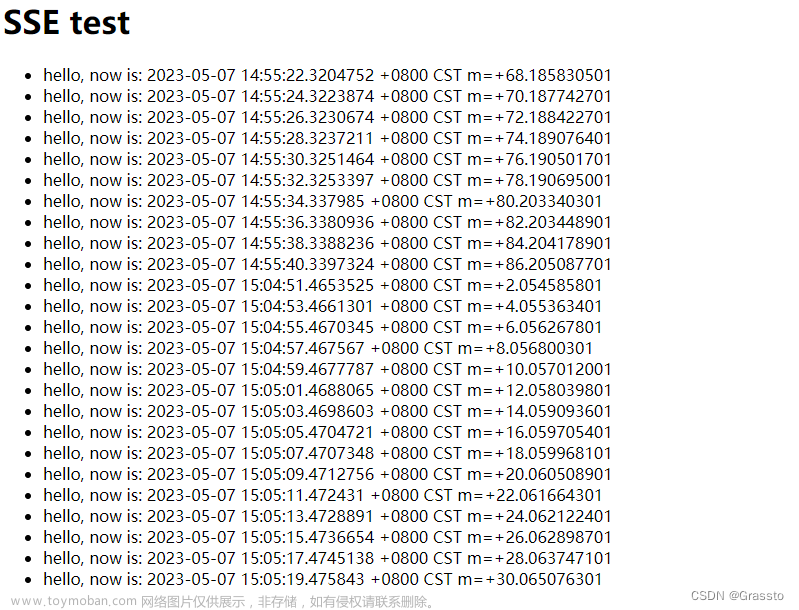
在客户端,我们可以使用JavaScript获取服务端推送的数据,然后展示在浏览器页面上。
这里我们使用XMLHttpRequest对象来接收服务端的数据。
var source = new EventSource('/sse');
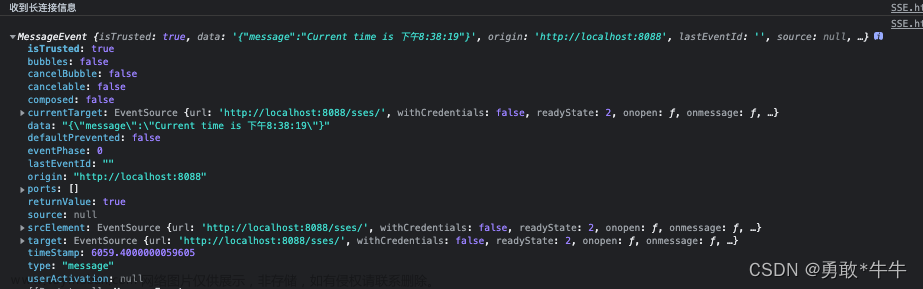
source.onmessage = function(event) {
console.log(event.data);
};这里我们创建了一个名为source的EventSource对象,它的参数是一个URL,然后我们使用onmessage函数,接收服务器推送的数据。
这里我们把数据输出到控制台,在实际应用中,我们可以将数据展示在界面上。
至此,我们就完成了SSE的实现,相比起WebSocket,SSE更加轻量级,更易于实现。文章来源:https://www.toymoban.com/news/detail-597423.html
这样我们就可以在不支持WebSocket的环境下,使用SSE实现消息推送了。文章来源地址https://www.toymoban.com/news/detail-597423.html
到了这里,关于详解如何通过SSE实现Web站内消息推送的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!