前言
-
在实际开发中需要对一些敏感信息进行加解密(本地存储时),不如密码,身份证号,公司社会码
-
其实像这种普遍经常用的功能,一般都是有第三方包拿来直接用的比如jsencrypt-提供好方法
-
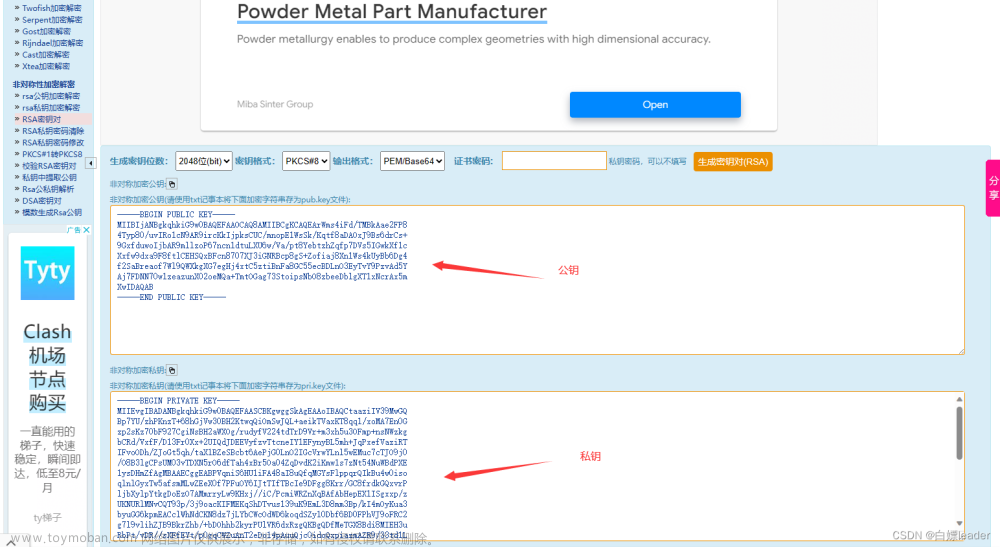
我们可以根据提供的网址跟换密钥对
-
下面我们就已开源项目若依前后端分离项目进行演示
代码实现
1下包
npm install jsencrypt2.在工具文件下建包utils/jsencrypt.js-内容如下
import JSEncrypt from 'jsencrypt/bin/jsencrypt.min'
// 密钥对生成 http://web.chacuo.net/netrsakeypair
const publicKey = 'MFwwDQYJKoZIhvcNAQEBBQADSwAwSAJBAKoR8mX0rGKLqzcWmOzbfj64K8ZIgOdH\n' +
'nzkXSOVOZbFu/TJhZ7rFAN+eaGkl3C4buccQd/EjEsj9ir7ijT7h96MCAwEAAQ=='
const privateKey = 'MIIBVAIBADANBgkqhkiG9w0BAQEFAASCAT4wggE6AgEAAkEAqhHyZfSsYourNxaY\n' +
'7Nt+PrgrxkiA50efORdI5U5lsW79MmFnusUA355oaSXcLhu5xxB38SMSyP2KvuKN\n' +
'PuH3owIDAQABAkAfoiLyL+Z4lf4Myxk6xUDgLaWGximj20CUf+5BKKnlrK+Ed8gA\n' +
'kM0HqoTt2UZwA5E2MzS4EI2gjfQhz5X28uqxAiEA3wNFxfrCZlSZHb0gn2zDpWow\n' +
'cSxQAgiCstxGUoOqlW8CIQDDOerGKH5OmCJ4Z21v+F25WaHYPxCFMvwxpcw99Ecv\n' +
'DQIgIdhDTIqD2jfYjPTY8Jj3EDGPbH2HHuffvflECt3Ek60CIQCFRlCkHpi7hthh\n' +
'YhovyloRYsM+IS9h/0BzlEAuO0ktMQIgSPT3aFAgJYwKpqRYKlLDVcflZFCKY7u3\n' +
'UP8iWi1Qw0Y='
// 加密
export function encrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPublicKey(publicKey) // 设置公钥
return encryptor.encrypt(txt) // 对数据进行加密
}
// 解密
export function decrypt(txt) {
const encryptor = new JSEncrypt()
encryptor.setPrivateKey(privateKey) // 设置私钥
return encryptor.decrypt(txt) // 对数据进行解密
}3.在需要使用加解密的页面引入加解密方法
import { encrypt, decrypt } from "@/utils/jsencrypt";4.页面中使用
// 加密-加密之后在存储在本地存储
encrypt(需要加密数据或变量)
// 解密
decrypt (需要解密数据或变量)总结:
经过这一趟流程下来相信你也对 vue-使用JSEncrypt对密码本地存储时加解密 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!文章来源:https://www.toymoban.com/news/detail-597470.html
什么不足的地方请大家指出谢谢 -- 風过无痕文章来源地址https://www.toymoban.com/news/detail-597470.html
到了这里,关于vue-使用JSEncrypt对密码本地存储时加解密的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!