Vform - 让表单开发变得简单Vform 是一个基于 Vue.js 的前端表单生成器,使用它可以通过可视化拖拽的方式快速构建出功能完备的表单。相比手写模板代码,它可以大大提高表单开发的效率和体验。文章来源:https://www.toymoban.com/news/detail-597694.html
Vform 的主要特性如下:文章来源地址https://www.toymoban.com/news/detail-597694.html
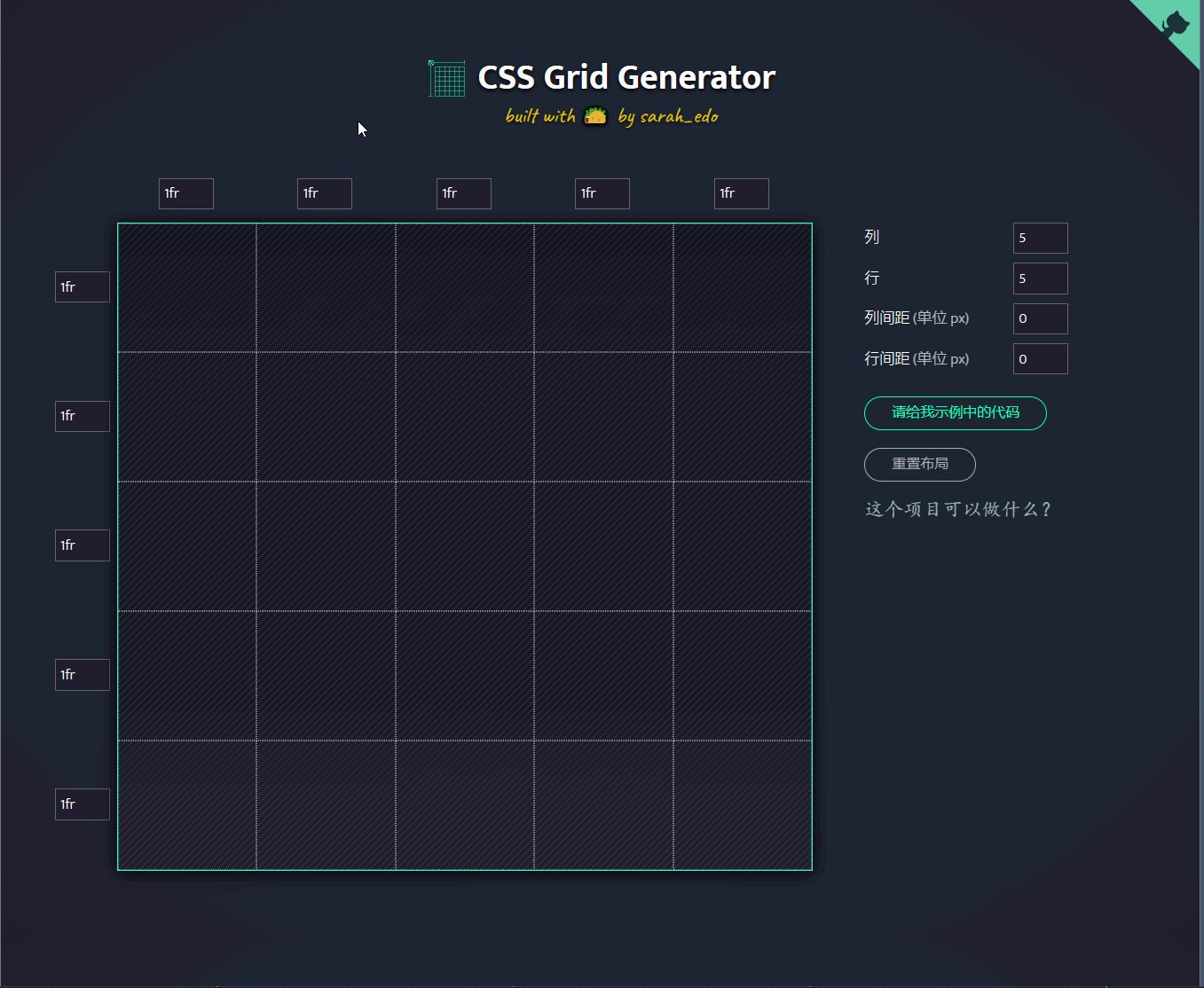
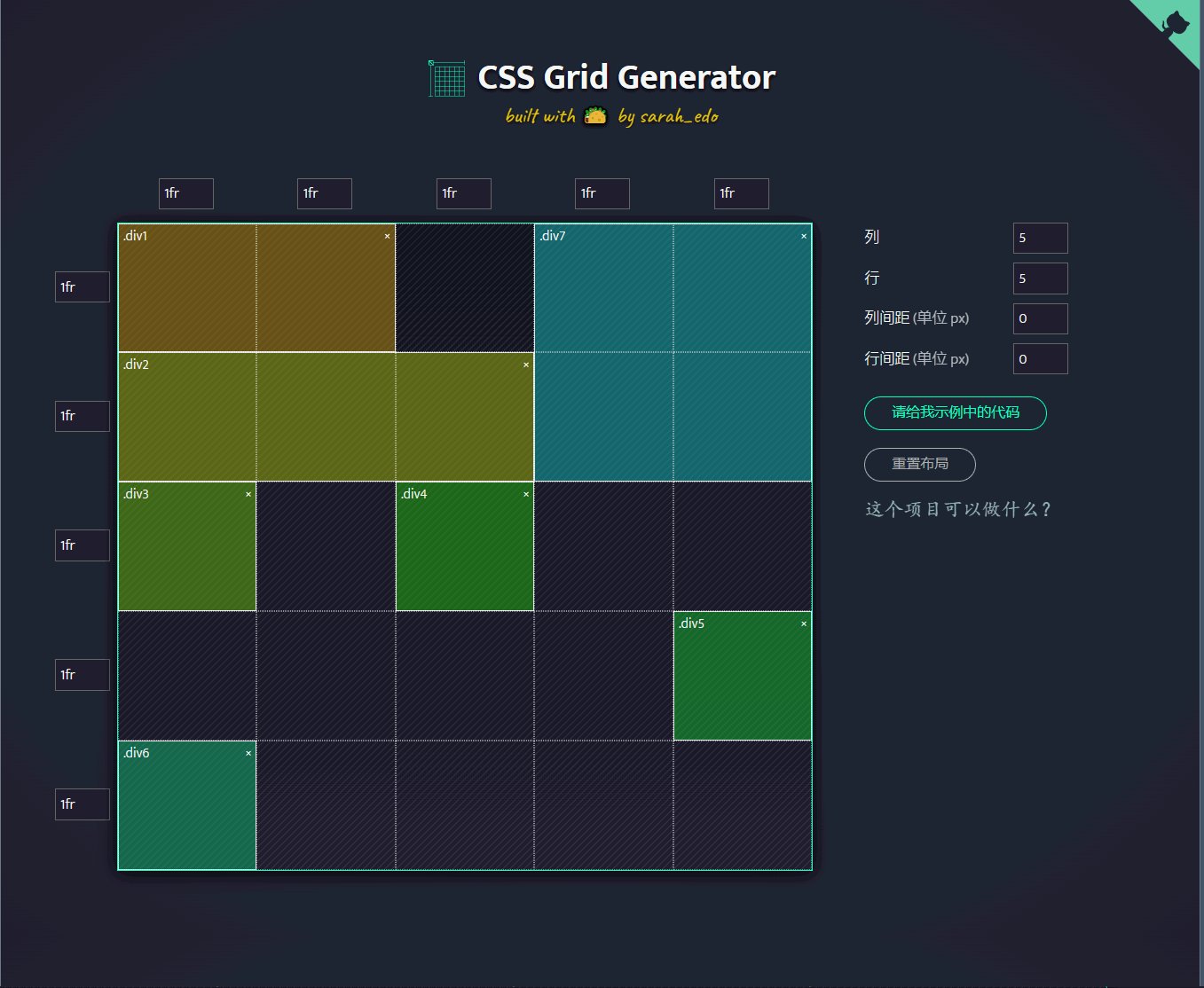
- 拖拽布局:通过鼠标拖拽可以随意布置各种表单控件,无需编写任何模板代码。
- 丰富内置控件:提供 20 多种常用表单控件,如输入框、下拉选择、单选、多选、开关、日期选择等。
- 自定义控件:可以轻松编写 Vue 组件作为自定义控件,并在设计器中直接使用。
- 字段管理:可以管理字段标签、名称、规则、默认值等信息。
- 数据联动:可以在设计器中设置各控件之间的联动关系,实现复杂表单逻辑。
- 实时预览:设计器左侧可以实时预览表单显示效果,右侧可填入测试数据进行验证。
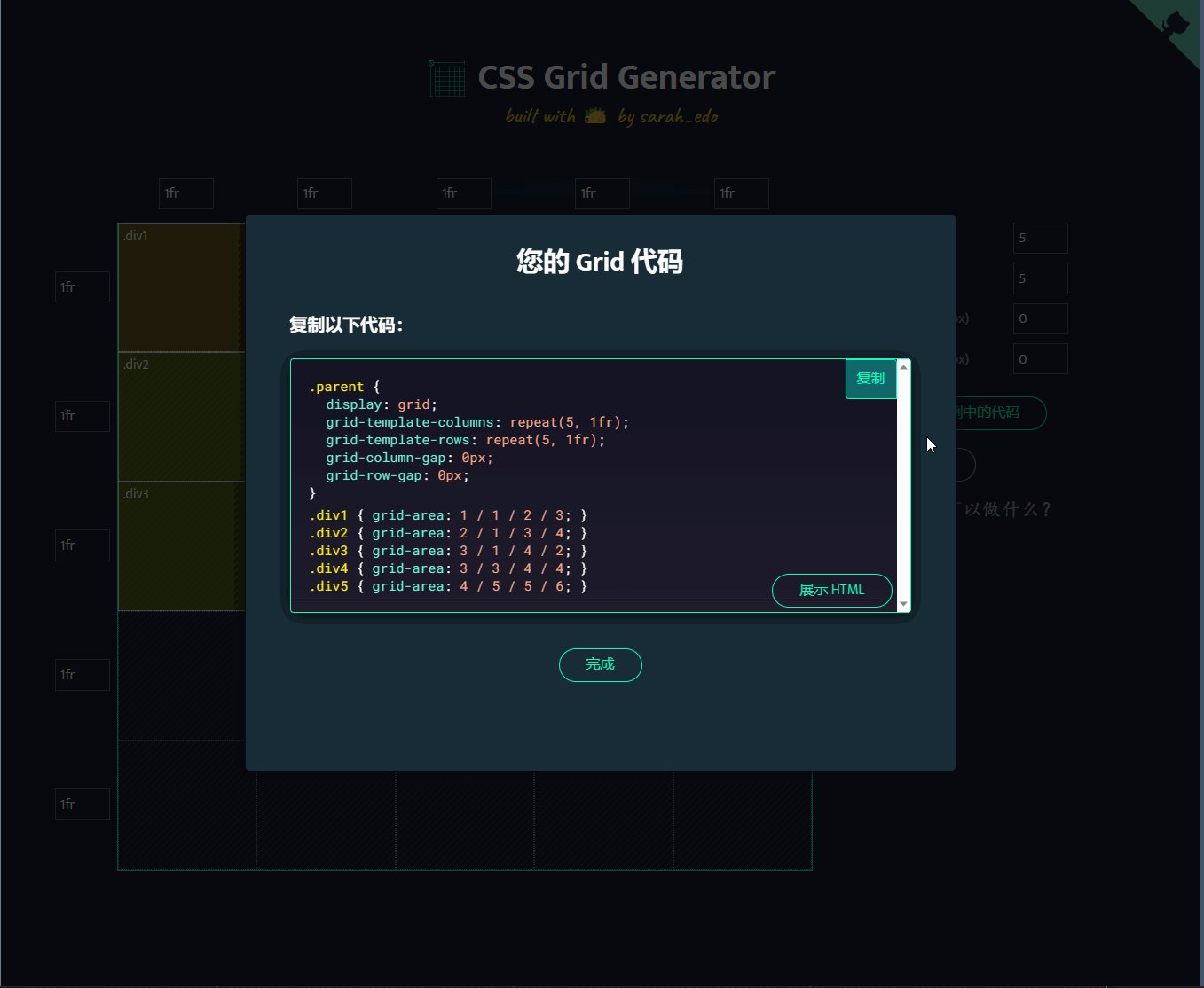
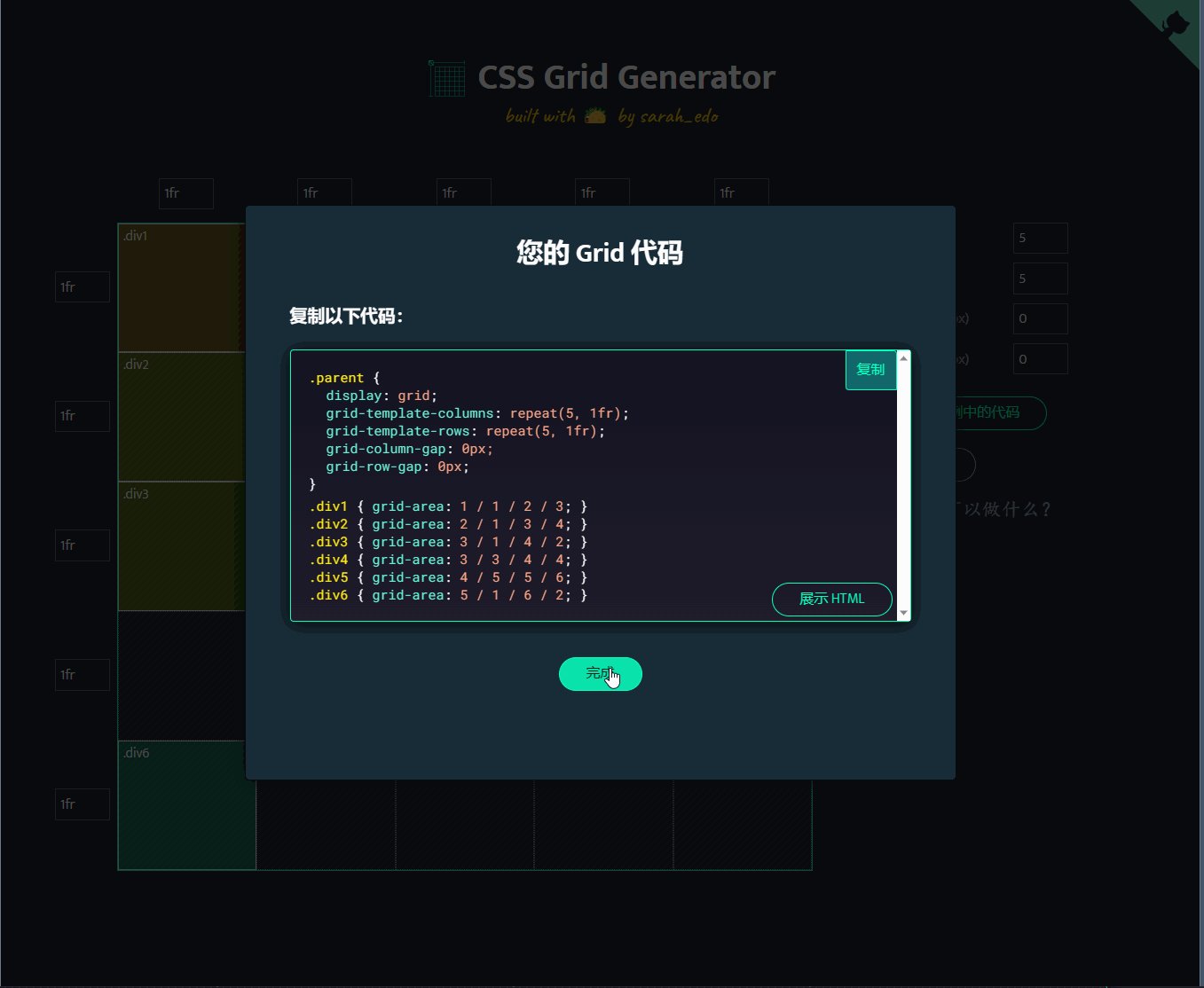
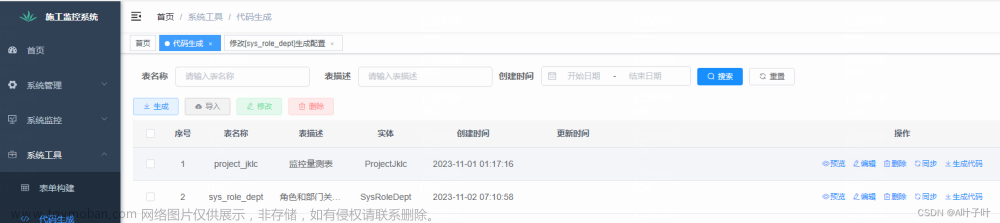
- 一键生成代码:支持生成 Vue、React 和原生 HTML 表单代码,可以直接在项目中使用。
- 支持 Element UI 和 Ant Design Vue:与主流 UI 框架保持风格一致。
- 表单订阅:生成的表单可以获得订阅地址,他人提交数据后会实时更新。
- 使用 Vform 可以极大地提高表单设计与开发的效率,减少重复性工作,专注于表单逻辑与交互
到了这里,关于Vform低代码表单、表单生成器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!