微信小程序 主包与分包的控制大小
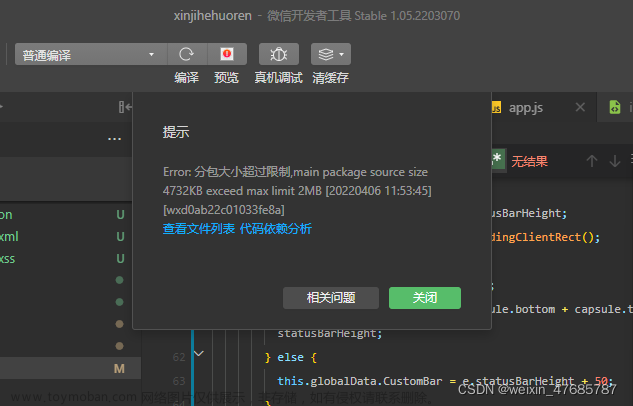
为了让用户有更好的体验,小程序于是限制包的大小为2M,在开发中,我们经常会出现内容过大的问题,于是要进行包的大小控制,分包就是一个很好的方式,小程序分包 的好处,分包及将代码进新分块,有点微服务的概念,
1、为什么要分包?
- 为了让用户有更好的体验,小程序于是限制包的大小为2M
- 在开发中,我们经常会出现内容过大的问题,于是要进行分包控制包的大小
2、分包的好处
- 其实分包就是 就是把程序打包成两个包,用户默认进入的是主包 我们只要控制小程序的主的大小在2M以内就可以了
- 不同的分包的之间的功能相对独立,便于管理和访问
3、实践分包
这是官方的小程序官方分包链接主要分以下几个步骤
3.1 使用 subpackages 关键字配置目录结构
使用关键字 配置分包
{
"pages":[
"pages/index",
"pages/logs"
],
"subpackages": [
{
"root": "packageA",
"pages": [
"pages/cat",
"pages/dog"
]
}, {
"root": "packageB",
"name": "pack2",
"pages": [
"pages/apple",
"pages/banana"
]
}
]
}

3.2 使用原则
一、不同的分包如:分包A 不要去使用分包B里的资源或者文件,因为加载顺序的话,先主包再分包。根据访问的东西去加载对应的分包资源,不利于管理,且不利于访问性能性能
二、因为访问原理的原因,我们的菜单栏 公共样式 应该放到主包,因为菜单栏是必要的展示的,公共样式是每个分包的都需要的东西
3.3 如果使用了webpack 打包工具则需要修改打包配置
需要在webpack.base.conf 打包配置里 的getEntry函数里进行配置文章来源:https://www.toymoban.com/news/detail-597765.html
glob.sync(rootSrc + ‘/分包名/**/main.js’)
.forEach(file => {
var key = relative(rootSrc, file).replace(‘.js’, ‘’);
map[key] = file;
});
这样打包完 在dist下会有一个文件夹是自己分包文件夹 文章来源地址https://www.toymoban.com/news/detail-597765.html
文章来源地址https://www.toymoban.com/news/detail-597765.html
到了这里,关于微信小程序 主包与分包的控制小程序大小的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!