1.按钮触发推送消息
<button type="primary" size="mini" @tap="pushMesage">推送消息</button>2.pushMesage方法调用uniapp自带的消息推送授权窗口
值得注意的是:①tmplIds是一个数组,这个数组里可以储存多个模板ID,当你需要切换模板进行推送时切换数组下标即可。
②弹窗授权需要点击允许接收来自小程序的消息提醒,目前微信小程序里面有两种模板,第一种是一次性模板:也就是每次授权接收消息在一段时间内只能接收一次消息,接收完之后就需要重新授权。第二种是长期模板:长期授权模板一般用于政务民生之类类目的小程序,一般开发者不太好申请。这种模板只需要授权一次即可长期接收来自小程序的推送(因为这个特性,在前端代码编写的时候需要考虑一点,需要判断用户是否点击授权来决定用户登录时是否弹出授权框,这个问题也好解决:用户授权调用接口将授权状态储存在数据库就行,在用户登陆成功时多返回一个授权状态的字段,前端判断是否弹窗授权即可。)
pushMesage() {
console.log("消息推送开始弹窗确认")
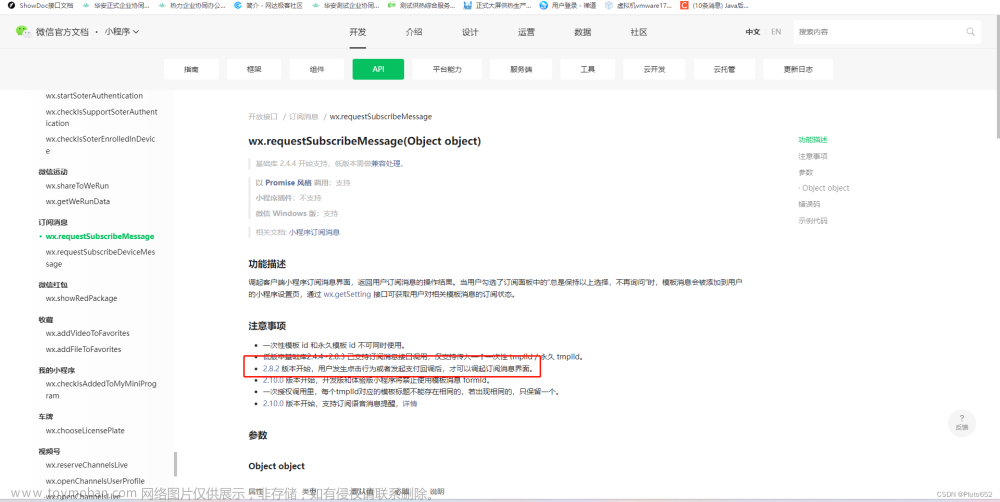
uni.requestSubscribeMessage({
tmplIds: ['你的模板ID'],
success: (res) => {
console.log("弹窗",res)
if (res['你的模板ID'] === 'accept') {
this.sendMsg()
}
}
})
}3.sendMsg方法调用相关接口获得相关参数并且发送消息推送
值得注意的是:①这个案例只是前端发送通知,用于了解推送消息的基本流程。实际开发中前端只需要弹窗授权获取jscode传递给后端,由后端请求微信api推送消息文章来源:https://www.toymoban.com/news/detail-597816.html
②openId不会过期可以储存在数据库,后续需要推送消息直接取用就行。文章来源地址https://www.toymoban.com/news/detail-597816.html
async sendMsg() {
const js_code = await this.getJsCode();
const openid = await this.getOpenId(js_code);
const access_token = await this.getAccessToken();
console.log("js_code: ", js_code);
console.log("openid: ", openid);
console.log("access_token", access_token)
uni.request({
url: 'https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=' +
access_token,
method: 'POST',
data: {
touser: openid,
template_id: 'xxxx', // 模板id
page: "pagesV2/info/userinfo/usercommit?dailytype=1&menuType=0", // 点击消息卡片跳转地址
data: { // data是模板内容,属性名为模板中所给,value值是需要传递的。
date3: {
value: '2022-06-04 20:33:44'
},
thing5:{
value:'有新注册申请通知,请尽快审核'
},
thing1: {
value: '注册申请'
}
}
},
success: (res) => {
console.log(res);
}
})
},
//获取jsCode用于获取OpenId
getJsCode() {
return new Promise((resolve, reject) => {
uni.login({
success(res) {
console.log("unilogin",res)
resolve(res.code)
},
fail: (err) => {
reject(err)
}
})
})
},
//获取OpenId用于发送消息
getOpenId(js_code) {
return new Promise((resolve, reject) => {
uni.request({
url: `https://api.weixin.qq.com/sns/jscode2session`,
data: {
appid: '小程序的appid(在微信开放平台获取)',
secret: '小程序的密钥(同上获取)',
js_code: js_code,
grant_type: 'authorization_code'
},
success: (res) => {
console.log("getOpenId", res.data)
resolve(res.data.openid)
},
fail(err) {
reject(err)
}
})
})
},
// 获取access_token用于发送消息
getAccessToken() {
return new Promise((resolve, reject) => {
uni.request({
url: 'https://api.weixin.qq.com/cgi-bin/token',
data: {
appid: '小程序的appid',
secret: '小程序的密钥',
grant_type: 'client_credential'
},
success: (res) => {
console.log("getAccessToken", res.data)
resolve(res.data.access_token)
},
fail: (err) => {
reject(err)
}
})
})
},
到了这里,关于关于微信小程序uniapp版的推送消息的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!