小程序使用vant Weapp组件库详细教程
要说到小程序开发过程中用到的UI组件库,我第一个想到的就是vant,因为对于我来说,这个组件库里面的UI界面比较符合我的审美,颜值还不错,另外最重要的是,里面的功能比较齐全,项目之中要用到的一些需求,在这里都可以找到并且直接使用,就很nice了。
小程序使用轻量、可靠的小程序 UI 组件库 vant-weapp
Github源码:https://github.com/youzan/vant-weapp
中文文档:https://vant-contrib.gitee.io/vant-weapp/#/intro
话不多说,记录一下这个框架的使用~
1:打开微信开发者工具,填写自己的appid和项目名称,选择不使用云服务,新建一个项目。

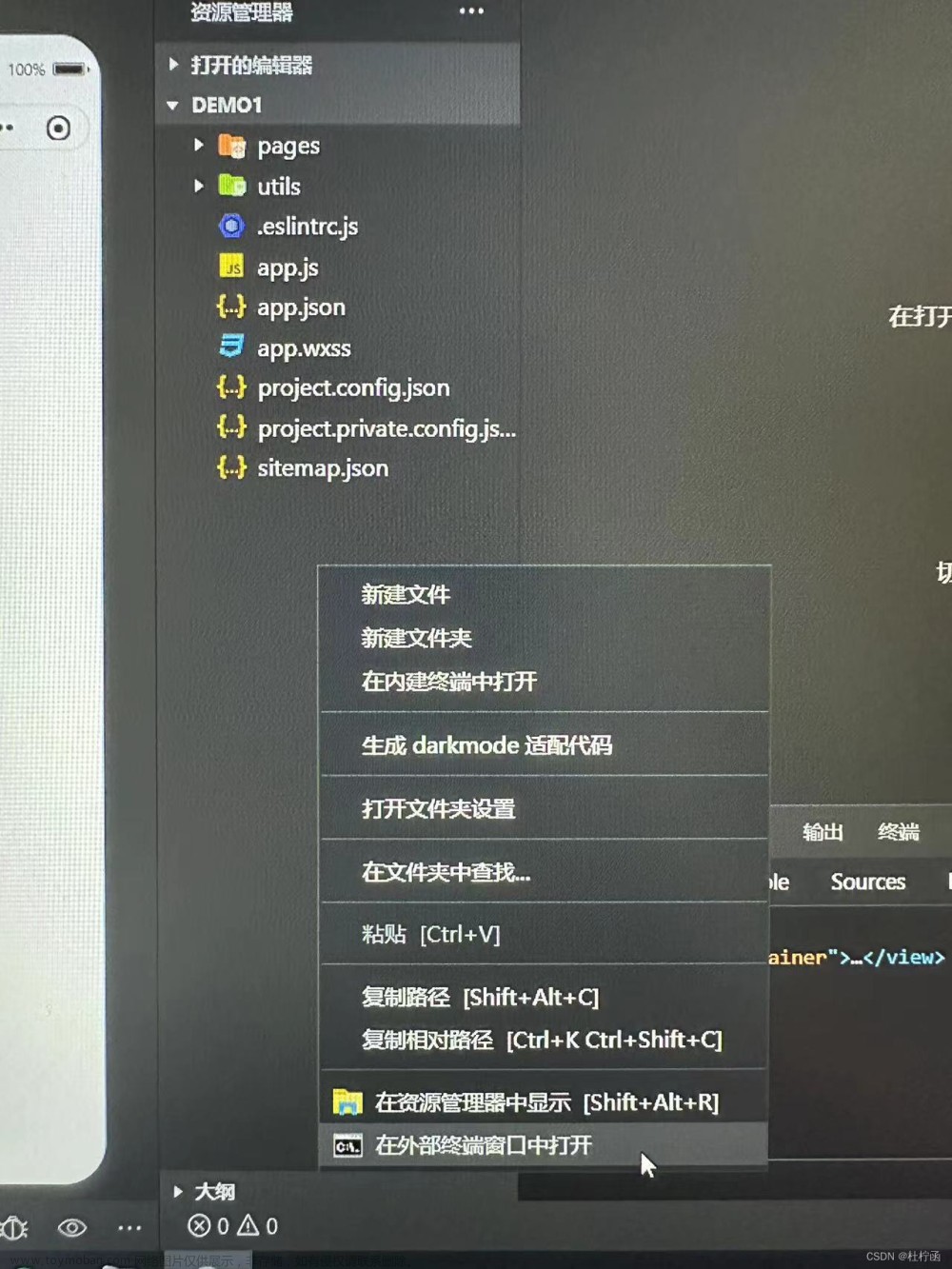
2:右击在选择在终端打开
进入项目的根目录底下,注意,一定要进入根目录哦,使用cd …/返回上一级目录~
3:小程序已经支持使用 npm 安装第三方包,
这里通过 npm 安装
1、第一步:npm init
2、第二步:npm install --production
3、第三步: npm i @vant/weapp -S --production或者 npm i vant-weapp -S --production复制



这里需要注意一下
npm i vant-weapp -S --production或者npm i @vant/weapp -S --production
引入的区别
使用npm i vant-weapp安装的时候,到时候在在app.json或index.json中引入组件,需要使用这样的路径
{
"usingComponents": {
"van-button": "../../miniprogram_npm/vant-weapp/button/index"
}
}
使用npm i @vant/weapp安装的时候,到时候在在app.json或index.json中引入组件,需要使用这样的路径(推荐,因为这个可以直接抄文档,不需要改变引入路径的~)
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
4:在微信开发工具执行npm 构建,点击工具里面,构建npm

构建过程需要等待一会儿,不要捉急

构建完会生成一个miniprogram_npm文件夹
如果构建完如果编译报错,再构建一次就好了

5:使用vant-weapp
看文档上的代码,来实现一个小按钮,照着文档复制粘贴即可~就是这么的任性
https://vant-contrib.gitee.io/vant-weapp/#/button
在app.json或index.json中引入组件
上面说了,我是用 npm i @vant/weapp -S --production这种方式安装的,所以引入路径可以直接使用文档上,直接粘贴,不需要修改路径~
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
然后再copy一下wxml的代码文章来源:https://www.toymoban.com/news/detail-597949.html
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
好了,这个时候就已经可以了 文章来源地址https://www.toymoban.com/news/detail-597949.html
文章来源地址https://www.toymoban.com/news/detail-597949.html
到了这里,关于【小程序使用vant Weapp组件库详细教程】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!