生成小程序二维码有三个接口,根据自己的业务场景选择合适的接口,这里我选择的是接口B文章来源:https://www.toymoban.com/news/detail-597981.html
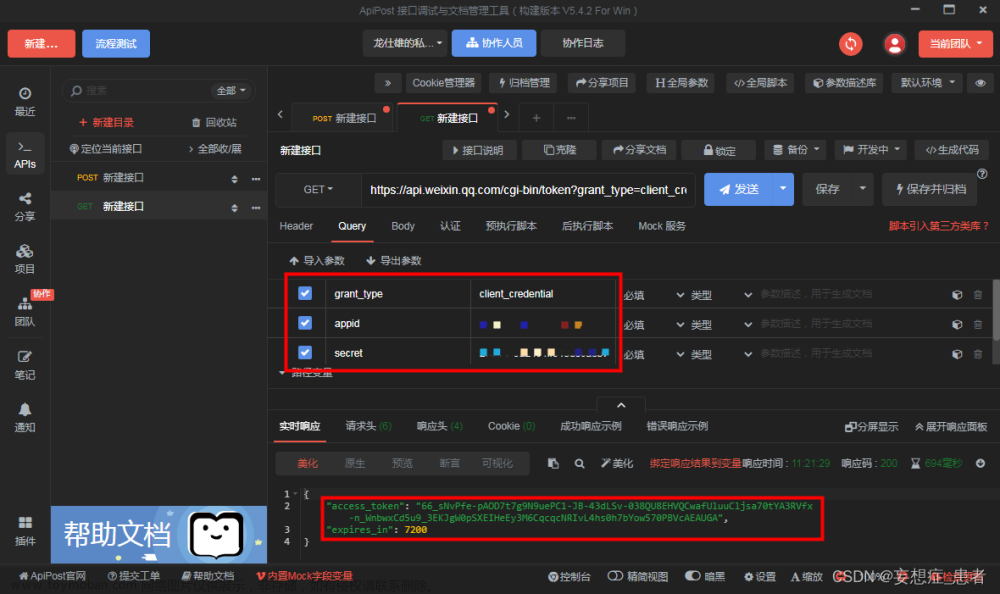
注意:所带参数的长度不得超过32字符。access_token是小程序的文章来源地址https://www.toymoban.com/news/detail-597981.html
package com.qihong.file.controller;
import com.alibaba.fastjson.JSONObject;
import com.qihong.file.config.CustomizeException;
import com.qihong.file.domain.dto.WechatQRcodeDto;
import lombok.extern.log4j.Log4j2;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import java.io.*;
import static com.qihong.file.utils.sendPostUtil.sendPost;
/**
* @author zhg
* @create 2022/8/4
*/
@Log4j2
public class QrCodeConeroller {
/**
* 获取小程序菊花码
**/
@PostMapping("/createWechatQR")
public String getWXCode(@RequestBody WechatQRcodeDto wechatQRcodeDto) {
//上传本地路径
String filePath = "D:\\home\\uploadPath\\temp"+wechatQRcodeDto.getUid()+".png";
FileOutputStream fileOutputStream = null;
ByteArrayInputStream inputStream = null;
try {
//这里调用的是之前博客的获取access_token方法通过传参
//这里获取的access_token所需的appid与secret是小程序的
String access_token = wechatQRcodeDto.getToken();
String url = "https://api.weixin.qq.com/wxa/getwxacodeunlimit?access_token=" + access_token;
JSONObject paramJson = new JSONObject();
//这就是你二维码里携带的参数 String型 名称不可变 不超过32个字符
String scene = wechatQRcodeDto.getUid() + "&" + wechatQRcodeDto.getType();
paramJson.put("scene", scene);
//注意该接口传入的是page而不是path
//这是设置扫描二维码后跳转的页面
paramJson.put("page", wechatQRcodeDto.getAppletUrl());
paramJson.put("width", 430);
paramJson.put("is_hyaline", true);
paramJson.put("auto_color", true);
inputStream = sendPost(url, paramJson.toString());
//这里判断的是返回的图片还是错误信息,一般错误信息不会大于200
if (inputStream.available() <= 200) {
ByteArrayOutputStream byteArrayOutputStream = new ByteArrayOutputStream();
int i;
byte[] buffer = new byte[200];
while ((i = inputStream.read(buffer)) != -1) {
byteArrayOutputStream.write(buffer, 0, i);
}
String str = new String(byteArrayOutputStream.toByteArray());
//错误信息的格式在官方文档里有
JSONObject jsonObject = JSONObject.parseObject(str);
log.info("生成二维码错误信息-----"+jsonObject);
if ("41030".equals(jsonObject.getString("errcode"))) {
log.error("所传page页面不存在,或者小程序没有发布");
throw new CustomizeException("所传page页面不存在,或者小程序没有发布");
} else if ("45009".equals(jsonObject.getString("errcode"))) {
log.error("调用分钟频率受限");
throw new CustomizeException("调用分钟频率受限");
}
byteArrayOutputStream.close();
inputStream = sendPost(url, paramJson.toString());
log.info("再次请求字节大小------" + inputStream.available());
}
//输出到本地的代码
fileOutputStream = new FileOutputStream(new File(filePath));
int i;
byte[] buffer = new byte[1024];
while ((i = inputStream.read(buffer)) != -1) {
fileOutputStream.write(buffer, 0, i);
}
fileOutputStream.flush();
log.info("二维码生成成功");
} catch (Exception e) {
log.error("获取二维码异常");
try {
throw new CustomizeException(e.getMessage());
} catch (CustomizeException ex) {
ex.printStackTrace();
}
}finally {
try {
if(fileOutputStream != null){
fileOutputStream.close();
}
if(inputStream != null){
inputStream.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
log.info("打开地址查看生成的小程序二维码:" + filePath);
//这里需要把filePath保存起来,我这里返回到所以服务保存。我用的永久有效,数量暂无限制的接口
return filePath;
}
}
到了这里,关于Java 创建带参数小程序二维码的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!