问题分析:
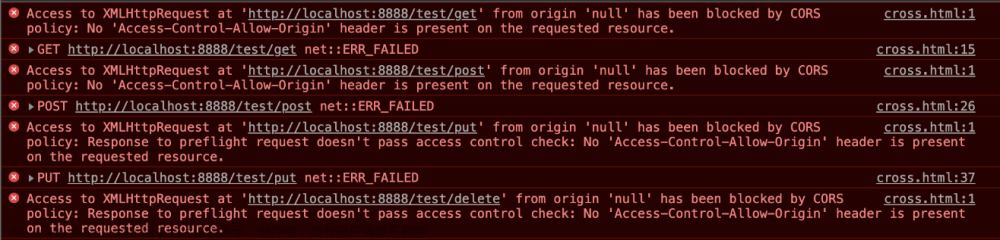
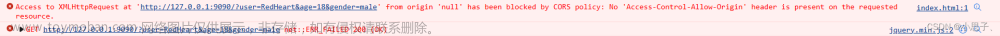
在进行前后端项目联调时,出现跨域问题,就是axios调用后端接口出现跨域
具体报错如下,原因是因为浏览器的同源策略,会检查两个URL地址是否同源(协议,端口,IP地址是否相同),不同源就会出现跨域问题
解决方案:
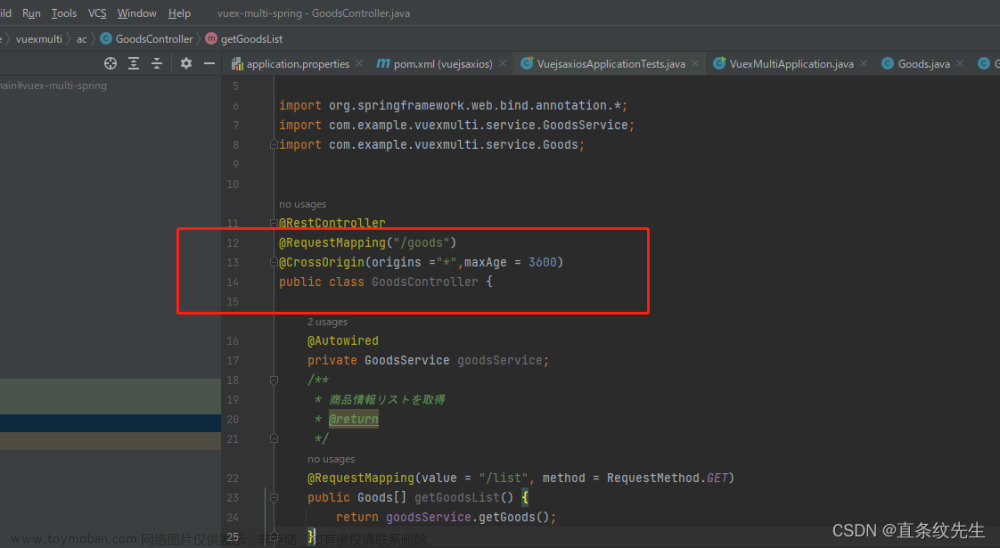
针对跨域问题,有很多解决办法,比如前端配置跨域,后端配置跨域,或者配置Nginx反向代理等等,这里我在前端解决。
- 修改
src\main.js
//设置反向代理,前端请求默认发送到 http://前端ip地址:你的前端端口/api
var axios = require('axios')
axios.defaults.baseURL = '/api'
这里一定注意axios.defaults.baseURL = '/api’这行,不要配置成axios.defaults.baseURL = ‘http://你的后端地址:后端端口/api’,不然前端请求不走代理。具体可以参考这个教程
2. 在 config\index.js ,找到 proxyTable 位置,修改为以下内容
proxyTable: {
'/api': {
target: 'http://你的后端地址:后端端口',
changeOrigin: true,
pathRewrite: {
'^/api': '' // 路径重写,比如http://localhost:80/api请求,会重写成http://localhost:80
}
}
}
因为我的vue项目版本是2.x,所以是这样配置,如果你的项目是vue3,需要配置vue.config.js文件,具体可以自己搜索教程,这里就不演示了。
最后通过npm run dev重新启动,至此,bug顺利解决,在此记录文章来源:https://www.toymoban.com/news/detail-598067.html
此文章是我开发过程中的一个记录,方便我日后学习和复盘。若能帮到你不胜荣幸😊文章来源地址https://www.toymoban.com/news/detail-598067.html
到了这里,关于Access to XMLHttpRequest at ‘http://xx‘ from origin ‘http://xx‘ has been blocked by CORS policy的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!