一、params传参一般用于get请求,params传参时参数会附于rul后面以问号形式展示

这种就是get请求常见格式,在地址栏输入http://localhost/login,然后选params再输入key和value,然后问号形式展现的参数就会被自动加到地址最后。
get请求不会用来传账号密码,上述只是一个例子,因为get请求安全性很低,get是直接把参数展示在地址栏(因为在浏览器的浏览记录中可以看到以往加载的网址,如果用get请求在url传登陆密码,则账号密码泄露风险高),而post请求在body中传参的安全性会比get请求高,因为post是用body中的json数组来传参给后台,url中不可见。
二、body传参一般用于post请求,body传参时需要在body里写json数组,参数不会显示在地址栏中

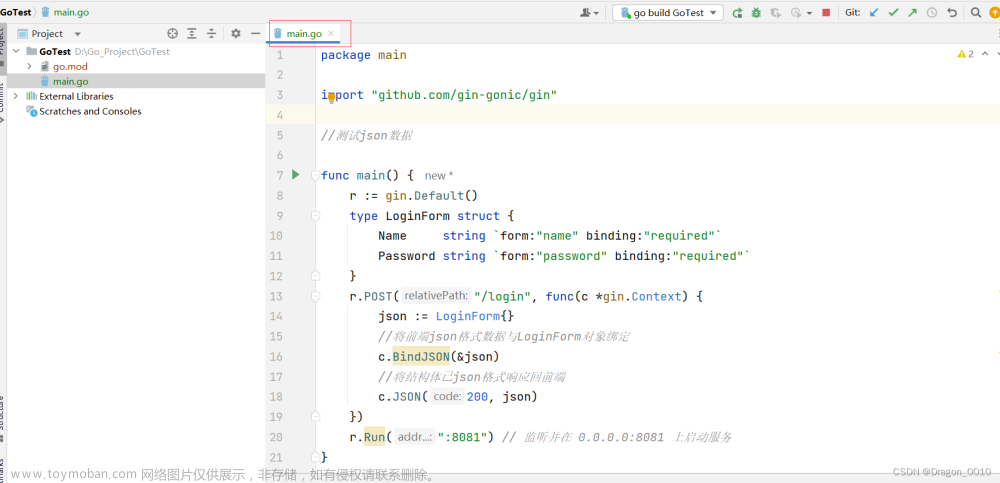
post请求一般用来传登录时的账号密码,以json数组的形式传给后台。
文章来源:https://www.toymoban.com/news/detail-598391.html
如若转载,请注明出处:开源字节 https://sourcebyte.cn/article/268.html文章来源地址https://www.toymoban.com/news/detail-598391.html
到了这里,关于params传参与body传参区别的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!