Vue.js
Vue.js是一套用于构建用户界面的渐进式框架。
渐进式是指,它既可以作为一个库使用,又可以作为一个框架使用 ,两个之间自如选择。库是不具有侵略性,在原有项目可以引入作为第三方依赖使用;框架是具有侵入性的,整个项目是用vue构建的。
Vue.js诞生

前端技术栈的发展主要经历了三大阶段:
第一阶段,基础静态页面阶段。用的是HTML、CSS、JavaScript原生技术。
第二阶段,是前端库/封装库的出现,如Query。他们解决了浏览器原生API效率低和兼容性的问题。实质上,他们是把原生的API做了二次封装,操作dom更加简明,便于开发和掌握。
第三阶段,也就是当今时代,可以称为“组件化的时代”。这主要因为node的出现,前端开发者可以借助node开发各种自动化工具,webpack/各种包管理器,进入催生了一批前端框架的诞生,如Vue.js/React/Angular。前端开发逐步工具化、工程化。
打包编译都可以用其他语言实现,但是Node.js出现后,js从只能跑在浏览器上转变为能跑在操作系统上,熟悉js语言的前端工程师更容易开发出一系列自动化工具,前端生态繁荣以来。
vue.js等框架依赖许多底层的提供能力,它定义的语法规则需要解析,就依赖于语法解析Bable、webpack打包模块等。
Vue.js三大核心
Vue.js的核心是“数据驱动视图”
它有三大核心特征,响应式/数据驱动、组件化、虚拟DOM。
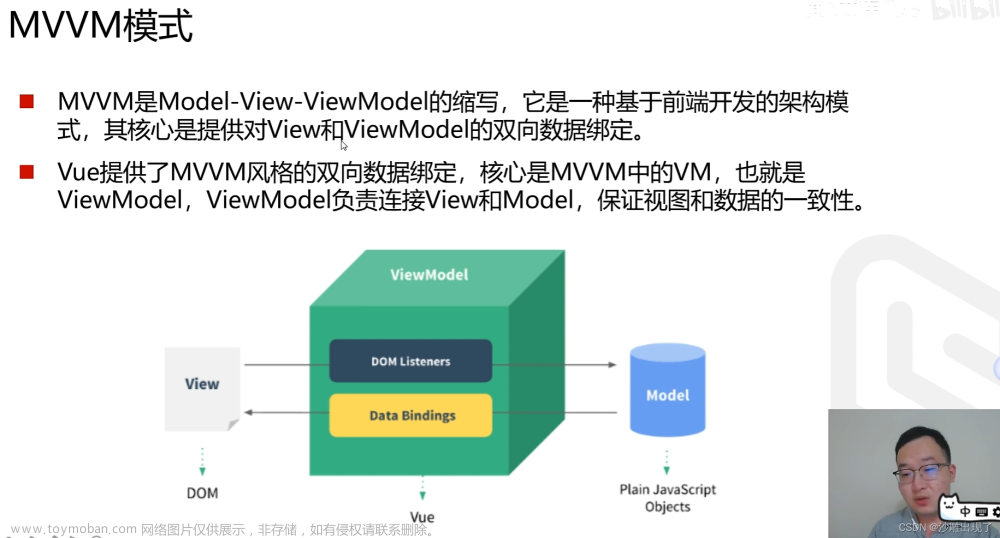
MVVM
MVVVM模型
MVVM,它是一个软件架构模式。
它包括View、Model和ViewModel三个部分。通俗来说,View是视图;Model是模型,指存储数据的地方;ViewModel和MVVM的核心,是一个调度者,负责控制数据在view 和model之间的流动。
MVVM模式的主要目的是为了分离(View)和(Model),二者通过ViewModel交互。如此一来,具有低耦合和可重用性的特点。
低耦合性:视图可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上。
可重用性:在ViewModel中放入视图逻辑,多个View即可重用这部分的视图逻辑。
vue实现的MVVM模型

Vue.js实现了MVVM这种模式理念。
View是用户界面的DOM结构、Model 是JS简单对象,存数据的地方。ViewModel是Vue的实例,由它实现了数据的双向绑定。
Vue()是一个构造函数,用new
Vue(构造参数)得到的就是一个实例,Vue实例对象是Vue.js中最基本的单元。实例参数选项有el、data、template、components等。在项目中,
在main.js中通过创建最外层的Vue实例对象来实现根结点、根组件的功能。
图中ViewModel,也就是vue实例,包含DOM Listeners和Data Bindings两个工具。Data Bindings 用于将数据绑定到 视图显示,DOM Listeners 用于监听操作。
从Model侧向左看,更新Model中的数据时,Data Bindings工具会更新页面中的DOM元素,这是数据的单向绑定;从View侧向右看,DOM Listeners工具会监测页面上DOM元素的变化,如果有变化,则更改Model中的数据,如此,完成数据的双向绑定,也就实现了数据驱动视图。
Vue可以实现数据双向绑定的原理是:(当一个普通 JavaScript 对象传给 Vue 实例来作为它的 data 选项时)vue 首先劫持数据遍历他们的属性,配合发布者-订阅者模式的方式,通过js原生aip,Object.defineProperty() 来劫持各个属性的 setter 和 getter ,在数据变动时发布消息给订阅者,触发(订阅者)相应监听回调。在此基础上,vue还监听了元素的onChange(),通知更改model层里的数据。实现了双向绑定。
组件化
组件

组件化开发的模式:是利用JS的可编程性,来管理html、css和js本身。
Vue.js 组件代表一个自给自足的独立单元,有自己的视图和数据逻辑。
vue.js组件化开发方式,需要遵循组件框架的规则约束性开发,使得代码的管理性、工程性和可复用性越来越好.
组件与数据
- 一个组件的数据传值
data 选项,它是一个函数,该组件使用的数据是该组件中data返回的数据。
组件实例的作用域是相互独立的,意味着不同组件之间的data数据无法相互引用。
- 组件嵌套的数据传值
prop:父子组件传值。使得其父子 prop 之间形成了一个单向下行绑定。父组件 prop 的更新会向下流动到子组件中,但是反过来则不行。
$emit、vuex…其他传值方法
一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop。
使用prop之前,父组件的数据用父组件内data数据,子组件模板的数据用子组件内data数据;使用prop之后,子组件标签的数据,可以使用父组件内的data数据。
虚拟DOM
DOM :文档对象模型,是 HTML 提供给js的操作接口。通俗一点说,DOM 就是我们看到的 HTML 结构树。
虚拟DOM:重写了DOM提高渲染的性能。
- 原因:
Vue数据驱动视图,底层是通过各种 API 操作 DOM,频繁的数据变化,会导致频繁的 DOM 更新。DOM操作昂贵,JS 进程和(浏览器)渲染进程会频繁地通讯、渲染进程频繁地重绘 DOM,浪费性能。 - 定义:
一种可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化的技术,由于这种DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。 - 实现:
Vue 在内存中维护了一个普通的 JavaScript 对象(也就是虚拟 DOM 树),这个对象是对真实 DOM 的映射(二者都是树结构,虚拟 DOM 也保留了真实 DOM 的特征如文本节点,属性)。
当 Vue 准备重绘 DOM 时,会在这棵虚拟 DOM 树上进行运算,通过 **diff 算法【次数最少,范围最小】**计算出虚拟DOM树和真实DOM树之间最小的差异。最终,将多次合并、计算后最小 DOM 操作提交给渲染进程,去重绘真实的 DOM。
diff 算法: 一种计算虚拟 DOM 树和虚拟 DOM 树之间差异的算法。
虚拟 DOM 计算一定比真实 DOM 渲染开销小么?是的。前者是计算,后者是进程间通讯与视图渲染。
//虚拟 DOM 树
const virtualDOM = {
tag: 'div',
id: 'app',
children: [{ tag: 'p', innerText: 'Hello World!',class: 'hero-title' },
{...} // ...]
}
- Vue.js 2.0 虚拟DOM
Vue 2.0 引入虚拟 DOM ,渲染速度快了 2-4倍,大大降低了内存消耗。
通过标记静态根节点,优化diff的过程。 - Vue.js 3.0虚拟DOM
Vue.js 3.0 中标记和提升所有的静态根节点,diff的时候只需要对比动态节点内容。
Fragments(升级vetur插件)、静态提升、Patch flag、缓存事件处理函数
事件
事件监听
在GUI系统中,事件的实现手段有时称作 消息映射。在Vue.js指事件监听。
在前端的事件,有两种:
- 视图层 => 某 JavaScript 函数:例如,BUTTON 按钮的点击事件触发某一个 JS 函数。
- 某 JavaScript 语句 => 某 JavaScript 函数:例如,消息总线。
Vue 是 JavaScript 框架,消息总线方式在 Vue 中和在原生 JavaScript 中没有区别。我们在下方讨论第一种。
监听原理:实时注册 +回调。
原生JS与 Vue.js实例
实现效果

代码对比

事件过程
- 在传统的原生js中
- 监听 增加按钮的点击事件和回车事件。事件被触发时,执行addItem()函数,获取input框的文本值,生成无序列表一行对应的一组dom元素,包括文本和删除按钮。将该dom元素挂载到无序列表的dom树上。
- 监听 删除按钮的点击事件。事件被触发时,执行deleteItem()函数,从无序列表的dom树上移除对应的一组节点。
- 在vue框架中:
1.使用vue指令 v-model,将input框的值双向绑定了 inputValue变量。Input框中的文字,实时等于变量 inputValue的值。
2.无序列表中,使用vue指令v-for 渲染列表,每行是数组itemArray的每个元素和一个删除按钮。
3.监听 回车事件和增加按钮的鼠标点击事件。事件发生时,执行addItem函数, inputValue的值存入itemArray数组。数组更新,列表重新渲染。inputValue值置空,input框文字清空。
4.监听 删除按钮的点击事件,当事件发生时,执行deleteItem()函数,删除itemArray数组中对应的元素。
使用了Vue.js之后,无需关心 DOM 的操作,只需要关心数据的流动,减轻了一定的负担。
Vue.js优点

其他注意点
-
为什么vue组件中data必须是一个函数?
对象为引用类型,当复用组件时,由于数据对象都指向同一个data对象,当在一个组件中修改data时,其他重用的组件中的data会同时被修改;而使用返回对象的函数,由于每次返回的都是一个新对象(Object的实例),引用地址不同,则不会出现这个问题。 -
每个Vue应用是通过Vue函数创建的实例开始的。把组件挂载在某一个元素上。
单页面(new vm) 和 项目(main.js) -
生命周期?
生命周期总共分为8个阶段创建前/后,载入前/后,更新前/后,销毁前/后。在八个时间点,分别抛出八个钩子,把操纵写在钩子中
①创建前/后:在beforeCreate阶段,vue实例的挂载元素el和数据对象data都为undefined,还未初始化。在created阶段,vue实例的数据对象data有了,el为undefined,还未初始化。
②载入前/后:在beforeMount阶段,vue实例的$el和data都初始化了,但还是挂载之前为虚拟的dom节点,data.message还未替换。在mounted阶段,vue实例挂载完成,data.message成功渲染。
③更新前/后:当data变化时,会触发beforeUpdate和updated方法
④销毁前/后:在执行destroy方法后,对data的改变不会再触发周期函数,说明此时vue实例已经解除了事件监听以及和dom的绑定,但是dom结构依然存在
Element-UI
Element-UI是为Vue.js服务的UI组件库。
UI组件库,一堆组件的集合。对Html/css/js资源的封装的集合,呈现出的界面样式。
Element-Ui是由饿了么团队开发的一个UI组件库。
官网上介绍:“网站快速成型工具,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。”
GUI 工具
GUI工具/前端框架的底层实现,有两个共同的核心的的部分:数据绑定+消息响应。
消息响应/监听事件必然有两种机制:轮询、中断。
Vue.js的监听使用的是中断方式。文章来源:https://www.toymoban.com/news/detail-598468.html
GUI工具/框架迭代速度快,学习的时候要注意学习底层。注意总结**共性(layout、数据绑定、消息响应)**之处。这样在学习新的工具时,就会很容易的上手了 。文章来源地址https://www.toymoban.com/news/detail-598468.html
到了这里,关于Vue与Element-UI的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!