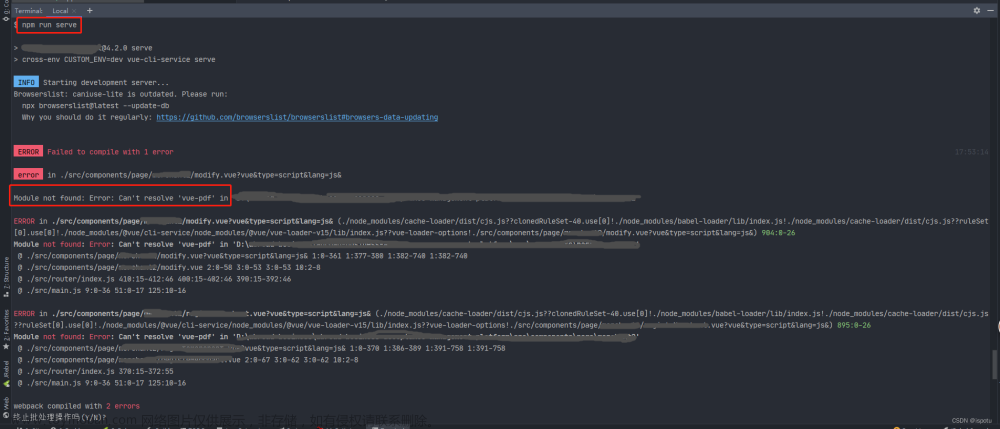
elementui安装不上,报错:Module not found: Error: Can’t resolve ‘element-ui/lib/theme-chalk/index.css’ in 'D:\workspace\web-ele-ui\vue-manage\src’自定义目录标题)
使用多种办法都没能安装上,在package.json文件中没有发现有elementui对应的版本号 文章来源:https://www.toymoban.com/news/detail-598720.html
文章来源:https://www.toymoban.com/news/detail-598720.html
解决方法:
1、删除项目中的node_modules文件夹
2、在项目文件下执行npm install,新建成功后等一会会重新出现node_modules文件夹
3、运行程序(npm run serve),成功运行
4、再次重新安装elementui:npm install --save element-ui。安装成功,package.json文件中显示elementui对应的版本号文章来源地址https://www.toymoban.com/news/detail-598720.html
到了这里,关于elementui安装不上,报错:Module not found: Error: Can‘t resolve ‘element-ui/lib/theme-chalk/index.css‘ in ‘D的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!