目录
前言
一、跨域问题
1.什么是跨域
2.CORS
二、Nginx跨域处理
三.补充
前言
这几天出现了一个问题,我们中的一个A系统需要给B系统调用,造成了跨域问题。
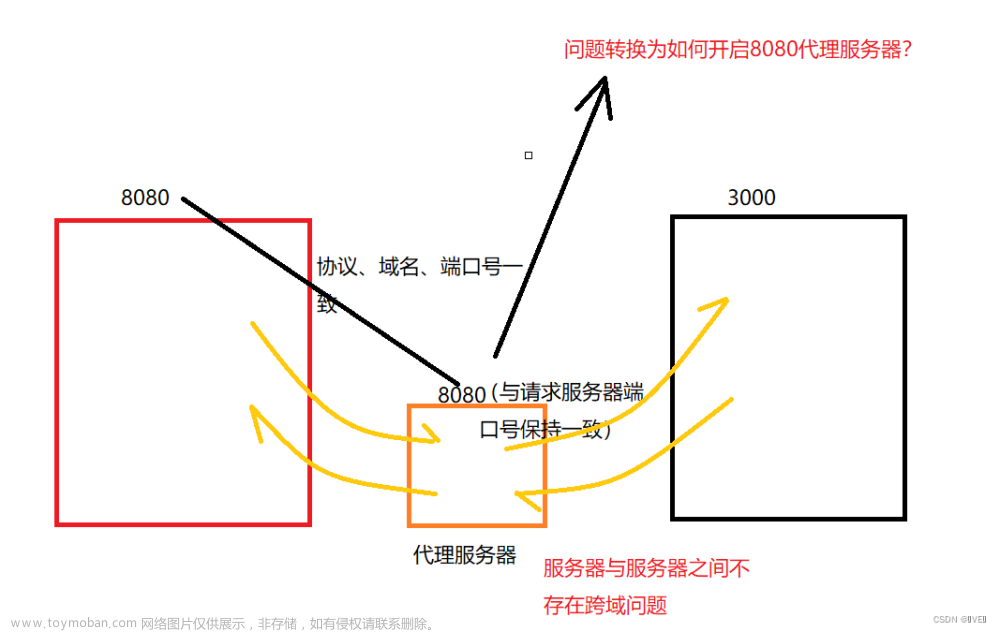
一、跨域问题
1.什么是跨域
当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。

2.CORS
CORS是一个W3C标准,全称是跨域资源共享(Cross-origin resource sharing)。它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
简单来说就是跨域的目标服务器要返回一系列的Headers,通过这些Headers来控制是否同意跨域。
CORS提供的Headers,在Request包和Response包中都有一部分:
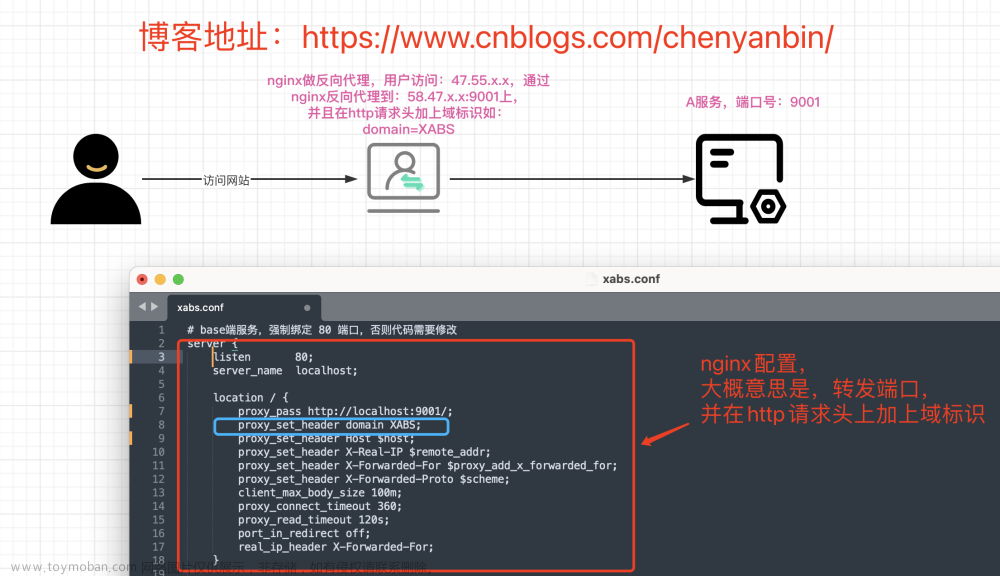
二、Nginx跨域处理
下面就是我Nginx的一些配置:
server {
listen 443 ssl;
server_name 这里是域名;
#定义跨域变量
set $cors_origin "";
#访问的域名与填写的域名比较
if ($http_origin ~* "^这里填写调用我们系统的域名地址$") {
set $cors_origin $http_origin;
}
//这里填*就是任何域名都允许跨域
add_header Access-Control-Allow-Origin $cors_origin;
#CORS请求默认不发送Cookie和HTTP认证信息。但是如果要把Cookie发到服务器,要服务器同意,指定
#Access-Control-Allow-Credentials字段。
add_header Access-Control-Allow-Credentials 'true';
#设置跨域请求允许的Header头信息字段,以逗号分隔的字符串
add_header Access-Control-Allow-Headers 'Origin,X-Requested-With,Content-Type,Accept,Authorization,token';
#设置跨域允许的请求
add_header Access-Control-Allow-Metthods 'POST,GET,PUT,OPTIONS,DELETE';
# 预检请求处理
if ($request_method = OPTIONS) {
return 204;
}
三.补充
我们前面的预检请求我们简单来说一说,CORS请求,会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight);浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。我前面就是没有设置token,预检请求就没有通过,我本地启动后端打断点,看请求头一直没有token这个字段,预检请求没有把token传过来,接口一直访问不通。
"预检"请求用的请求方法是OPTIONS,表示这个请求是用来询问的,因此我们需要在Nginx配置中,针对预检请求进行处理,直接返回204 & Response Header,表示服务器支持允许跨源的访问。文章来源:https://www.toymoban.com/news/detail-598733.html
文章来源地址https://www.toymoban.com/news/detail-598733.html
到了这里,关于Nginx解决跨域问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!