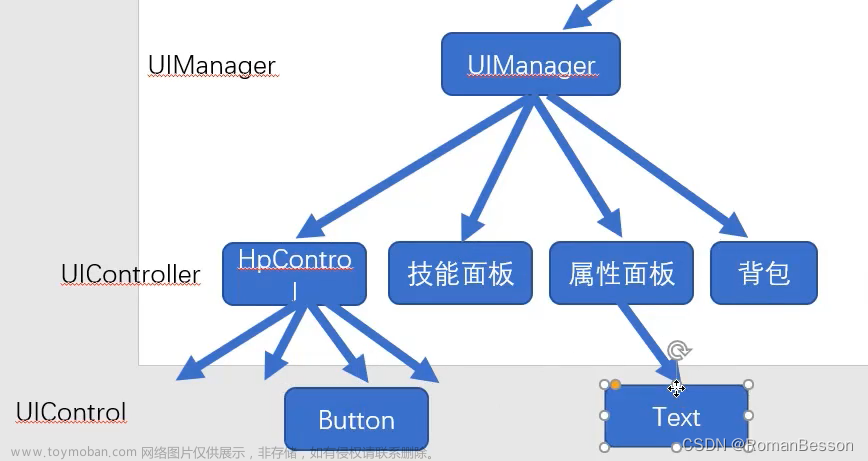
在 Unity 前端场景中搭建 UI 框架时,可以采用以下设计方案:
-
基础组件库:设计一套基础组件库,包括常用的 UI 控件,如文本、按钮、图像等,组件库的设计应该尽量简单易用,方便开发者快速搭建 UI 界面。
-
布局管理器:为了方便 UI 界面的排版,需要设计一套布局管理器,如水平布局、垂直布局、网格布局等,布局管理器应该支持自适应布局和手动布局两种模式。
-
事件系统:设计一套事件系统,支持常见的 UI 事件,如鼠标点击、拖拽、滚动等,事件系统应该支持事件的监听和触发,以及事件的冒泡和捕获。
-
状态管理器:为了方便 UI 界面的状态切换,需要设计一套状态管理器,如显示状态、隐藏状态、禁用状态等,状态管理器应该支持状态的切换和保存,以及状态的自定义扩展。
-
主题管理器:为了方便 UI 界面的样式切换,需要设计一套主题管理器,支持多套主题的切换,主题管理器应该支持主题的加载和保存,以及主题的自定义扩展。
-
数据绑定:为了方便 UI 界面与数据的交互,需要设计一套数据绑定机制,支持数据的双向绑定,数据绑定应该支持多种数据类型,如字符串、数字、布尔、列表等。
-
UI 动画:为了让 UI 界面更加生动,需要设计一套 UI 动画系统,支持常见的动画效果,如渐变、旋转、缩放、移动等,UI 动画系统应该支持动画的播放和停止,以及动画的自定义扩展。
-
扩展机制:为了满足不同项目的需求,需要设计一套扩展机制,支持自定义控件、自定义布局管理器、自定义事件、自定义状态、自定义主题、自定义动画等,扩展机制应该支持插件式开发,方便开发者自由扩展。
在 Unity 前端场景中搭建 UI 框架时,还需要考虑以下细节:
-
可扩展性:UI 框架应该支持插件式开发,方便开发者根据项目需求自由扩展,同时还要保证扩展后的组件和功能与原有的组件和功能无缝衔接。
-
性能优化:UI 框架应该考虑性能优化,尽量减少组件的创建和销毁,合理使用缓存和对象池,避免频繁的 UI 刷新。
-
跨平台兼容性:UI 框架应该考虑跨平台兼容性,支持不同平台的分辨率和屏幕比例,同时还要考虑不同平台的输入事件,如触摸屏、鼠标、键盘等。
-
设计模式:UI 框架应该采用常见的设计模式,如单例模式、工厂模式、观察者模式、策略模式等,以提高代码的可维护性和可扩展性。
-
文档和示例:UI 框架应该提供详细的文档和示例,方便开发者学习和使用,同时还要提供完善的 API 文档,方便开发者自由扩展。
-
UI 资源管理:UI 框架应该提供一套资源管理机制,方便开发者管理和加载 UI 资源,避免资源重复加载和内存泄漏等问题。
-
多语言支持:UI 框架应该支持多语言,方便开发者根据不同地区和语言需求进行国际化和本地化。
-
UI 测试:UI 框架应该提供一套自动化测试机制,方便开发者进行 UI 测试和回归测试,确保 UI 界面的质量和稳定性。
-
响应式设计:UI 框架应该支持响应式设计,以适应不同的设备屏幕尺寸和比例,保证 UI 界面的美观和易用性。
-
动画效果:UI 框架应该支持动画效果,以提升 UI 界面的交互体验,同时还要考虑动画效果对性能的影响。
-
良好的用户体验:UI 框架应该注重用户体验,尽量减少用户的操作步骤和等待时间,提高用户的满意度和粘性。
-
多平台发布:UI 框架应该支持多平台发布,如 Windows、Mac、iOS、Android 等,方便开发者在不同平台上发布和运行项目。
-
版本控制和更新:UI 框架应该采用版本控制机制,方便开发者进行代码管理和版本更新,同时还要提供自动更新机制,方便用户获得最新的版本和功能。
-
安全性:UI 框架应该注重安全性,避免用户数据泄露和非法操作,同时还要考虑安全性对性能的影响。文章来源:https://www.toymoban.com/news/detail-599518.html
-
社区支持:UI 框架应该拥有一个活跃的社区支持,方便开发者交流和分享经验,提高开发效率和质量。文章来源地址https://www.toymoban.com/news/detail-599518.html
到了这里,关于unity 前端场景搭建UI框架的设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!