一、form-generator是什么?✨ ⭐️ 🌟
form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
但目前它提供的组件并不能满足我们在项目中的使用。所以该专栏主要讲解如何在该项目中从零开始扩展每一个组件。
扩展主要包含Element UI中的卡片、步骤条、table列表、折叠面板、树形控件以及自定义组件等等10余个组件的详细扩展方法。
其中不包含子表单、表格布局。因为这两个组件涉及到的代码量实在很大,没办法写博文。感兴趣的小伙伴可以看看大概的效果form-generator扩展原生表格,element-table,子表单。
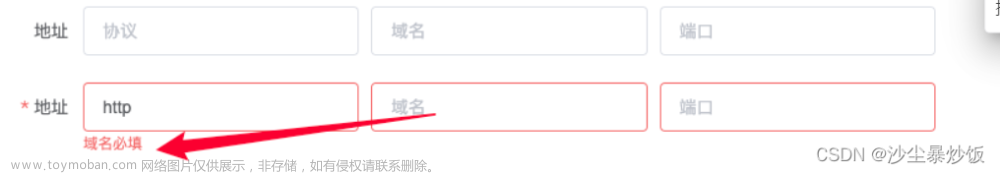
这一章只讲解如何在子表单组件里加入必填项校验。文章来源:https://www.toymoban.com/news/detail-599704.html
二、校验规则 ✨ ⭐️ 🌟
根据文章来源地址https://www.toymoban.com/news/detail-599704.html
到了这里,关于Form Generator 扩展子表单组件之表单校验(超详细)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!