在wxml中使用函数有两种方法
方法一:在wxml中直接添加模块,就可以在wxml中直接引用,举个例子文章来源:https://www.toymoban.com/news/detail-599984.html
<wxs module="func">
module.exports = {
// *星号替换
strSplit: function (value) {
value = value.toString();
var str = '';
str = value.substring(0, 3) + '****' + value.substring(7, value.length);
return str;
}
}
</wxs>
<text>{{func.strSplit(12345678901)}}</text>方法二:新建wxs文件,在文件中写入函数,举个例子文章来源地址https://www.toymoban.com/news/detail-599984.html
// .wxs文件
var strReplace = function (value) { // *号替换
value = value.toString();
var str = '';
str = value.substring(0, 3) + '****' + value.substring(7, value.length);
return str;
}
module.exports = {
strReplace: strReplace
}<!-- .wxml文件 -->
<!-- 引入 -->
<wxs src="../../utils/filter.wxs" module="filter" />
<!-- 调用 -->
<text>{{filter.strReplace(12345678901)}}</text>到了这里,关于《微信小程序》在wxml中使用函数的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







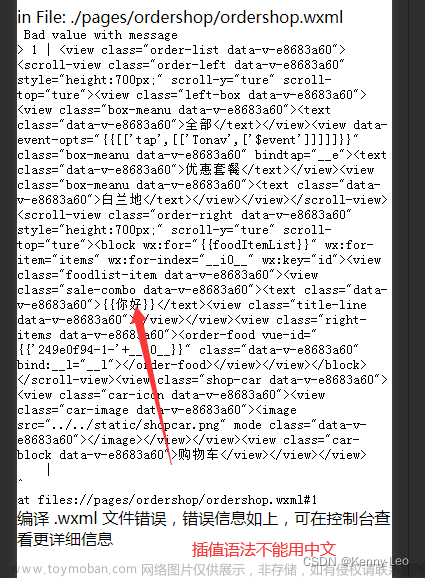
![微信小程序逆向 小程序包使用unveilr工具解包后在开发者工具报[ WXML 文件编译错误] xxx.wxs Unexpected token `}`](https://imgs.yssmx.com/Uploads/2024/02/717369-1.png)



