背景
在原生小程序的项目中或有这种需求,就是在wxml页面中调用方法
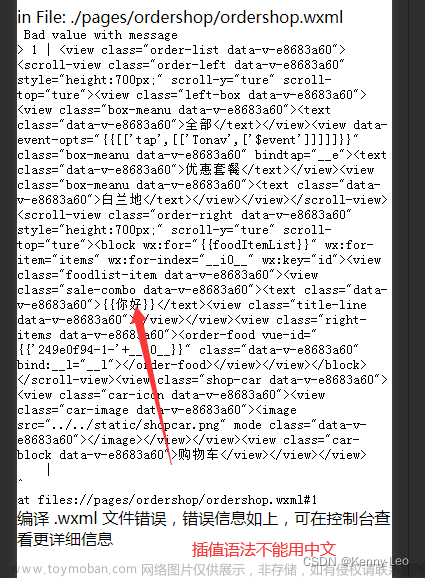
但是微信原生小程序无法直接使用像vue里面的计算属性,监听啦啥的这种,也不能调用js中的方法。 文章来源:https://www.toymoban.com/news/detail-600089.html
解决方法
既然{{}}中无法调用js中的函数,那该怎么办呢?微信提出了一种新的概念,WXS(WeiXin Script) ,小程序的一套脚本语言,可以在WXML的{{}}中调用.wxs的方法。文章来源地址https://www.toymoban.com/news/detail-600089.html
1.新建一个.wxs文件
// 支持es4语法
var filter = {
numberToFixed: function(value){
return value.toFixed(2)
}
}
// 导出对外暴露的属性
module.exports = {
numberToFixed: filter.numberToFixed
}2.在.wxml中引入文件
<!-- 引入.wxs文件 src为相对路径,module指定当前模块的名称 -->
<wxs module="filter" src="./numberToFixed.wxs"></wxs>3.在{{}中调用.wxs模块中的方法:
<view>¥{{filter.numberToFixed(cashMoney*0.02)}}手续费(费率2%)</view>到了这里,关于微信小程序:如何在{{}}中使用函数?WXML+WXS的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!