一、Github
Github是开发者的代码仓库,一个开源和分享社区。
本文前提是已注册github账号。
二、配置博客仓库
假设用户名为MyName
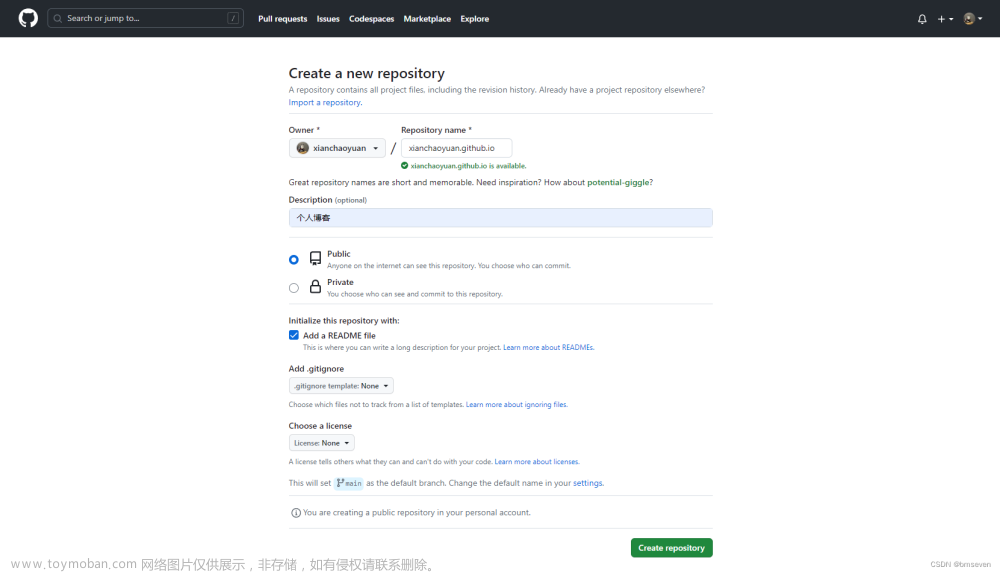
- 进入个人主页(https://github.com/用户名),选择Repositories,点击New
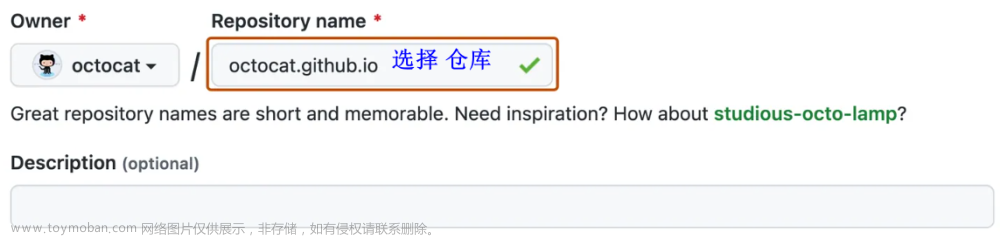
- Repository name填入MyName.github.io,即MyName/
MyName.github.io,点击Create Repository
三、配置Git用户SSH密钥
- 安装Git或TortoiseGit(后者添加环境变量)
- 打开git bash或命令行,执行
ssh-keygen -t ed25519 -C "your_email@example.com" - 默认在C:/Users用户名/.ssh里找到id_ed25519.pub(如步骤2使用rsa则是 id_rsa.pub),记事本打开复制里面的内容
- 右上角头像进入Settings,选择SSH and GPG Keys,点New SSH Key,随意填入Title,Key粘贴步骤3的密钥,点击Add SSH Key
四、Deploy Key or Token
博客Hexo部署用到Deploy Key或者Token的方式,选其一即可
方法一: Deploy Key
- 进入仓库页面的Setting,选择Deploy Key,点击Add Deploy Key
- 密钥生成步骤同步骤三,生成的时候选择保存其他的文件名,复制密钥内容到Key栏
方法二: Token
- 点个人头像,选择Setting,再选Developer Settings,Person access tokens,点tokens (classic),Generate new Token(classic),填写信息,Expiration默认30天,Select scopes勾选repo栏即可
- 点击Generate token,复制生成的Token下一步使用
五、Hexo
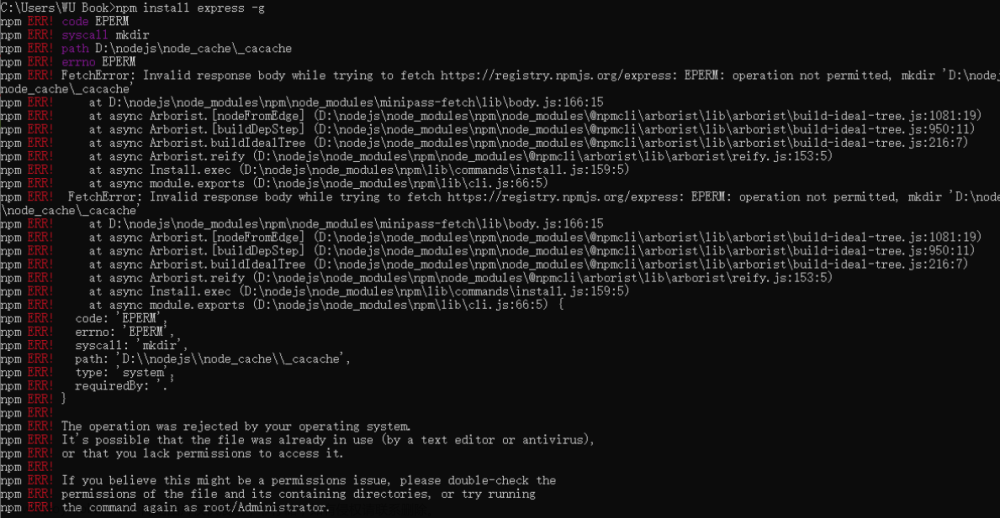
- 下载安装node,添加环境变量,配置依赖下载路径
- 安装hexo
npm install -g hexo-cli
npm install -g hexo-renderer-pug
npm install -g hexo-renderer-stylus
npm install -g hexo-deployer-git
- 建立博客,预览效果
# 新建博客目录
mkdir blog
# 初始化hexo项目
hexo init blog
# 安装依赖
cd blog
npm install
# 生成静态文件
hexo generate
# 启动本地服务器 http://localhost:4000
hexo server
- Github部署
# blog/_config.yml, token或ssh key选一个repo配置,每个:号后面必须带一个空格
url: https://MyName.github.io/MyName.github.io
deploy:
type: git
repo: https://上一步得到的token值@github.com/MyName/MyName.github.io
# repo: git@github.com:MyName/MyName.github.io.git
branch: master
message:
#执行部署
hexo deploy
六、 主题
git clone https://github.com/主题仓库地址.git themes/主题名
# 编辑_config.yml
theme: 主题名
七、 发布博文
hexo new post "How to build a bolg with Hexo on Github"
hexo clean
hexo generate
hexo deploy
登录https://MyName.github.io/即可查看发布的博文,更多知识点请上Hexo官网查阅。文章来源:https://www.toymoban.com/news/detail-600281.html
八、参考链接
[1] Generating a new SSH key and adding it to the ssh-agent
[2] 在 GitHub Pages 上部署 Hexo文章来源地址https://www.toymoban.com/news/detail-600281.html
到了这里,关于Github搭建个人博客全攻略的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!