需要用到
go-proxy-bingai开源地址:https://github.com/adams549659584/go-proxy-bingai
cloudflare(搭建服务端 一个免费的云服务器 但是分配的域名被墙了 所以需要有一个自己的域名):https://dash.cloudflare.com/
vercel(搭建客户端 功能同上):https://vercel.com/dashboard
搭建服务端:
有自己域名以后 需要解析接管给cloudflare 以阿里云为例


这里红框处变为有效 即解析成功

下一步 创建服务端程序workers 创建新应用 名称随便取(关系到域名 但是给的国内访问不了 后面需要添加自己的域名)

部署好以后 默认是一个 打印 hello world的程序
编辑代码 替换为服务端代码 代码如下:
const SYDNEY_ORIGIN = 'https://sydney.bing.com';
const KEEP_REQ_HEADERS = [
'accept',
'accept-encoding',
'accept-language',
'connection',
'cookie',
'upgrade',
'user-agent',
'sec-websocket-extensions',
'sec-websocket-key',
'sec-websocket-version',
'x-request-id',
'content-length',
'content-type',
'access-control-request-headers',
'access-control-request-method',
];
const IP_RANGE = [
['3.2.50.0', '3.5.31.255'], //192,000
['3.12.0.0', '3.23.255.255'], //786,432
['3.30.0.0', '3.33.34.255'], //205,568
['3.40.0.0', '3.63.255.255'], //1,572,864
['3.80.0.0', '3.95.255.255'], //1,048,576
['3.100.0.0', '3.103.255.255'], //262,144
['3.116.0.0', '3.119.255.255'], //262,144
['3.128.0.0', '3.247.255.255'], //7,864,320
];
/**
* 随机整数 [min,max)
* @param {number} min
* @param {number} max
* @returns
*/
const getRandomInt = (min, max) => Math.floor(Math.random() * (max - min)) + min;
/**
* ip 转 int
* @param {string} ip
* @returns
*/
const ipToInt = (ip) => {
const ipArr = ip.split('.');
let result = 0;
result += +ipArr[0] << 24;
result += +ipArr[1] << 16;
result += +ipArr[2] << 8;
result += +ipArr[3];
return result;
};
/**
* int 转 ip
* @param {number} intIP
* @returns
*/
const intToIp = (intIP) => {
return `${(intIP >> 24) & 255}.${(intIP >> 16) & 255}.${(intIP >> 8) & 255}.${intIP & 255}`;
};
const getRandomIP = () => {
const randIndex = getRandomInt(0, IP_RANGE.length);
const startIp = IP_RANGE[randIndex][0];
const endIp = IP_RANGE[randIndex][1];
const startIPInt = ipToInt(startIp);
const endIPInt = ipToInt(endIp);
const randomInt = getRandomInt(startIPInt, endIPInt);
const randomIP = intToIp(randomInt);
return randomIP;
};
/**
* home
* @param {string} pathname
* @returns
*/
const home = async (pathname) => {
const baseUrl = 'https://raw.githubusercontent.com/adams549659584/go-proxy-bingai/master/';
let url;
// if (pathname.startsWith('/github/')) {
if (pathname.indexOf('/github/') === 0) {
url = pathname.replace('/github/', baseUrl);
} else {
url = baseUrl + 'cloudflare/index.html';
}
const res = await fetch(url);
const newRes = new Response(res.body, res);
if (pathname === '/') {
newRes.headers.delete('content-security-policy');
newRes.headers.set('content-type', 'text/html; charset=utf-8');
}
return newRes;
};
export default {
/**
* fetch
* @param {Request} request
* @param {*} env
* @param {*} ctx
* @returns
*/
async fetch(request, env, ctx) {
const currentUrl = new URL(request.url);
// if (currentUrl.pathname === '/' || currentUrl.pathname.startsWith('/github/')) {
if (currentUrl.pathname === '/' || currentUrl.pathname.indexOf('/github/') === 0) {
return home(currentUrl.pathname);
}
const targetUrl = new URL(SYDNEY_ORIGIN + currentUrl.pathname + currentUrl.search);
const newHeaders = new Headers();
request.headers.forEach((value, key) => {
// console.log(`old : ${key} : ${value}`);
if (KEEP_REQ_HEADERS.includes(key)) {
newHeaders.set(key, value);
}
});
newHeaders.set('host', targetUrl.host);
newHeaders.set('origin', targetUrl.origin);
newHeaders.set('referer', 'https://www.bing.com/search?q=Bing+AI');
const randIP = getRandomIP();
// console.log('randIP : ', randIP);
newHeaders.set('X-Forwarded-For', randIP);
const oldUA = request.headers.get('user-agent');
const isMobile = oldUA.includes('Mobile') || oldUA.includes('Android');
if (isMobile) {
newHeaders.set(
'user-agent',
'Mozilla/5.0 (iPhone; CPU iPhone OS 15_7 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/15.7 Mobile/15E148 Safari/605.1.15 BingSapphire/1.0.410427012'
);
} else {
newHeaders.set('user-agent', 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/113.0.0.0 Safari/537.36 Edg/113.0.1774.35');
}
// newHeaders.forEach((value, key) => console.log(`${key} : ${value}`));
const newReq = new Request(targetUrl, {
method: request.method,
headers: newHeaders,
body: request.body,
});
// console.log('request url : ', newReq.url);
const res = await fetch(newReq);
return res;
},
};分配的域名无法访问 需要替换成自己的域名 添加自定义域 (需要在网站里加入过后才能在此处选择)

访问域名 展示如下界面 即服务端完成

搭建客户端:
注册一个vercel账号
注册好登录后 克隆github的开源项目go-proxy-bingai到vercel
访问下面链接:
https://vercel.com/new/clone?repository-url=https://github.com/adams549659584/go-proxy-bingai&project-name=go-proxy-bingai&repository-name=go-proxy-bingai-vercel
创建项目即可

因为vercel给的链接也访问不了 还是得需要绑定自己的域名 还是用上面的 搞一个二级域名就行
在Cloudflare刚刚的域名下添加一条记录 类型CNAME 名称随便 内容cname.vercel-dns.com

这里遇到一个问题 我一直以为记录没有生效 仔细看页面发现 提示是页面重定义次数过多 解决方法 ssl这里改为安全 (之前是灵活)

最后 在Cloudflare域名下添加一个路由 (客户端域名+/sydney/*) worker选择上面创建好的服务端worker

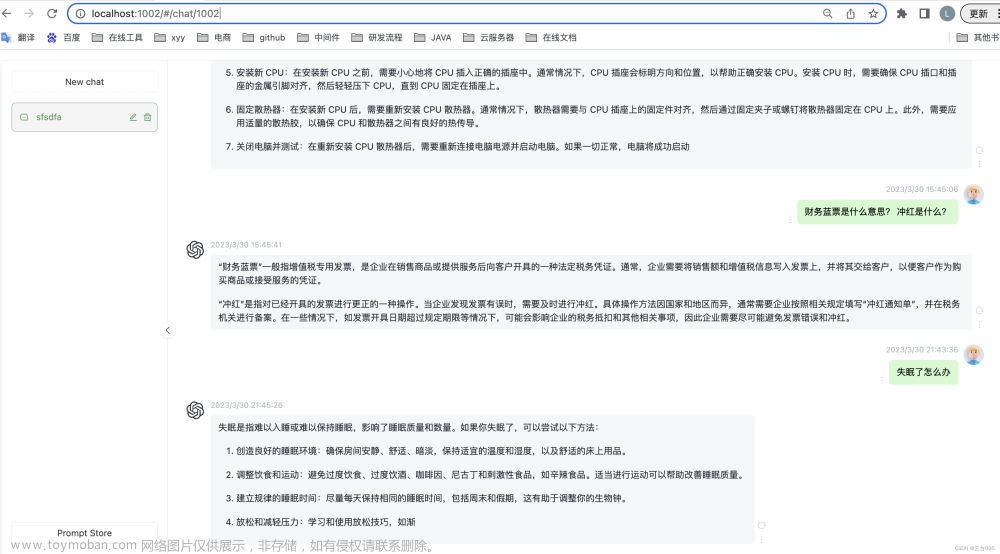
等所有解析生效后 访问客户端地址 正常会出现这样的页面
 文章来源:https://www.toymoban.com/news/detail-600474.html
文章来源:https://www.toymoban.com/news/detail-600474.html
右上角设置-服务选择 选择本站 即可拥有一个自己的ai聊天机器人文章来源地址https://www.toymoban.com/news/detail-600474.html
到了这里,关于部署基于go-proxy-bingai+Bing的AI聊天服务器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!