H5实现微信授权登录的流程不在过多赘述官方文档传送门,下面直接上如何在开发状态下实现授权登录调试。
1.准备工作。
- 微信公众号的开发权限,配置后续会讲。
- 内网穿透工具。
- 一个node服务点这里koa2快速搭建,传送门。
2.公众号配置

如图所示点击网页授权域名设置
将这个文件txt下载到本地,下面的域名就是回调域名,可以为http协议。
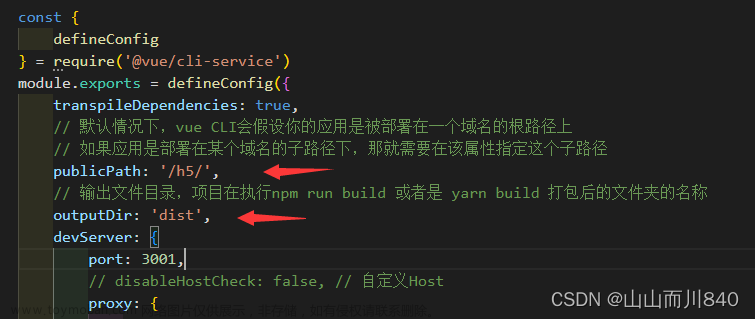
3.node服务配置
const Router = require('koa-router');
const router = new Router({
prefix: '/',
});
router.get('这个就是下载的文件名包括文件格式名', async (ctx, next) => {
ctx.type = 'text';
ctx.body = '文件里面的内容';
});
router.get('call_back', (ctx) => {
//重定向到code获取页面
ctx.redirect(`H5项目穿透外网地址/#/H5项目空白页面路由?code=${ctx.query.code}`);
});
module.exports = router;
4.H5登录实现
- 点击登录跳转微信授权页面,利用window.location.href,代码如下:
window.location.href =
'https://open.weixin.qq.com/connect/oauth2/authorize?appid=公众号appid&redirect_uri=自己起的node服务穿透后的外网地址/call_back&response_type=code&scope=snsapi_userinfo&state=STATE%23wechat_redirect';
- 跳转到空白页面获取的逻辑,代码如下:
<template>
<view></view>
</template>
<script>
export default {
data() {
return {};
},
methods: {
loginForH5(code) {
//微信登录H5
auth.H5login({ code})
.then(res => {
if (res.accessToken) {
this.$store.commit('SET_LOGIN', true);
uni.setStorageSync('accessToken', res.accessToken);
}
})
.catch(({ data, status }) => {
console.log('h5err-------->', status, data);
uni.showToast({
icon: 'error',
title: '出现未知错误!',
duration: 1000,
success: () => {
uni.switchTab({
url: '/pages/home/index',
fail: e => {
console.error(e);
}
});
}
});
});
},
//获取链接参数
urlPamras() {
let url = window.document.location.href.toString(); //获取的完整url
let u = url.split('?');
if (typeof u[1] == 'string') {
u = u[1].split('&');
let get = {};
for (let i in u) {
let j = u[i].split('=');
get[j[0]] = j[1];
}
return get;
} else {
return {};
}
}
},
onLoad() {
const code = this.urlPamras()['code'];
console.log('授权回调--------------', code);
if (code) {
this.loginForH5(code);
} else {
uni.showToast({
icon: 'error',
title: '出现未知错误!',
duration: 1000,
success: () => {
uni.switchTab({
url: '/pages/home/index',
fail: e => {
console.error(e);
}
});
}
});
}
}
};
</script>
5.外网穿透
 文章来源:https://www.toymoban.com/news/detail-600555.html
文章来源:https://www.toymoban.com/news/detail-600555.html
最后
总的思路就是:
H5穿透拿到本地服务的外网地址——>node本地服务穿透外网地址——>node服务接收TX授权code——>重定向到H5外网地址主要不想一天老发布测试H5,然后把后端惹毛了。无奈之举,原创不易,点赞加收藏。文章来源地址https://www.toymoban.com/news/detail-600555.html
到了这里,关于H5使用微信OAuth2.0授权登录,并实现内网调试。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!