安装Vue脚手架,cli就是Command Line Interface 命令行接口 工具
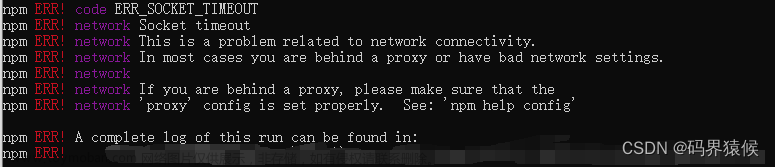
进行到npm install -g @vue/cli这一步出现错误,操作步骤如下:
1.通过 win+s打开开始栏的搜索框,输入cmd,管理员身份运行

2.先下载node.js
不知道有没有下载,可以在cmd输入
node -v在cmd界面粘贴下面这句话,因为下载缓慢,所以配置了 npm 淘宝镜像,不嫌慢可以直接进行下一步的全局安装
npm config set registry http://registry.npm.taobao.org全局安装@vue/cli:
npm install -g @vue/cli安装完后退出 命令行,重新打开命令行输入:vue,显示如下,证明 vue 脚手架已安装好

切换单 D:/vscode 目录
cd d:/vscode创建 vue 项目
vue create vue_test安装完后,如下
 文章来源:https://www.toymoban.com/news/detail-600567.html
文章来源:https://www.toymoban.com/news/detail-600567.html
最后运行文章来源地址https://www.toymoban.com/news/detail-600567.html
npm run serve到了这里,关于安装:【vue】npm install -g @vue/cli出现错误的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!