目录
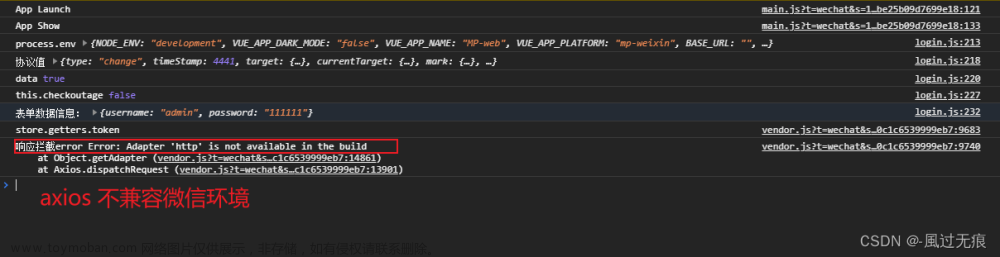
Uni-app、HBuilderX和微信web开发者工具的介绍
使用HBuilderX时需配置的工具
通过HBuilderX构建项目
配置微信开发者工具
通过HBuilderX将项目运行到微信小程序中
Uni-app中常用的组件及方法
扩展组件的使用方法
结语
Uni-app、HBuilderX和微信web开发者工具的介绍
Uni-app的介绍:
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5以及各种小程序、快应用等多个平台.
HBuilderX的介绍:
HBuilderX中的H是HTML的首字母,Builder是构造者,X是HBuilder的下一代版本。简称HX。HX是轻如编辑器、强如IDE的合体版本。
微信web开发者工具的介绍:
为帮助开发者更方便、更安全地开发和调试基于微信的网页,我们推出了微信 web 开发者工具。它是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。
使用HBuilderX时需配置的工具
首先下载完善项目需要的插件

其次就是运行配置将需要运行到浏览器的文件路径给配置完善.

HBuilderX可通过多种方式运行项目

HBuilderX中配置微信开发者工具需打开项目的manifest.json文件进行配置微信小程序的AppID

并且将微信开发者工具的路径配置正确,路径错误将会运行失败,找到微信小程序图标,鼠标右击点击属性->快捷方式,将目标(T)的路径复制到HBuilderX配置文件中


通过HBuilderX构建项目
通过HBuilderX创建第一个uni-app应用
第一步:打开HBuilderX,点击工具栏里的文件 -> 新建 -> 项目

第二步:选择uni-app类型,输入项目名称,选择模板,选择vue的版本,点击创建,即可成功创建

最后:项目创建完成之后需要测试是否可以正常运行项目,打开项目的任意文件,如App.vue,选择“运行”-->"运行到浏览器“命令,选择浏览器,即可在浏览器中看到项目的运行效果。

配置微信开发者工具
进入微信开发者工具,点击设置->安全将服务器端口号打开

通过HBuilderX将项目运行到微信小程序中
打开HBuilderX,进入项目,点击运行->运行到小程序模拟器->微信开发者工具命令,即可在微信开发者工具中体验uni-app,如图

Uni-app中常用的组件及方法
组件:<view> 视图容器。它类似于传统html中的div,用于包裹各种元素内容。
属性说明

<text>文本组件。用于包裹文本内容。
属性说明

<button>按钮
属性说明

<image>图片。
属性说明

navigator页面跳转。该组件类似HTML中的
<a>组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
属性说明
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| url | String | 应用内的跳转链接,值为相对路径或绝对路径,如:"../first/first","/pages/first/first",注意不能加 .vue 后缀 |
||
| open-type | String | navigate | 跳转方式 | |
| delta | Number | 当 open-type 为 'navigateBack' 时有效,表示回退的层数 | ||
| animation-type | String | pop-in/out | 当 open-type 为 navigate、navigateBack 时有效,窗口的显示/关闭动画效果,详见:窗口动画 | App |
| animation-duration | Number | 300 | 当 open-type 为 navigate、navigateBack 时有效,窗口显示/关闭动画的持续时间。 | App |
| hover-class | String | navigator-hover | 指定点击时的样式类,当hover-class="none"时,没有点击态效果 | |
| hover-stop-propagation | Boolean | false | 指定是否阻止本节点的祖先节点出现点击态 | 微信小程序 |
| hover-start-time | Number | 50 | 按住后多久出现点击态,单位毫秒 | |
| hover-stay-time | Number | 600 | 手指松开后点击态保留时间,单位毫秒 | |
| target | String | self | 在哪个小程序目标上发生跳转,默认当前小程序,值域self/miniProgram | 微信2.0.7+、百度2.5.2+、QQ |
代码示例:
<template>
<view>
<view class="page-body">
<view class="btn-area">
<navigator url="navigate/navigate?title=navigate" hover-class="navigator-hover">
<button type="default">跳转到新页面</button>
</navigator>
<navigator url="redirect/redirect?title=redirect" open-type="redirect" hover-class="other-navigator-hover">
<button type="default">在当前页打开</button>
</navigator>
<navigator url="/pages/tabBar/extUI/extUI" open-type="switchTab" hover-class="other-navigator-hover">
<button type="default">跳转tab页面</button>
</navigator>
</view>
</view>
</view>
</template>
<script>
// navigate.vue页面接受参数
export default {
onLoad: function (option) { //option为object类型,会序列化上个页面传递的参数
console.log(option.id); //打印出上个页面传递的参数。
console.log(option.name); //打印出上个页面传递的参数。
}
}
</script>常见的方法:uni.navigateTo 保留当前页面,跳转到应用内的某个页面 uni.switchTab 跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面 uni.redirectTo 关闭当前页面,跳转到应用内的某个页面 uni.reLaunch 关闭所有页面,打开到应用内的某个页面
扩展组件的使用方法
uni-table :
表格是由4个组件: uni-table表格组件、uni-tr表格行 、uni-th 表格头、uni-td 单元格组成
需要注意的是:
-
uni-table的根节点一定是uni-tr -
uni-tr的根节点一定是uni-th或者uni-td - 一个表格内理论上只能包含表头行
- 目前只能在
uni-th中设置 width 属性,uni-td的宽度跟随uni-th宽度变化
<uni-table border stripe emptyText="暂无更多数据" >
<!-- 表头行 -->
<uni-tr>
<uni-th align="center">日期</uni-th>
<uni-th align="center">姓名</uni-th>
<uni-th align="left">地址</uni-th>
</uni-tr>
<!-- 表格数据行 -->
<uni-tr>
<uni-td>2020-10-20</uni-td>
<uni-td>Jeson</uni-td>
<uni-td>北京市海淀区</uni-td>
</uni-tr>
<uni-tr>
<uni-td>2020-10-21</uni-td>
<uni-td>HanMeiMei</uni-td>
<uni-td>北京市海淀区</uni-td>
</uni-tr>
<uni-tr>
<uni-td>2020-10-22</uni-td>
<uni-td>LiLei</uni-td>
<uni-td>北京市海淀区</uni-td>
</uni-tr>
<uni-tr>
<uni-td>2020-10-23</uni-td>
<uni-td>Danner</uni-td>
<uni-td>北京市海淀区</uni-td>
</uni-tr>
</uni-table>
uni-icon :
用于展示 icon 图标 。
基本用法
<uni-icons type="contact" size="30"></uni-icons>uni-icon属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| size | Number | 24 | 图标大小 |
| type | String | - | 图标图案,参考示例 |
| color | String | - | 图标颜色 |
| customPrefix | String | - | 自定义图标 |
结语
首先uniapp是一个非常强大的跨平台开发框架。它允许我们使用一套代码来开发同时运行在多个平台上的应用程序,包括iOS、Android、Web等。这对于开发者来说非常方便,因为我们不需要为不同的平台编写不同的代码,只需要使用Vue.js来编写一个统一的代码库。
其次uniapp具有很好的开发效率。由于Uniapp使用了一套统一的开发语法和组件库,我们可以快速地开发出具有良好用户体验的应用程序。而且,Uniapp还提供了丰富的组件和插件,可以帮助我们轻松实现一些常见的功能,如导航栏、下拉刷新等。
此外,我还学到了一些关于前端开发的基础知识,如HTML、CSS和JavaScript等。这些知识对于我理解Uniapp和Vue.js的工作原理非常有帮助。我也发现了Vue.js的一些特性,如数据绑定、组件化,这些都是Uniapp开发的基础。
在学习Uniapp的过程中,我也遇到了一些挑战。比如,我发现在调试Uniapp应用程序时,需要使用HBuilderX这样的开发工具,而不是传统的浏览器开发工具。这需要我去了解和适应新的开发环境和工具。另外,由于Uniapp是一个相对新的框架,我在学习过程中也会遇到一些问题,需要查阅官方文档和社区来找到解决方法。文章来源:https://www.toymoban.com/news/detail-600813.html
总的来说,学习Uniapp是一次非常有意义的经历。通过这个过程,我不仅学到了新的技术和知识,还提高了自己的开发能力。我相信Uniapp会在未来的移动应用开发中发挥越来越重要的作用,我会继续深入学习和应用这个框架。文章来源地址https://www.toymoban.com/news/detail-600813.html
到了这里,关于Uni-app运用HBuilderX和微信web开发者工具做微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)