echarts geo3D结合map3D 生成可以点击获取省份信息跳转到相应省份 且地图显示省份名称
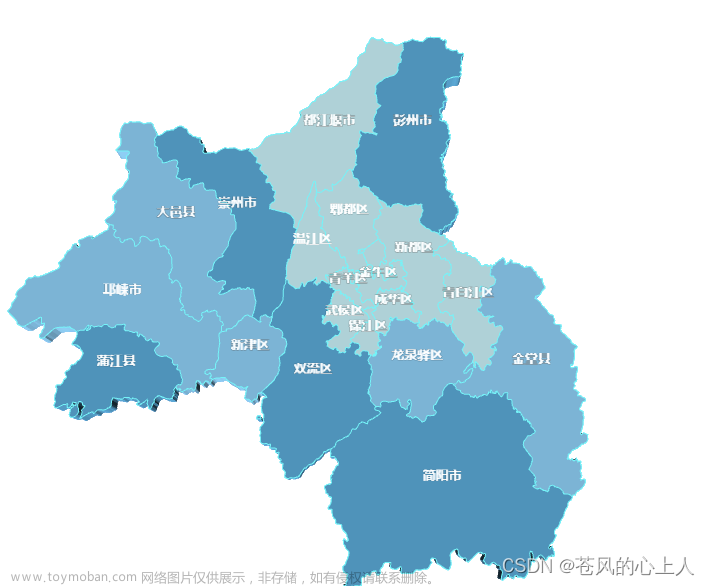
先上效果图

先讲下需求:
1.地图上显示各个省份的名称
2.对不同省份进行区分(项目涉及到省份排名之类的);
3. 点击进入不同省份 展示各个省份的市区信息;
4. 在省份地图上添加marker ;文章来源:https://www.toymoban.com/news/detail-600815.html
讲下实现思路
1.中国地图使用geo3d 和scatter3D做文字图层,用map3d实现点击可以获取省份信息,如果单独使用geo3d,无法获取到点击的省份信息。还有一些思路写在代码中了。文章来源地址https://www.toymoban.com/news/detail-600815.html
上代码
var dom: any = document.getElementById("container")
myChart = echarts.init(dom);
let geoCoordMap: any = [
{
"name": "北京市", "value": [116.405285, 39.904989, 0] },
{
"name": "天津市", "value": [117.190182, 39.125596, 0] },
{
"name": "河北省", "value": [114.502461, 38.045474, 0] },
{
"name": "山西省", "value": [112.549248, 37.857014, 0] },
{
"name": "内蒙古自治区", "value": [111.670801, 40.818311, 0] },
{
"name": "辽宁省", "value": [123.429096, 41.796767, 0] },
{
"name": "吉林省", "value": [125.3245, 43.886841, 0] },
{
"name": "黑龙江省", "value": [126.642464, 45.756967, 0] },
{
"name": "上海市", "value": [121.472644, 31.231706, 0] },
{
"name": "江苏省", "value": [118.767413, 32.041544, 0] },
{
"name": "浙江省", "value": [120.153576, 30.287459, 0] },
{
"name": "安徽省", "value": [117.283042, 31.86119, 0] },
{
"name": "福建省", "value": [119.306239, 26.075302, 0] },
{
"name": "江西省", "value": [115.892151, 28.676493, 0] },
{
"name": "山东省", "value": [117.000923, 36.675807, 0] },
{
"name": "河南省", "value": [113.665412, 34.757975, 0] },
{
"name": "湖北省", "value": [114.298572, 30.584355, 0] },
{
到了这里,关于echarts geo3D结合map3D 生成可以点击获取省份信息跳转到相应省份 且地图显示省份名称的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!