Java GUI编程是构建交互式用户界面的关键技术之一。本文将深入研究Java GUI编程的基本概念和原理,介绍Swing和JavaFX两种主流的GUI框架,并通过实例演示它们的使用。读者将学习如何创建各种组件、布局管理、事件处理以及美化界面,从而构建出功能丰富、美观而又用户友好的Java图形界面应用程序。
深入探索Java GUI编程:构建交互丰富的用户界面
1. 引言
Java GUI(图形用户界面)编程是Java应用程序中不可或缺的一部分,它使得开发者能够构建直观、交互丰富的用户界面。本文将深入研究Java GUI编程的原理和技术,以及两种主流的GUI框架:Swing和JavaFX。我们将通过实例演示这两种框架的使用,包括如何创建各种组件、设计布局、处理用户事件,并美化界面,使其在用户体验方面表现卓越。
2. Java GUI编程基础
在进入具体框架之前,让我们回顾一下Java GUI编程的基础知识。
2.1. AWT vs. Swing vs. JavaFX
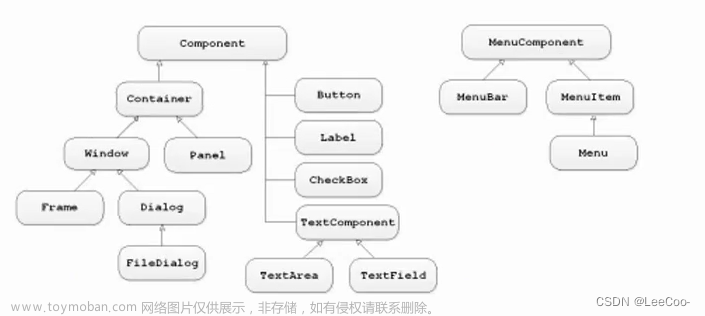
Java最早引入的图形用户界面是Abstract Window Toolkit(AWT),它提供了一组本地平台的组件来创建用户界面。但AWT的组件外观受操作系统平台影响较大,因此引入了Swing,它是基于AWT构建的,提供了一套独立于平台的轻量级组件。最近,JavaFX成为Java官方推荐的GUI库,它提供了现代化的图形界面设计和更好的性能。
2.2. GUI组件
Java GUI编程中的组件是构建用户界面的基本元素,如按钮、文本框、标签等。每个组件都有自己的属性和行为,比如颜色、大小、事件处理等。
3. Swing框架
Swing是Java提供的一套GUI类库,它构建在AWT之上,提供了丰富的组件和更好的外观控制。以下是一个简单的Swing应用程序:
import javax.swing.*;
public class SimpleSwingApp {
public static void main(String[] args) {
JFrame frame = new JFrame("简单的Swing应用程序");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JLabel label = new JLabel("Hello, Swing!");
frame.getContentPane().add(label);
frame.pack();
frame.setVisible(true);
}
}
在这个例子中,我们创建了一个JFrame窗口,并在其中添加了一个JLabel组件。运行该程序将显示一个简单的窗口,上面显示文本“Hello, Swing!”。
3.1. 布局管理
Swing提供了多种布局管理器来帮助开发者灵活地布置组件。常用的布局管理器有FlowLayout、BorderLayout、GridLayout和BoxLayout等。例如,使用BorderLayout可以将组件放置在容器的北、南、东、西和中间等位置。
3.2. 事件处理
在Swing中,事件处理是构建交互式GUI的核心部分。通过注册事件监听器,我们可以响应用户的操作。例如,添加一个按钮,并为其添加点击事件的监听器:
import javax.swing.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
public class ButtonDemo {
public static void main(String[] args) {
JFrame frame = new JFrame("按钮示例");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JButton button = new JButton("点击我");
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
JOptionPane.showMessageDialog(frame, "你点击了按钮!");
}
});
frame.getContentPane().add(button);
frame.pack();
frame.setVisible(true);
}
}
运行该程序,点击按钮将会弹出一个对话框。
4. JavaFX框架
JavaFX是Java官方推荐的下一代GUI框架,它提供了丰富的功能和现代化的界面设计。
4.1. 基本窗口
JavaFX应用程序的入口是Application类,我们需要继承它并重写start()方法。以下是一个简单的JavaFX应用程序:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class SimpleJavaFXApp extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("简单的JavaFX应用程序");
Label label = new Label("Hello, JavaFX!");
StackPane root = new StackPane();
root.getChildren().add(label);
primaryStage.setScene(new Scene(root, 300, 200));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
在这个例子中,我们创建了一个Stage(窗口),其中包含一个Label(标签)。运行该程序将显示一个简单的JavaFX窗口。
4.2. CSS样式
JavaFX支持使用CSS来美化界面。通过为组件添加样式类,我们可以轻松更改其外观。例如,将按钮设置为蓝色背景:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class StyledButtonApp extends Application {
@Override
public void start(Stage primaryStage) {
primaryStage.setTitle("样式化按钮");
Button button = new Button("点击我");
button.getStyleClass().add("blue-button");
StackPane root = new StackPane();
root.getChildren().add(button);
Scene scene = new Scene(root, 300, 200);
scene.getStylesheets().add(getClass().getResource("styles.css").toExternalForm());
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
在styles.css文件中,我们定义了名为"blue-button"的样式类,设定按钮的背景色为蓝色。文章来源:https://www.toymoban.com/news/detail-601131.html
5. 结论
本文深入探索了Java GUI编程的基础知识和原理,并介绍了Swing和JavaFX这两种主流的GUI框架。通过实例演示,读者学习了创建各种组件、设计布局、处理事件以及使用CSS样式美化界面的方法。希望本文能够帮助读者在Java GUI编程方面更上一层楼,构建出交互丰富、美观而又用户友好的应用程序。文章来源地址https://www.toymoban.com/news/detail-601131.html
到了这里,关于深入探索Java GUI编程:构建交互丰富的用户界面的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[autojs]用户界面GUI编程](https://imgs.yssmx.com/Uploads/2024/01/810735-1.png)